Build an End-to-End AWS Web Application

Harrison Ifeanyi
Posted on April 19, 2024

Building The Power of Math using the following AWS Services:
- AWS Amplify
- AWS Lambda
- Amazon API Gateway
- Amazon DynamoDB
- AWS Identity and Access Management
Requirements:
- Create/host the webpage
- Invoke math functionality
- A way to do some math
- Store/return the math result
- Handle permissions
TASK 1:
A way to create/host the webpage
AWS Amplify: It is used to build and host websites
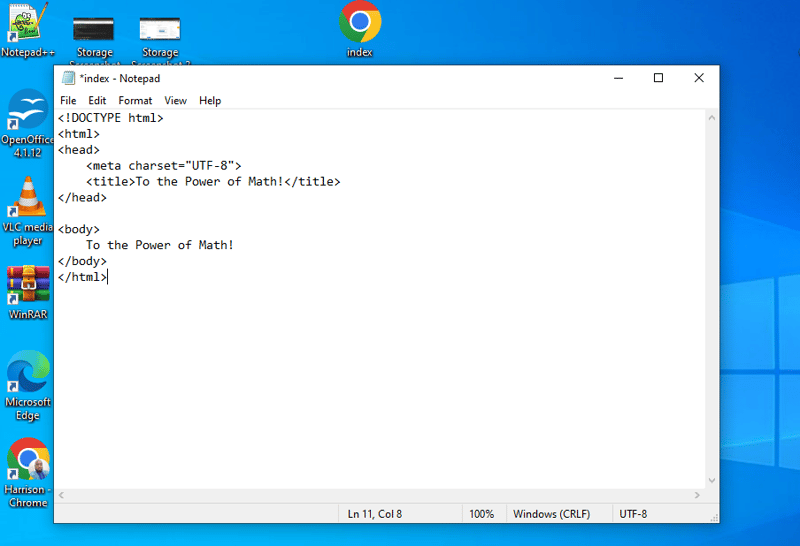
- Created a text document (preferably notepad) named INDEX but saved it as “.html”
- Opened the INDEX.HTML file via Notepad and pasted the POWER OF MATH code in it
- Once that's done, zip the file
Now, it's time to use AWS Amplify to deploy it
Log into your AWS Management Console and navigated to the AWS Amplify function
Under the AWS Amplify Header, click on the GET STARTED button
Under HOST A WEB APP, click on GET STARTED which takes you to the page below:
- Select DEPLOY WITHOUT GIT PROVIDER
- Clicked on CONTINUE
- On the MANUAL DEPLOY page, under APP-NAME, I called mine PowerOfMath
- Under ENVIRONMENT NAME, I typed in DEV
- Drag the zipped file and import it into AWS Amplify
- Click on SAVE and DEPLOY Button
It was successfully deployed below:
- Copy the DOMAIN link and open it in a tab
- View the page
TASK 2:
A way to do some math
This is a perfect use case for LAMBDA FUNCTION. This is a piece of code that runs serverless upon some trigger
- On the AWS Console, navigate to LAMBDA
- Click on CREATE A FUNCTION
- Under CREATE FUNCTION, select AUTHOR FROM SCRATCH
- Under BASIC INFORMATION;
A. Function Name: I went with PowerOfMathFunction
B. Runtime: I selected PYTHON 3.9
- Click on the CREATE FUNCTION button
Once it has been created, scroll down the page and paste the PYTHON code written for this function.
- Type CTRL + S to save the code
- Clicked the DEPLOY button
- Click on the dropdown icon beside the TEST button
- Click on CONFIGURE TEST EVENT
- On the modal that pops up, choose the CREATE NEW EVENT, I chose to name the event PowerOfMathTestEvent.
- Leave the event-sharing settings on private.
On the EVENT JSON section of the modal page, I edited the content made available to the following;
{
“base”: 2,
“exponent”: 8
}
Now, scroll down and clicked the SAVE button
Now, click on the DEPLOY button first and the TEST button after

It gave the following result:
"statusCode": 200,
"body": "\"Your result is 256.0\""
This shows that the LAMBDA FUNCTION is working
TASK 3:
A way to invoke the math functionality
- API Gateway - used to build HTTP, REST & WebSocket APIs
- Navigate to the AWS API Gateway section of the console
- Out of the options displayed, click on the BUILD button under the REST API
On the Create REST API page:
- Select NEW API
- API Name: PowerOfMathAPI
- I left the API Endpoint Type at REGIONAL
Click on the CREATE API button
- On the left side of the screen, ensure that RESOURCES was selected
- Click on the CREATE METHOD button
On the CREATE METHOD page;
- Under Method type, select POST
- Under Integration type, choose LAMBDA FUNCTION
- Under Lambda function section, I selected the LAMBDA FUNCTION I HAD CREATED FOR THIS PROJECT
Now clicked on CREATE METHOD
At this moment, there is a need to activate Cross-Origin Resources Sharing (CORS)
- To get that done, click on the “/” icon between CREATE RESOURCES and POST. The CORS button was on the right.
- On the ENABLE CORS page;
Under Access-Control-Allow-Methods section, tick the POST option and clicked on the SAVE button
At this point, click on the DEPLOY API button
- Stage: NEW STAGE
- Stage Name: Dev
- Then click on the DEPLOY button
I copied the INVOKE URL and kept it in my notepad for later
To Test if the API is Working:
- Click on RESOURCES
- Select POST
- Select TEST
I typed in the same equation that was used earlier and the result?
Right below:
TASK 4:
A. Somewhere to store/return the math result
B. Set Permission on the execution role for Lambda
DynamoDB - A Key Value, NoSQL Database
IAM: Identity and Access Management
- Navigate to Dynamo DB and clicked on CREATE TABLE
- For Table name, I chose PowerOfMathDatabase
- For Partition key, I typed ID
- Click on CREATE TABLE button
- Click on the PowerOfMathDatabase
- In the GENERAL INFORMATION section under OVERVIEW, copy the Amazon Resource Name (ARN) and save on your notepad
At this point, it was important to ensure that the LAMBDA FUNCTION would be able to write into Dynamo DB
- So navigate back to the LAMBDA page and click on the CONFIGURATION section
Click on the URL under ROLE NAME and it opens the IAM page below:
- On this IAM page, click on ADD PERMISSION and chose the CREATE INLINE POLICY
- Click on JSON and paste the EXECUTION ROLE POLICY code
- Add the DYNAMO DB ARN link that was copied earlier to the RESOURCE part of the code
- Click on the NEXT button
- For Policy name, I chose PowerOfMath and clicked on CREATE POLICY
- Policy Created!
Now, there is a need to update the LAMBDA FUNCTION that writes to the database
- Navigate back to LAMBDA and clicked on CODE
- Under the PowerOfMathFunction Folder, view the PYTHON code you had saved earlier (lambda_function.py)
- I replaced it with the PowerOfMath - LAMBDA FUNCTION FINAL code and pressed CTRL + S to save
- Click on DEPLOY. After it had deployed, clicked on TEST.
TASK 5:
Implement a connector by linking AWS Amplify with AWS API Gateway
- I updated the code on the INDEX.HTML file
- I also inputted the API Gateway URL I had copied earlier
- Save the updated file and re-zipped it
- Navigate back to AWS Amplify
- Click on the CHOOSE FILE button, selected the updated INDEX.HTML file and uploaded it
Now, go back to the web tab you had opened with the DOMAIN URL from AWS Amplify
This was the web page then:
After refreshing, this is the updated and fully functional Power Of Math Page:
Tested it on a math question:

Posted on April 19, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 30, 2024