Tailwind CSS tutorial #26: Text Decoration

Shubhi✨
Posted on December 3, 2022

In the article, we will go into detail on how to use Text Decoration.
Text Decoration
Format
text-decoration-line-{underline|overline|line-through|no-underline}
| Tailwind Class | CSS Property |
|---|---|
underline |
text-decoration-line: underline; |
overline |
text-decoration-line: overline; |
line-through |
text-decoration-line: line-through ; |
no-underline |
text-decoration-line: no-underline; |
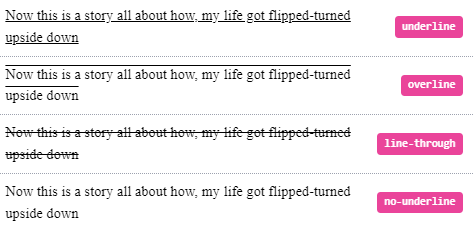
Control how text is decorated with the underline, no-underline, andline-through utilities.
Code
<ul class="container mx-auto divide-y divide-gray-400 divide-dotted" style="font-family: Raleway">
<li class="flex items-center justify-between px-4 py-2">
<ul class="underline">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">underline </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<ul class=" overline ">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">overline </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<ul class=" line-through ">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">line-through </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<ul class=" no-underline ">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">no-underline </div>
</li>
</ul>
Full code:
The overall code will be attached to repo link.
Resources:
tailwind.css
Thank you for reading :), To learn more, check out my blogs on Flex Direction, Hackathons and Flex Wrap.
If you liked this article, consider following me on Dev.to for my latest publications. You can reach me on Twitter.
Keep learning! Keep coding!! 💛
💖 💪 🙅 🚩

Shubhi✨
Posted on December 3, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.