Design-to-code tools specs comparison 2023

FUNCTION12
Posted on December 13, 2022

Explore the List of the Top Design-to-Code Development Platforms and Tools along with their Features:
What is a Design-to-Code Platform?
Design-to-Code development platform is an application that provides the Graphical User Interface for programming and thereby develops the code at a very fast rate & reduces the traditional programming efforts.
These tools help in the fast development of code by minimizing hand-coding efforts. These platforms not only help with coding but also with quick setup and deployment.
Working of Design-to-Code Development Platforms
With these platforms, you don’t have to write the code line-by-line. It will allow you to edit design sources and the code will get created. Code development gets faster with this method.
Benefits of Design-to-Code Development Tools:
Design-to-Code development tools provide many benefits and more people can contribute to the UI view development process. Also, these platforms help organizations in improving their agility. It reduces the complexity of the application development process.
Design-to-Code platforms have two other important benefits i.e. high productivity and decreased cost as it develops more applications in lesser time.
Design-to-Code development platforms contain the features of auto layout detection, data binding, UI component library, UX debugger, previews, and live codes.
List of Top Design to Code Development Platforms
Enlisted below are the top Design to Code Development Tools that are available in the market.
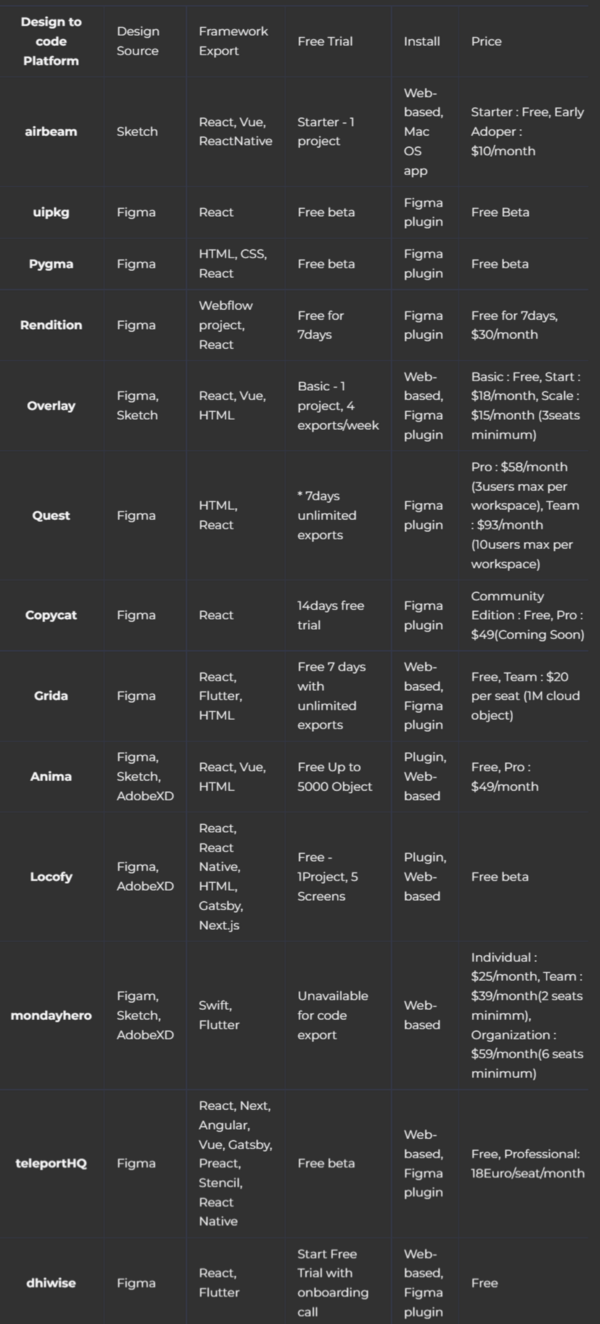
Comparison Table of Design-to-Code Platforms
#1) uipkg
Tagline: Export design to React components
Pricing: Free beta
Uipkg helps reduce friction between designers and devs while delivering top-notch user experiences to your end-users. With uipkg, you can export your Figma design to React components and use them in your project in seconds.
Features:
- Pixel perfect components
- Dynamic content and interactions
- Packaged up and ready to go
- Automatic version control
- First class TypeScript support
- Works with your framework
#2) Airbeam
Tagline: Create, maintain, and publish web & mobile UIs — without coding
Pricing: Starter (Free) — 1 project, Early Adopter ($10 user/month) — unlimited projects.
Airbeam is a visual tool aimed at building web & mobile UIs embracing the medium in which the product is built — thus integrating both designing and building into the product development process.
Features:
- Import from Sketch
- Component properties definition & Mapping
- Realtime collaboration
- React, Vue, and React Native code generation
- Responsive layout definition
- Codesandbox integration
- Basic prototyping
- Snack (Expo) Integration
- Live preview
- Download code as Zip
#3) Pygma
Tagline: Turn Figma designs into high-quality code.
Pricing: Free beta
Pygma generates the quality of code that you’d expect from a professional developer — readable and true to the design.
Features:
Whole new version with a brand new compiler on the backend. This is the MVP of the rebuilt compiler — still needs lots of improvement.
#4) Rendition
Tagline: Design and Code: Always in Sync
Pricing: Free beta
Rendition is an AI assistant that helps translate your Figma design into real, responsive components and code! With Rendition, you can turn your Figma design into high quality Webflow sites and React components.
Features:
Generate a small component before tackling a full screen. 100 line of code is way more fun than 1000 lines of code.
Use Figma auto layout to help make Rendition’s code more responsive.
Groups in Figma define the hierarchy of elements in code. When you select a frame, only that and its children become code.
Component names in Figma become names in code, so make ’em count.
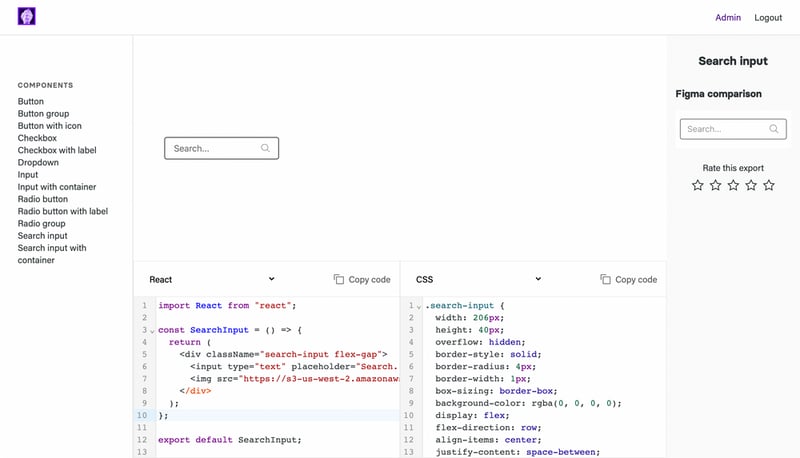
#5) Overlay
Tagline: The first platform to generate reusable code from your design components.
Pricing: Free beta
Overlay helps designers and developers convert their Figma components into clean and reusable React, Vue.js, and Html code. 💎 Flex attributes ⭐️ Props 👌 Minimum CSS lines 🖌 Style variables 💅SCSS, Styled Components 🔗 No dependencies, just copy-paste.
Features:
Clean and reusable code using Flex attributes
Code Props editable
A Minimum CSS lines
All code using style variables
SCSS, Styled Components supported
No dependencies, just copy-paste the code
#6) Quest
Tagline: Build web apps faster than ever — No limits, no compromises.
Pricing: Pro $58/m(3 users), Team $93/m(10 users)
Convert your Adobe XD and Figma designs into live web pages automatically. Build responsive web pages and interactive playable easily with little or no code.
Features:
- Pixel-perfect to your design. Design what you dream and see it come to life. No more unnecessary chats with your developer because a button is off by 2px.
- Add user interactions, animations, forms, and slideshows and launch a fully-functioning page without writing any code.
- We generate clean code based on your design. IDs, class names, and structure — all match great hand-coded methodology. Export code (HTML, CSS, and JS) with assets in a clean structure that you can deploy or integrate with any system. Or use our integrated deployment engine to go live instantly. Analytics, SSL, SEO optimizations, and high-performance edge-cached CDN included.
- Setup interactions once, and they magically work across breakpoints. For example, set up a form once and it works across all screens — even if the fields are positioned differently or styled differently for each screen.
- Your design alone drives your customer experience — and not some pre-canned template. For example, Quest’s slideshow module can be fully customized in your design: add Arrows and/or dots to navigate with your specific images, placement, opacity, etc. — every aspect of the experience can be fully customized in your Figma design and will be rendered perfectly in our code.
#7) Copycat
Tagline: The smartest way to build React.js UI
Pricing: Community Edition : Free, Pro : $49(Coming Soon)
CopyCat.dev is the easiest way to build UI in react.js. CopyCat uses AI to automatically generate layout and component code from Figma designs with a click of a button. Our AI understands different components and matches them with your existing components to build reusable production-ready code. CopyCat lets you build UI in half the time it would take you manually. It even works with mature codebases.
Features:
- Generate production-friendly React components from Figma designs
- Build stunning apps and landing pages faster than your peers or competitors
- Export assets, CSS, etc, instantly to VS code
- Configure code in your style
#8) Grida
Tagline: Supercharge your productivity with one click.
Pricing: Free, Team : $20
Grida is a Free and Open-source platform that will automatically transform your Figma design to developer-friendly code for Web & Mobile apps.
Features:
Supports React, Flutter, Vanilla — which can be used to build any websites and mobile apps
Supports Features like Components and Variants that are used when structuring your design system
Supports Autolayout
Generates Responsive code based on Flexbox, extending layout features that are not supported by Figma.
On Flutter, use Column, Row, Flex, and Wrap to represent a layout.
#9) Anima
Tagline: Design to code, automated
Pricing: Free, Pro : $49
Anima is a design to code platform for designers and developers. Anima translates Figma, Adobe XD, and Sketch designs into developer-friendly Vue, HTML & React code.
Features:
- Anima Smart Style-guide, automatically collects fonts, colors and repeating CSS
- Auto-Flexbox, producing CSS flex-based layout automagically
- CodeSandbox integration, to run your Vue code with a click
- Add charts, videos, live text inputs, google maps, drop-down menus, and entrance animations, and embed any type of code with Anima
- Make your designs fully responsive with breakpoints and constraints support
- Share a live URL with your team and users
#10) Locofy
Tagline: Turn your designs into production-ready frontend for mobile apps and web
Pricing: Free beta
Locofy.ai helps builders launch 3–4x faster by converting designs to production-ready code. Try Figma to React, React Native, HTML-CSS, Next.js, Gatsby
Features:
- Plugin within Figma to tag/auto-tag your design layers to bring them to life. Convert shapes into interactive buttons, inputs, dropdowns, and more
- Define Styling & Responsiveness (custom behavior or as defined in popular UI libraries like Material, Ant, Bootstrap) as a companion to Figma Auto-Layout
- Drag & Drop prebuilt components from popular libraries
- Add on click Actions to existing pages, external URLs, popups, etc.
- Make reusable Components with a single click.
- Add Props for dynamic content.
- Add meta tags and custom scripts.
- Get and share a live-responsive Prototype that runs on code. experience the prototype exactly the way your users would.
- Export code for all screens & components or only for specific components.
- Deploy code to production using Netlify, Vercel or directly to GitHub
- Collaborate with your teams with real-time multiplayer support.
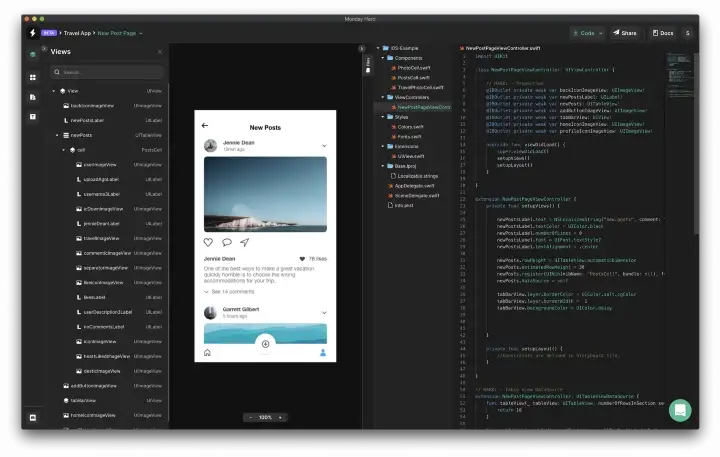
#11) mondayhero
Tagline: Convert designs into native mobile code
Pricing: Individual: $25/month, Team:$39/month, Organization: $59/month
Create professional websites and export the generated code in 9 different javascript frameworks. Design, code & publish static websites using a flexible drag & drop editor.
Features:
- Design, build and code websites in real-time. Build stores, design systems and apps with fully featured visual building and development tools.
- Create specific reusable UI components accessible by any developer on your team. Use your component library across multiple projects
- Empower your marketing teams to focus on content, make fast changes to any design or copy, and keep everyone on the same page.
- Page loading speed is greatly improved by using fully responsive static HTML websites that work on any device.
- Easily work on projects with multiple team members and ship production-ready code faster than ever.
- Shorten the time it takes to go from design to a fully functional prototype
- Work with your team on the same platform. Easily share your workspaces, project and even components to scale your project fast.
- Keep track of your projects, easily explore the changes and keep all your work consistent and organized.
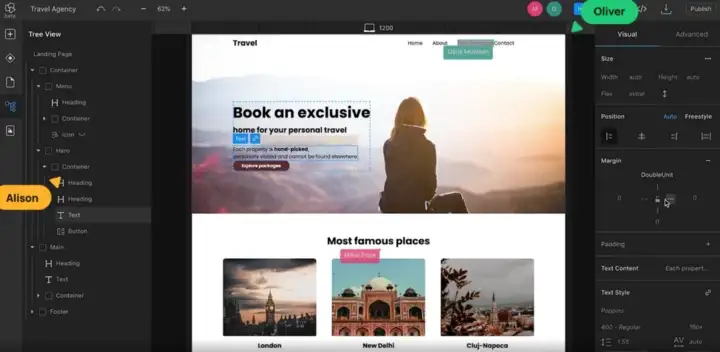
#12) TeleportHQ
Tagline: Create. Code. Publish Together
Pricing: Free, Professional: $39/month, Organization: 18euro/month
Create professional websites and export the generated code in 9 different javascript frameworks. Design, code & publish static websites using a flexible drag & drop editor.
Features:
- Design, build and code websites in real-time. Build stores, design systems and apps with fully featured visual building and development tools.
- Create specific reusable UI components accessible by any developer on your team. Use your component library across multiple projects
- Empower your marketing teams to focus on content, make fast changes to any design or copy, and keep everyone on the same page.
- Page loading speed is greatly improved by using fully responsive static HTML websites that work on any device.
- Easily work on projects with multiple team members and ship production-ready code faster than ever.
- Shorten the time it takes to go from design to a fully functional prototype
- Work with your team on the same platform. Easily share your workspaces, project and even components to scale your project fast.
- Keep track of your projects, easily explore the changes and keep all your work consistent and organized.
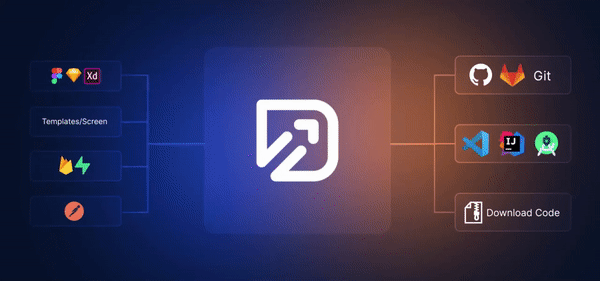
#13) Dhiwise
Tagline: Developer Productivity Solved
Pricing: Free beta
DhiWise is a programming platform where developers can convert their designs into developer-friendly code for mobile and web apps. DhiWise automates the application development lifecycle and instantly generates readable, modular, and reusable code.
Features:
- 100+ ready-to-use templates for your app design, select one based on a category and import it right away on your canvas and personalize it according to your need.
- A massive library of 1000+ screens across multiple categories, so you can easily select based on your needs and start designing your app design in no time.
- Reusable UI components identification and code to optimize code by removing duplication.
- Auto actions and validations setup, with complete code generation
- Modify screens using Smart Editor, a complete IDE look and feel, with Live design previews!
- Identifies and removes duplicate screens, components, and awful variable names to improve code readability and quality.
- CC (Clean Code) architecture makes apps scalable and easy to maintain.
- The generated source code can be debugged, downloadable, and imported into your IDEs within minutes.
- Live and Shareable previews of your app for your teams.
- Export selected screen code from DhiWise and integrate it into your current projects with zero dependencies!
- Export selected screen code from DhiWise and integrate it into your current projects with zero dependencies!
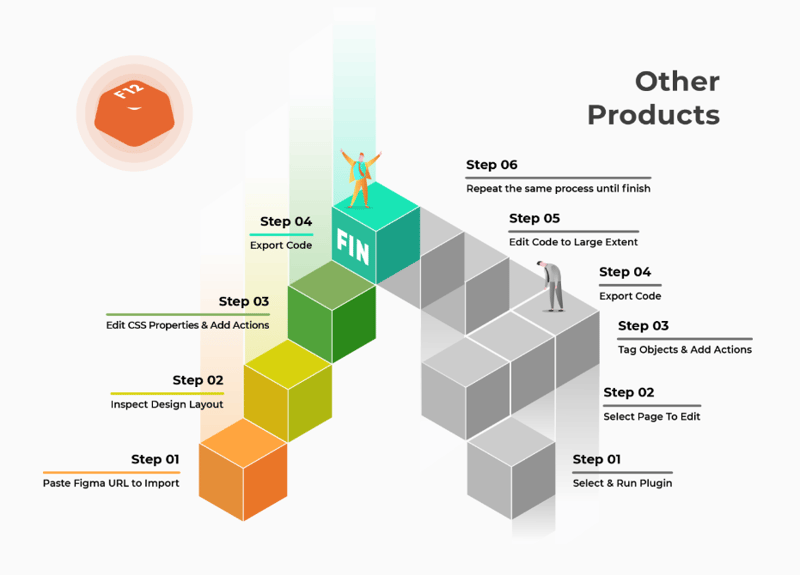
FUNCTION12 is a design-to-code automation tool that translates your Figma designs into production-ready codes.
By inserting your Figma URL, designs are analyzed and codes are produced based on FUNCTION12’s native engine.
Some of the exclusive features of FUNCTION12 include:
▪️ Development-optimized layouts from FUNCTION12’s design engine and algorithm.
▪️ View all pages in the Figma project at once by ‘Canvas’.
▪️ Customize your IDE to work more efficiently by creating your own workspace by making it a customizable dock UI.
▪️ Code preview in the selected framework with real-time updates for any alterations you make.
▪️ All objects and hierarchical levels are displayed on the visual container inspector.
▪️ You may automatically analyze and alter the hierarchies based on the FUNCTION12 engine’s development optimization.
▪️ CSS style visualization by displaying the object and its group’s margin, padding, absolute, and the grid is provided by the Gizmo.
▪️ You may create and alter objects without coding but with simple clicks from the top menu by changing the results of your work done with FUNCTION12’s engine.
▪️ You can download a full project in the selected framework in the fastest manner.
Visit FUNCTION12 today and experience the latest Figma-to-code technology.
FUNCTION12 agrees to dev.to's policy on posts assisted by artificial intelligence.
This article was created with the help of AI.

Posted on December 13, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.