How can ChatGPT be used in design to code automation?

FUNCTION12
Posted on February 2, 2023

ChatGPT has been a hot topic among many professionals. As time passed by, it is now at the center of AI solution advancement through various media, social platforms, and even word-of-mouth. As a design-to-code solution provider, the FUNCTION12 team researched how AI could be used in design-to-code automation.
What is ChatGPT?
ChatGPT is a language model developed by OpenAI that uses deep learning techniques to generate natural language text. It is based on the GPT (Generative Pre-trained Transformer) architecture, which is a type of transformer neural network.
ChatGPT is trained on a large dataset of text, allowing it to generate text that is similar to human-written text. It can be fine-tuned on specific tasks and can generate text in a wide range of formats, including but not limited to:
- Generating natural language responses to questions
- Summarizing text
- Translating text
- Generating code
- Generating creative writing, such as poetry and stories
- Generating text for chatbot and virtual assistants.
It's worth noting that ChatGPT is a general-purpose language model, it can generate text for a wide range of tasks, but it's not a replacement for human language understanding and it's not infallible, it's important to review the output and sometimes it could generate text that is not accurate or appropriate.
Possible ChatGPT utilization
There are a variety of applications that use ChatGPT, including but not limited to:
- Chatbots and virtual assistants: ChatGPT can be used to generate natural language responses to user input, making it a powerful tool for building conversational interfaces.
- Content generation: ChatGPT can be used to generate a wide range of text-based content, such as articles, blog posts, and product descriptions.
- Language Translation: ChatGPT can be fine-tuned in specific languages and be used for text translation.
- Summarization: ChatGPT can be fine-tuned to summarize long text into a shorter version.
- Language modeling: ChatGPT can be fine-tuned to generate text that is similar to a specific style or genre.
- Code generation: ChatGPT can be fine-tuned to generate code based on natural language input.
It's also worth noting that many companies and developers are experimenting with ChatGPT, and new use cases and applications are likely to emerge in the future.
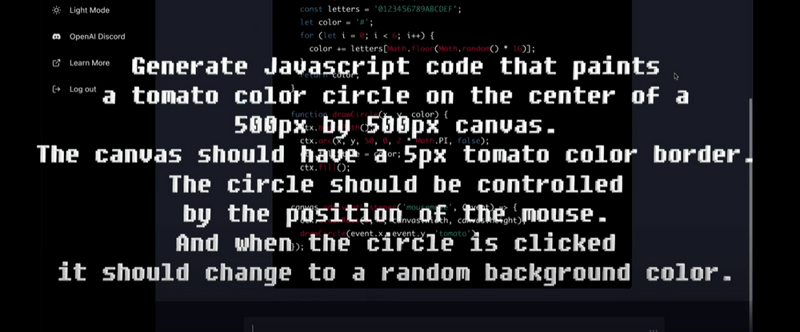
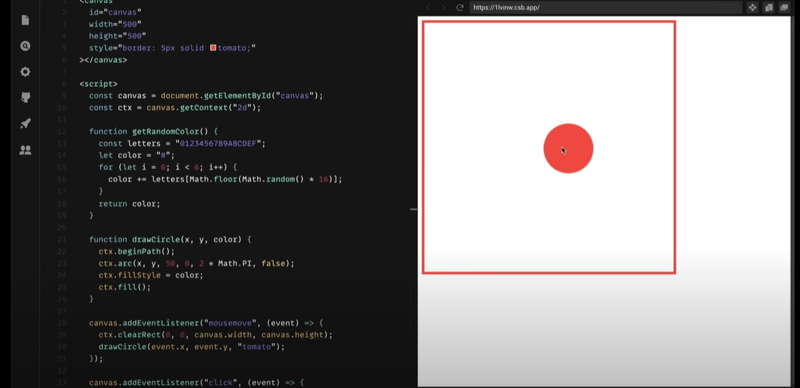
How can ChatGPT generate code?

(Credit to: Nomad Coders on YouTube)
ChatGPT can be used to generate code by providing it with input in the form of natural language descriptions of the desired code. For example, a user could input a description of the desired layout and functionality of a website, and ChatGPT could generate the corresponding HTML, CSS, and JavaScript code to create that website. This process is called "code generation" or "design-to-code automation."
It can also be used to generate comments and documentation for the code and to check if the generated code is syntactically correct.
It's worth noting that this process is not yet fully automated, and requires some human supervision to ensure the generated code is accurate, efficient, and secure.
Can ChatGPT generate code from a design source?
ChatGPT can generate code for frontend views because it is a large language model that has been trained on a vast amount of text data, including programming languages such as HTML, CSS, and JavaScript. These are the main technologies used for creating the front-end views of a website or application.
When provided with input in the form of natural language descriptions of the desired layout and functionality of a website, ChatGPT can use its understanding of the structure and syntax of these programming languages to generate the corresponding HTML, CSS, and JavaScript code to create that website.
It can also be fine-tuned on specific front-end frameworks like React, Angular, and Vue.js, making it more proficient in generating code that follows the best practices, patterns, and conventions of those frameworks.
It's worth noting that while ChatGPT can generate front-end code, it's not a replacement for human developers, it's more of a tool to assist them in their work by saving time and increasing productivity.
Can ChatGPT generate code from a design source?
ChatGPT can generate code based on natural language descriptions of the desired design, so it is currently unavailable to generate code directly from a design source like a design file (e.g. Sketch, Photoshop, etc).
However, this process is possible using other technologies like AI-based image processing, computer vision, and machine learning, which can extract design information from images or design files and convert it into a format that ChatGPT can understand and generate code from.
It's worth noting that this process is still in the development stage and not yet widely available. But with the advancements in AI and machine learning, it's possible that in the future, it will be possible to generate code directly from design sources.
Can’t ChatGPT generate front-end view code?
ChatGPT can generate code for frontend views because it is a large language model that has been trained on a vast amount of text data, including programming languages such as HTML, CSS, and JavaScript. These are the main technologies used for creating the front-end views of a website or application.
When provided with input in the form of natural language descriptions of the desired layout and functionality of a website, ChatGPT can use its understanding of the structure and syntax of these programming languages to generate the corresponding HTML, CSS, and JavaScript code to create that website.
It can also be fine-tuned on specific front-end frameworks like React, Angular, and Vue.js, making it more proficient in generating code that follows the best practices, patterns, and conventions of those frameworks.
It's worth noting that while ChatGPT can generate front-end code, it's not a replacement for human developers, it's more of a tool to assist them in their work by saving time and increasing productivity.
ChatGPT writes code a button by Flutter Dart as an example
Here is an example of how to create a button in Flutter using the RaisedButton widget:
RaisedButton(
onPressed: () {
// Code to be executed when the button is pressed
},
child: Text('Button'),
)
This creates a basic button with the text "Button" that can be pressed. The onPressed property is a callback function that will be executed when the button is pressed. You can also add styling to the button by passing in additional properties such as color, textColor, and elevation.
Here is an example of a button that changes the background color of the screen when pressed:
bool _isPressed = false;
RaisedButton(
onPressed: () {
setState(() {
_isPressed = !_isPressed;
});
},
child: Text('Button'),
color: _isPressed ? Colors.red : Colors.blue,
)
This example uses setState to toggle the _isPressed variable and change the background color of the screen when the button is pressed.
Please note that this is just an example and it's not a full-featured button with all the functionalities you may need, you can customize the button according to your needs.
ChatGPT’s code for an e-commerce app in Flutter Dart
Writing the code for an e-commerce app using the Flutter framework would be a complex and time-consuming task, as it would require many different features and functionalities to be implemented. However, I can provide you with a simplified example of how the main structure of an e-commerce app could be implemented in Flutter:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('E-Commerce App'),
),
body: Column(
children: [
Expanded(
child: ProductList(),
),
Expanded(
child: Cart(),
),
],
),
);
}
}
class ProductList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: [
ProductCard(
name: 'Product 1',
price: 19.99,
),
ProductCard(
name: 'Product 2',
price: 29.99,
),
ProductCard(
name: 'Product 3',
price: 39.99,
),
],
);
}
}
class ProductCard extends StatelessWidget {
final String name;
final double price;
ProductCard({this.name, this.price});
@override
Widget build(BuildContext context) {
return Card(
child: Padding(
padding: EdgeInsets.all(8.0),
child: Column(
children: [
Text(name),
Text('Price: \\$$price'),
FlatButton(
child: Text('Add to Cart'),
onPressed: () {
// Add product to cart
},
),
],
),
),
);
}
}
class Cart extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Text('My Cart'),
);
}
}
This example shows the main structure of an e-commerce app, including a home page with a product list and a cart, and a product card displaying the name and price of each product. The "Add to Cart" button is not functional in this example and would need to be implemented later to actually add the product to the cart. As you can see, it may be possible to find one code example, but it is currently not possible to use it in the sophisticated workflow of developing advanced applications.
FUNCTION12's AI utilization plan
FUNCTION12 team is always exploring new technologies that can enhance both the user’s product experience and the quality of our service. Hence, AI has always been in our consideration, and we are in the planning stage for various ideas. However, we believe that when AI technology is implemented in FUNCTION12, an advanced design-to-code experience with better quality, and wider capacity, but less effort would be equally available to all our users. For this goal, our passion to integrate AI into our solution will continue.
Related Posts from FUNCTION12
1. Design-to-code tools specs comparison 2023
2. How to convert Figma design to HTML/CSS
FUNCTION12 agrees to dev.to's policy on posts assisted by artificial intelligence.
This article was created with the help of AI.

Posted on February 2, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.