Loading more Data when user hits the page's bottom in Vue / Quasar Using a Component

George Ikwegbu Chinedu
Posted on June 16, 2020

Image By Hanif Abdulrasul From Pexels
Hey Guys,
Ever wondered how twitter automatically loads more past data as you scroll down the page?
Ok, I have some really nice tips for you.
Using Vanilla JavaScript you could achieve this.
But I will be showing this example with Quasar ( Vue Framework )
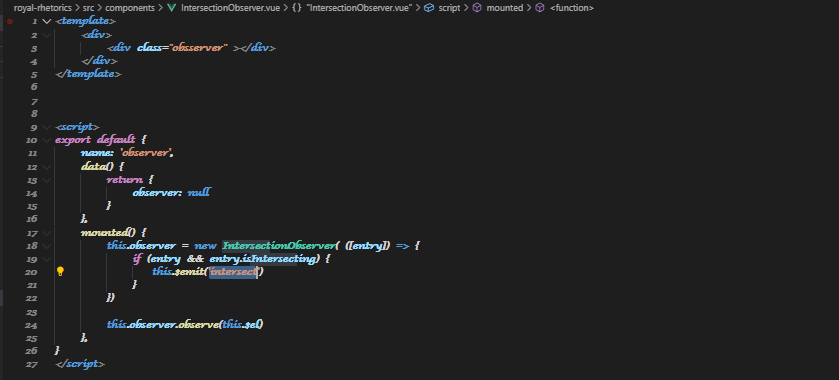
As usual, I will explain the image below with the lines of codes
Firstly: Create a component, name it anything of your choice. "IntersectionObserver.vue"
Secondly: Provide the template, a general div, and another div with class of "observer" as seen in lines-1 to 5
Line-12: This is the data, which returns an object of "observer" with value of "null"
NB: It can be any name of your choice.
Line-17: This is the mounted hook, meaning, the function block in it will be run when this
component is loaded / mounted on the app
Line-18: The "IntersectionObserver" class as seen from the MDN header image, is
instantiated, and an arrow function is used to take the index '0' of all the entries.
Line-19: The 'if' statement is used to check whether the first index exists and is
intersecting, then emits a function to any parent component you wish to use this
'intersectionOberser' component.
NB: By intersecting, when you scroll into the view of the components, you have intersected it.
Line-24: Remember the returned data value "observer"?. this is now chained to a method
called 'observe()', which is passed a parameter as the DOM element ( denoted / identified
as $el in vue ).
OK, we are done with the IntersectionObserver Component...Lets Use it!!!!!!!
The Image above is the Parent Component that requires the scrollObserver.
TIP: Line 4, is a Quasar Component, which allows the pull-to-refresh, just check it out.
Line-10: This is where I used the Observer component with a bound (bind) function
"intersect" which was emitted from the "IntersectionObserver" child component with
"$emit('intersect').
Line-23: I imported the "IntersectionObserver.vue" as Observer, and registered it under
the component object, so i could render it as in line-10.
Line-50: This is the function the emitted 'intersect' calls, here, you can make your fetch
calls to do wonders...
Thanks
💖 💪 🙅 🚩

George Ikwegbu Chinedu
Posted on June 16, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

beginners Loading more Data when user hits the page's bottom in Vue / Quasar Using a Component
June 16, 2020