George Ikwegbu Chinedu
Posted on October 20, 2021

I'd have to first of all start by saying, there's no perfect
approach to having the best Flutter codebase. Phew!!!, with that
out of the way, here's a less complicated and easy to use approach
to structuring your Flutter Codebase.
Table Of Contents
- What is Flutter?
- What is VsCode?
- Installing Dart Extension
- Create a New Flutter App
- Structuring the Folders
- Importance of Using this Approach
✨ What is Flutter?
Flutter is Google's UI toolkit for building beautiful, natively compiled applications for mobile, web, desktop, and embedded devices from a single codebase. Click here, to know more about Flutter.
🎆 What is VsCode?
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Click here, to know more about VsCode.
😎 Installing Dart Extension
Before getting started with Fluuter in VsCode, you would have to first of all install the Dart extension, which will allow you work with Flutter seamlessly in your VsCode. To do so, follow the below instructions, and also use the Image below as a guide.
...
1. In your VsCode, click on the 'double-file-like' icon, to
reveal your side bar.
2. Select the 'Square-like' icon, that has it's first quadrant
apart to open your 'Extension market' or click 'Ctrl+shift+X'.
3. On the search bar, enter Dart, select the first extension that
pops up, and install.
4. Since I have already installed mine, it's showing 'Uninstall',
but yours (if you haven't installed it yet), will have the
'install' text instead.
🎈 Create a New Flutter App
Visit the Flutter official page, to learn how to create a new
application, as that is not our major concern in this article.
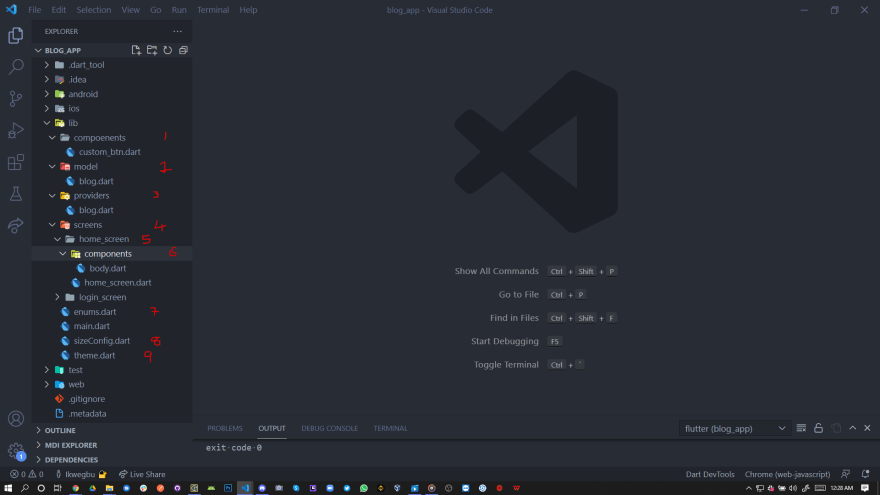
🎇 Structuring the Folders
Having created the project, you'd be greeted with the usual 'starter app' flutter provides. This would serve as a boilerplate. Congratulations on that.
From the above image, you'd noticed I numbered the structures. Those numbers corresponds to these below explanations
...
Components
This is found at the level of the main.dart file, which
provides necessary re-usable components that should be
universally available anywhere in the application, e.g, the
likes of action button, etc.
Model
This controls the structure of data you wish to use. For
instance, say you want to create a blog post, the title, name
of author, content, created_at, updated_at, etc, would form
the model of the blog.dart class.
Providers
If you are using the flutter provider package, this would
enable you split your provider helpers.
Screens
This literally means the pages of your application.
Home_screen
Lifting just the 'home_screen' as an example, it's cleaner to
have a folder of each screen/page you wish to implement, this
gives you the access to have other elements within the
home_screen file.
Components
This components, does the same this as the No.1, but it's
access is only limited to the particular screen you're working
on. You could see the 'body.dart', which would literally
contain the body of the scaffold in the home_screen.dart.
Enums
In flutter/dart, enums, would help you establish small set of
predefined set of values that will be used across the
application logic.
SizeConfig
This comes in handy, when you wish to outline sets of
functions, that would help calculate and return, on the fly,
the width and height of the device you're currently working
on.
Theme
This works like the themeData in the scaffold. Here you get to
declare some variables and User Interface settings. Some call
it constants.
🎉 Importance of Using this Approach
Like I earlier stated, there's no perfect way to structure your codebase, but try as much as possible to split your codes into an organized component. That way, one can easily understand your code, and would only make reference to the section at a time to fully grasp what you are writing on.
I actually stumbled upon this pattern after months of having my codebase look messy, and coming from Vue.js, my codebase is a lot cleaner than what I had in Flutter.
But after watching Abu Anwar speed codes, I fell inlove with this approach, and decided to write an article on it. Please do well to check out his Repository, you'd definately learn more.

Posted on October 20, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.