Tailwind CSS tutorial #17: Font Style

Shubhi✨
Posted on November 20, 2022

In the article, we will go into detail on how to use font-style.
Font style
Format
text-{italic | not-italic}
| Alignment | Tailwind Class | CSS Property |
|---|---|---|
| Italic | italic |
font-style: italic; |
| Not-italic | not-italic |
font-style: normal; |
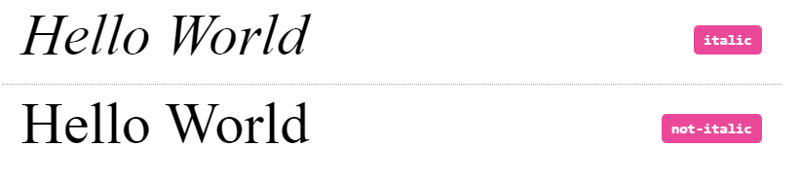
Italic
This class is used to set the font style as italic.
Not-italic
This is basically the default font, which is used to reset italic text at different breakpoints.
Code
<ul class="container mx-auto leading-none divide-y divide-gray-400 divide-dotted" style="font-family: Raleway">
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="italic font-light text-5xl align-middle mb-2">Hello World</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">italic </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<div class="subpixel-antialiased font-light text-5xl align-middle mb-2">Hello World</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">not-italic </div>
</li>
</ul>
Full code:
The overall code will be attached to repo link.
Resources:
tailwind.css
Thank you for reading :), To learn more, check out my blogs on Flex Direction, Hackathons and Flex Wrap.
If you liked this article, consider following me on Dev.to for my latest publications. You can reach me on Twitter.
Keep learning! Keep coding!! 💛
💖 💪 🙅 🚩

Shubhi✨
Posted on November 20, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.