Embarking on a Flutter CustomPaint adventure: Part 1; Unveiling the Canvas with Custom Paint Basics 🎨

Oranekwu Gabriel Ekene
Posted on January 22, 2024

I bet you've seen really beautiful designs or even animations on a Flutter application and wondered 'how do they create these things?' 🤔.
You could also be in the category of developers who actually know what those designs are done with, but, find it difficult to grasp 😔.
Or, you could be those who have no idea what I am talking about 👀.
But, not to worry, the Painter 🧑🎨 is here to the rescueeee!! 🚀🚀.
Before we delve in, let's establish some ground basics and understanding.
WHAT IS CUSTOM PAINT IN FLUTTER?
CustomPaint is really just an widget in Flutter. But, a painter cannot leave his upcoming apprentice more confused 🤣.
CustomPaint is a versatile widget that empowers developers to create custom graphics and perform custom painting on the screen. It acts as a canvas, allowing you to draw shapes, paths, and images, providing full control over the visual elements within your application. With CustomPaint, you can unleash your creativity, building unique and tailored visual experiences for your Flutter applications. (You guessed right, ChatGPT helped me here 😹).
WHAT'S NEXT 🤔?
We've already established a clearer definition of what CustomPaint is all about. I won't bore you with all the theories here. In later articles, I'll slot them in bit by bit, so, you'll be well versed in both theory and practical, just like a real-painter should 💪.
I'll be showing us a very simple paint (the boring stuff) and slowly, we'll advance our paint and algorithm (the exciting stuff). For each episode of our article on CustomPaint, I'll introduce new and interesting concept. You just have to hold my hands tightly, while I take you on a journey like you never experienced before 🌚.
HURRAY, LET'S PAINT!!! 🎨
As I promised, I won't bore you and I'll quickly get down to business.
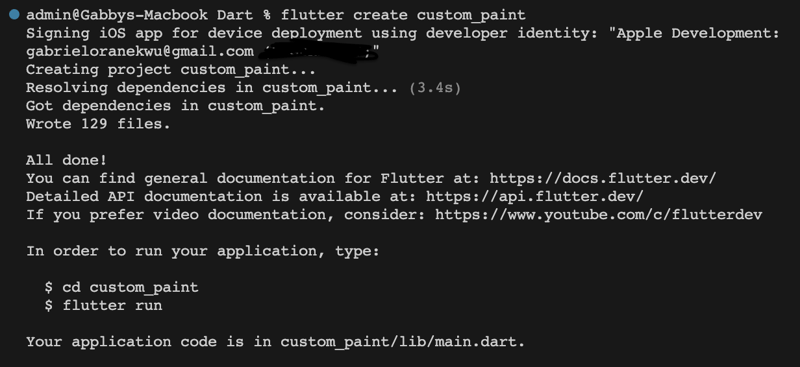
Firstly, we'll create our project
We should be all be familiar with this, I only did it so, everyone can follow through with the tutorial.
Next:
Open the project in your favourite IDE. If you do it exactly as I did and you have VSCode installed, it will launch the project on VSCode. You may be wondering why I had to open it from the terminal; short answer: Makes me look more like a BADASS developer 😎.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: false,
),
home: const CustomPaintApp(),
);
}
}
class CustomPaintApp extends StatelessWidget {
const CustomPaintApp({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Custom Paint'),
),
);
}
}
So, far so good, we have a clean slate (Canvas?) to start working on.
OUR FIRST PAINT
We already established earlier that, the entirety of our discussion is the CustomPaint widget. So, we'll be using the widget for anything paint, in future episodes, I'll explain more about it, for now, let's just paint 😤.
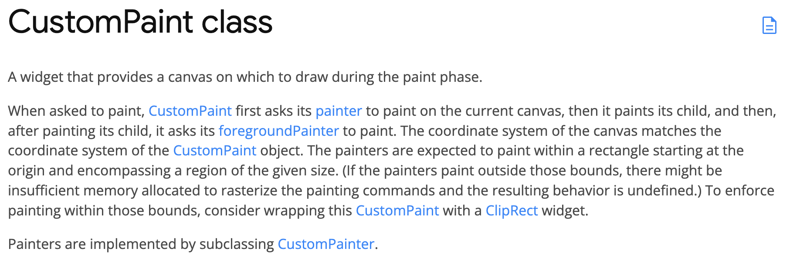
This screen grab is from the official flutter docs and if you read it carefully, you'll understand that, we must use a CustomPaint (widget) and a CustomPainter (an abstract class that we will always extend) for any Paint we need.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: false,
),
home: const CustomPaintApp(),
);
}
}
class CustomPaintApp extends StatelessWidget {
const CustomPaintApp({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Custom Paint'),
),
body: Center(
child: CustomPaint(
painter: SquarePainter(),
),
),
);
}
}
class SquarePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..color = Colors.red
..style = PaintingStyle.fill;
canvas.drawPaint(paint);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) => true;
}
The Code
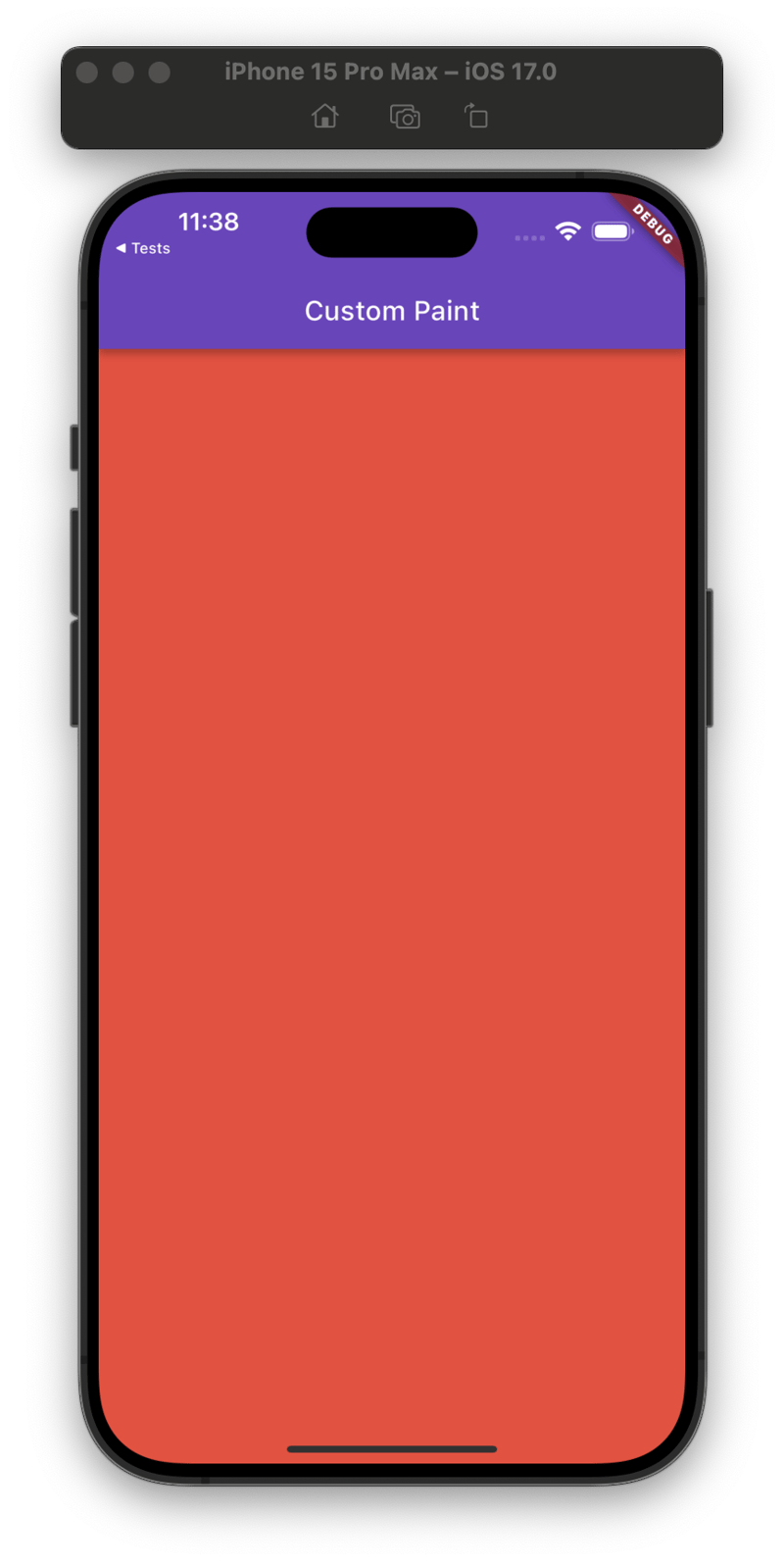
The output 🌚.
Not what you were expecting? 💔
Stick around, we'll cover more in the next Edpisode. Until then, keep FLUTTERING! 💙.
Meanwhile, feel free to explore some of my other creative works here. Not all of them are CustomPaint though, but, most of them are.
I know you enjoyed the article and would like to see more of it.
Hold on to your paint brush because, more are yet to come. Can you follow me on my socials?, I drop amazing contents too, every once in a while 🥹.
If you have any questions relating to this article you can leave them in the comment section and I'll attend to them as soon as I can 😊.
Until then, keep FLUTTERING! (again) 💙.

Posted on January 22, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.