JavaScript - Bases e Inicios

Andres Ramirez
Posted on July 6, 2020
Esta será una serie de posts (laaarga) sobre este lenguaje de programación, básicamente quiero formar un repositorio teórico sobre este lenguaje inicialmente y luego extenderlo a diferentes tecnologías con las que trabajo o con las que he comenzado a explorar.
En 1995 Brendan Eich inicio creando un programa de scripting llamado Mocha (después conocido como livescript) para la salida de la version 2 de Netscape Navigator, la intención era que se usara en el cliente y el servidor, el nombre final fue LiveWire. Luego de esto Netscape se unió al desarrollo junto con Sun Microsistems y rebautizo liveScript como Javascript, para aprovechar el boom que tenía java en ese momento.
Luego del lanzamiento de la version 2 de Netscape, Javascript ascendio en popularidad rapidamente y fue incluida la version 1.1 en Netscape 3. Luego de ver el éxito de Netscape, Microsoft sacó su propia versión llamándola inicialmente Jscript (para evitar líos legales con el nombre) e implantándola en su versión 3 de Internet Explorer. En este momento ya habían dos versiones del lenguaje con implementaciones diferentes, hacia el año 1997 la European Computer Manufacturers Association (ECMA) fue asignada para estandarizar el lenguaje, formaron un grupo de programadores con gente de Netscape, Sun, Microsoft, Borland, NOMBAS y otros interesados en el futuro de este lenguaje. Luego de varios meses de trabajo se llegó a la definición de lo que hoy conocemos como ECMAScript.
Implementaciones
Javascript no es solo ECMAScript, cuenta con 3 bases:
- El core (ECMAScript)
- El Document Object Model (DOM)
- El Browser Object Model (BOM)
ECMAScript
El core del lenguaje, el DOM usa su sintaxis y tipos de datos, en esta especificación encontramos:
- Syntax
- Types
- Statements
- Keywords
- Reserved Words
- Operators
- Global Objects
Todas las definiciones de lenguaje las voy a poner en Inglés, esto por que es el lenguaje base para programar y por si usted necesita buscar información, será mas fácil de encontrar.
Document Object Model (DOM)
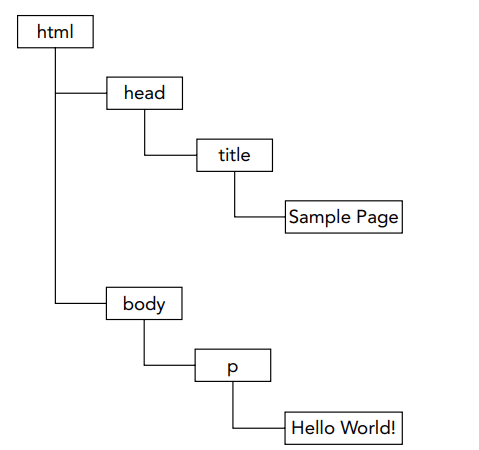
Es una interfaz de aplicación (API) para XML, que fue extendida para usarse con HTML, el DOM mapea toda la página en forma de jerarquía de nodos, estos nodos pueden ser agregados, removidos, modificados, eliminados a través de este API.
Niveles del DOM
El DOM se compone básicamente de dos niveles, el primero es el Core que provee una forma de estructurar los nodos del documento para su fácil manipulación, y el DOM-HTML que extiende del Core pero implementando sus propios objetos y métodos.
El nivel 2 del DOM introdujo las siguientes interfaces:
- DOM Views: Describe las interfaces para llevar el rastreo de varias vistas del documento, como antes y después del CSS (Hojas de estilo).
- DOM Style: Describe las interfaces de las hojas de estilo CSS:
- DOM Events: Describe las interfaces para el control de eventos.
- DOM Traversal and Range: Describe las interfaces para atravesar el arbol de nodos y su manipulación.
Hoy en día esta definición por niveles ya no es usada por la W3C.
Otros lenguajes también usan una implementación especial del DOM como:
- SVG 1.0 (Scalable Vector Graphics)
- Mathematical Markup Language (MathML) 1.0
- Synchronized Multimedia Integration Language (SMIL)
Así mismo Mozilla tiene su propia version llamada XML User Interface Language (XUL).
Browser Object Model(BOM)
Básicamente, comenzó a existir con la llegada de Internet Explorer 3 y Netscape Navigator 3, el BOM permite la manipulación de la ventana del navegador, lo que lo hace complejo, es que es la única parte que no tiene un estándar, debido a que cada empresa tiene su propia implementación, pero con la llegada de HTML5 esto mejoró muchisimo e hizo mucho mas estandarizada la programación de esta interfaz.
El BOM se compone de lo siguiente:
- La capacidad de lanzar ventanas emergentes.
- Mover, cambiar el tamaño y cerrar ventanas del navegador.
- El objeto navigator, que provee información detallada del navegador.
- El objeto location, que provee información de la página cargada en el navegador.
- El objeto screen, que muestra información de la resolución de pantalla del usuario.
- El objeto performance, que muestra información acerca del consumo de memoria, estadísticas de tiempo, etc.
- Soporte para cookies.
- Objetos como XMLHttpRequest y ActivexObject (de Internet Explorer)
Resumiendo esta introducción:
- ECMAScript provee la funcionalidad principal (core) con su definición ECMA-262.
- El DOM: provee métodos e interfaces para interactuar con el contenido de la página.
- El BOM: provee métodos e interfaces para interactuar con el navegador.
Hasta acá por ahora, en futuros posts me adentraré un poco mas en estas estructuras y su manejo.

Posted on July 6, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.