Difference between backend, frontend, full-stack, and super stack development work

Geshan Manandhar
Posted on February 15, 2020

I looked at archive.org and found a website I put live in 2001, which means I have been writing some code for 20 years. Of course, I am not going to give a link to that website still it will be safe to mention 20 years back in Kathmandu when people didn’t have an email I had built websites. I uploaded it over a 33.8k modem with a dial-up connection. Kids these days will not even know the sound of that modem (yes I am old).
Coming back to the topic, this is an “oversimplified” guide to showing the difference between backend, frontend, full-stack, and (in my own terms) super stack development of course, with a web development focus. Let’s get started.
Introduction
Software engineering is a hot topic these days and hearing random people like a minister urging people to learn to code is amusing at times. They make it look as if learning to code is easy and getting a high paid job after you know how to code is a piece of cake. Simple common sense, it is not. Anyways, the most common things software engineers build are websites and web applications. This post highlight the paths you can take in the web development aspect of software engineering.
Oversimplification
Yes, there is going to be a lot of oversimplification for this blog post. If I go into a lot of detail it will confuse many people and I want this piece to be beginner-friendly. So to start with below is my understanding of backend, frontend, full-stack, and super stack development:
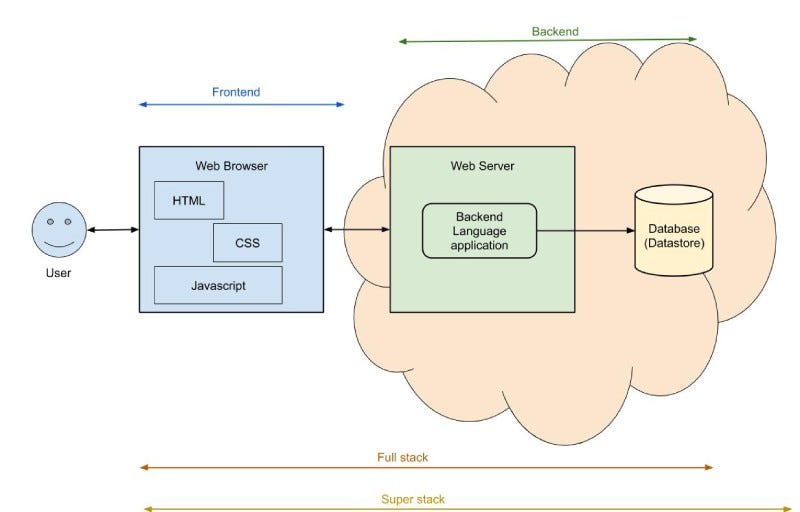
 Oversimplification of the backend, frontend, full-stack, and super stack development work
Oversimplification of the backend, frontend, full-stack, and super stack development work
From the above image, it is pretty clear, blue thing (light and dark both) are frontend, green (+ some yellow the DB) is backend stuff. Orange is representing full stack and the bottom yellow line indicates super stack development. Let’s go into more details for each of them below:
All ends and non-ends
It is clear that this is a comparison between ends and non-ends, backEND, frontEnd, full-stack, and super stack. A quick distinction is what you see rendered on the web browser is usually frontend, the languages that talks to the datastore are mostly backend. If the software work consists of both backend and frontend it can be termed full-stack. So what is the super stack work, read on…
Rather than segmenting yourself as a backend or frontend developer, let’s look at it from the work point of view. Generally, as software engineers, we are solution providers so sometimes doing some work that is not your specialty would be good. It is in our best interest to develop T shaped skills. Let’s jump to an overview of the types of development work.
I would recommend having a look at this popular roadmap for technologies you might want to be aware of to become a proficient frontend, backend or DevOps engineer.
I will write only points for each of the web development work categories and keep it high level. Let’s zoom in.
Backend development
Some of my observations about backend development:
Backend development work will involve working with at least one backend language like PHP, NodeJs, Ruby, Python, Java, etc which can communicate with a database/datastore.
Backend software development work will encompass designing of Relational databases which is generally represented as Entity-Relationship (ER) diagrams
Backend work will require the software engineer/developer to understand more complex concepts of the database like concurrency, locking and transactions.
Of course, to do backend development knowledge of SQL will be indispensable
Similarly, the work will involve setting up and/or configuring a Relational DBMS like Mysql, Postgres, SQL Server, Oracle, etc.
To do backend development work well knowledge of network, DNS, etc will also be very helpful.
Depending on the work, it will involve creating APIs for other consumers like a mobile application or a frontend application. Work might include building RESTful API or GraphQL. Peeking into gRPC will be beneficial too.
There are many things I am skipping here like knowledge of data structure and algorithms, HTTP, operating system knowledge, NoSQL database, Message Brokers, etc but that is intentional as this is an oversimplified high-level summary.
Frontend development
Following are my views on Frontend development:
Frontend development work encompasses the ability to change how things look (maybe not designing it as it will fall under UI/UX work), thereby includes colors, buttons, margins, etc. This will be mostly CSS work.
Frontend work with fewer doubts includes wrangling HTML. HTML might look simple, still knowledge of the latest version and HTML 5 tags like header, the footer will help. Knowing meta tags like viewport will also be great.
Frontend task these days will surely involve some form of Javascript and include working with frameworks/libraries like Angular, React or Vue.
To do some meaningful frontend work you will need to understand js package management, module bundlers like webpack and go through some Javascript fatigue too, best of luck :).
After you survive the fatigue, Frontend work will entail consuming APIs (mainly REST APIs).
Frontend work in current times might involve learning some Typescript, mash up some Progressive Web Apps (PWA) and things along these lines.
I have skipped static site generators, web components, JAM stack, and many other things.
I would consider Mobile App development as a special category of Frontend development, that might be a discussion for another blog post.
Full-stack development
Following is my understanding of full-stack development work:
Full-stack development is a mix of both backend and frontend development work. That mix is not all things in the backend + all things in frontend. It’s a selective mix depending on the task.
A task will qualify as a full-stack work when it involves things like adding a field to a database table, writing backend code and changing frontend form and logic to deliver this new feature.
Being able to execute a full-stack task means knowing both sides of the stack to the point that it can be carried out. It will be great to consult more experienced team members to see if anything can be improved.
The term “full-stack developer” seems over demanding to me, I have met a couple of people who are real full-stack developers, they are mythical. Still, most of the software engineers I know “can” do full-stack tasks but identify themselves more as a backend or frontend engineer.
Super stack development
Let’s unfold my views about the “super stack” development work:
Super stack development work involves not only developing the feature/app (which is full-stack ish) on your (the developers’) machine but deploying it and making it accessible and scalable.
This type of work encompasses knowing about the servers, cloud these days and venturing into the DevOps/SRE land.
Super stack work also includes thinking about security, employing your knowledge of things like the OWASP top 10 and writing secure code.
Super stack development work focuses on real end to end delivery of the task or project. It might encompass creating and updating a CI/CD pipeline to help everyone in the team. It can also include setting up servers or Kubernetes pods dependent on where and how the company you work for deploys its web applications.
Conclusion
Some skills will be needed to do all kinds of above-mentioned work like using Git, automated testing with the unit and other tests, doing meaningful code reviews, using Docker.
This post is not about backend, frontend, full-stack, and super stack “developer”, it’s about the development work and skills a software engineer would need to carry out that task.
Rather than saying I am x-end or y-stack, as software engineers if we strive to add more value to the business without overstepping responsibilities, everyone wins including our customers.
Originally published at https://geshan.com.np on February 15, 2020.

Posted on February 15, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 15, 2020