Tailwind CSS tutorial #29: Vertical Align

Shubhi✨
Posted on December 7, 2022

In the article, we will go into detail on how to use Vertical Align.
Vertical Align
Format
align--{uppercase|lowercase|capitalize|none}
| Tailwind Class | CSS Property |
|---|---|
align-baseline |
vertical-align: baseline; |
align-top |
vertical-align: top; |
align-middle |
vertical-align: middle; |
align-bottom |
vertical-align: bottom; |
align-text-top |
vertical-align: text-top; |
align-sub |
vertical-align: sub; |
align-super |
vertical-align: super; |
Basic usage
Utilities for controlling the vertical alignment of an inline or table-cell box.
Code
<ul class="container mx-auto divide-y divide-gray-400 divide-dotted" style="font-family: Raleway">
<li class="flex items-center justify-between px-4 py-2">
<li class=" inline-block align-baseline">
Now this is a story all about how, my life got flipped-turned upside down
</li>
<span class="text-xs font-semibold font-mono whitespace-nowrap placeholder-red-100 px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2"> align-baseline; </span>
</li>
<li class="flex items-center justify-between px-4 py-2">
<li class=" inline-block align-top">
Now this is a story all about how, my life got flipped-turned upside down
</li>
<span class="text-xs font-semibold font-mono whitespace-nowrap placeholder-red-100 px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2"> align-top; </span>
</li>
<li class="flex items-center justify-between px-4 py-2">
<li class=" inline-block align-middle">
Now this is a story all about how, my life got flipped-turned upside down
</li>
<span class="text-xs font-semibold font-mono whitespace-nowrap placeholder-red-100 px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2"> align-middle </span>
</li>
<li class="flex items-center justify-between px-4 py-2">
<li class=" inline-block align-bottom">
Now this is a story all about how, my life got flipped-turned upside down
</li>
<span class="text-xs font-semibold font-mono whitespace-nowrap placeholder-red-100 px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2"> align-bottom; </span>
</li>
<li class="flex items-center justify-between px-4 py-2">
<li class=" inline-block align-text-top">
Now this is a story all about how, my life got flipped-turned upside down
</li>
<span class="text-xs font-semibold font-mono whitespace-nowrap placeholder-red-100 px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2"> align-text-top; </span>
</li>
<li class="flex items-center justify-between px-4 py-2">
<li class=" inline-block align-text-bottom">
Now this is a story all about how, my life got flipped-turned upside down
</li>
<span class="text-xs font-semibold font-mono whitespace-nowrap placeholder-red-100 px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2"> align-text-bottom; </span>
</li>
</ul>
Full code:
The overall code will be attached to repo link.
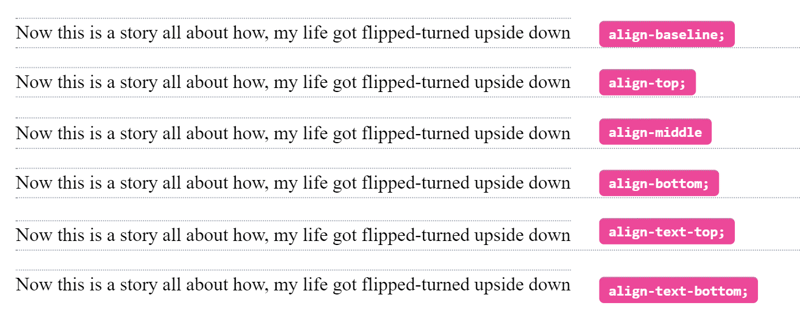
Overall Output
Resources:
tailwind.css
Thank you for reading :), To learn more, check out my blogs on Flex Direction, Hackathons and Flex Wrap.
If you liked this article, consider following me on Dev.to for my latest publications. You can reach me on Twitter.
Keep learning! Keep coding!! 💛
💖 💪 🙅 🚩

Shubhi✨
Posted on December 7, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
githubcopilot AI Innovations at Microsoft Ignite 2024 What You Need to Know (Part 2)
November 29, 2024