Top React Native UI Component Kits

Katarina Harbuzava
Posted on January 29, 2020
React Native was created by Facebook to accelerate and reduce the cost of developing mobile applications. It is clear that React Native is currently the best solution for creating cross-platform mobile applications.
Under the hood React Native uses the Javascript bridge to interpret the UI components for rendering, and then calls Objective-C or Java API to display the corresponding iOS or Android component. This bridge is an extra layer of abstraction that may cause a more extended and laborious development process.
The React Native solution was used in the development of Facebook Ads, Instagram, Pinterest, Skype, Airbnb, Yeti Smart Home, Uber Eats and many more. The projects speak for themselves.
With the development of React Native technology and gaining more and more trust from the community, tools began to appear to facilitate and accelerate development based on React Native technology – such as ready-made libraries of UI components.
In this article, we will share a list of the best free React Native UI Kits, which designers and React Native developers can use to jumpstart the design & development of their next mobile project.
What is a React Native UI component?
React Native Component is a mobile application element that is isolated from other elements and can be reused several times. For example, it can be a button to buy a product or a subscription.
Why use React Native UI component libraries?
Much like React itself, React Native encourages you to build your UI using isolated components. Component libraries and UI toolkits help you save time and build your applications faster using a pre-made set of components.
The UI Kit for React Native is a very useful thing. It’s basically a set of ready-made interface elements (and sometimes APIs) you can use when creating your application. Thus, you can release an MVP project in a matter of weeks, saving time on development of interface components and concentrating on the business logic itself. Of course, there are a lot less UI Kits for React Native than there are for React.js, but all of these existing are made by professionals, each in the same style.
How to choose a React Native UI component?
In order to choose a library or an already written application with ready-made RN components, you can use the following decision-making criteria:
- Price;
- Easy to start;
- Popularity (stars on GitHub);
- Quality and support speed;
- Performance;
- Design;
- Easy to use;
- Documentation.
React Native UI components
Let’s move on to our libraries list. While choosing the following tools we have kept in mind things like trustworthiness, price, documentation and other important factors one uses for evaluating software.
React Native Elements
Web-site: https://react-native-elements.github.io/react-native-elements/
GitHub stars: 17.6k
Price: Free
License: MIT
Demo: https://expo.io/@monte9/react-native-elements-app
Type of support: Community support via GitHub issues
Documentation: Full documentation
React Native Elements is a cross-platform React Native UI toolkit that puts together a number of great open source UI components made by developers. Here’s what the library’s authors state: “The idea with React Native Elements is more about component structure than actual design, meaning less boilerplate in setting up certain elements but full control over their design”. This seems appealing for both new developers and seasoned veterans.
The package includes a whole basket of components such as pricing, badge, overlay, divider and platform-specific search bars. They are easy to use and quite customizable. The props for all the components are defined in one central location, which makes it possible to easily update or modify components. Additionally, it can serve as a platform connecting small teams developing commercial React Native apps with open source contribution.
If you’re going to design an application that looks universal across platforms, this is a perfect option. The documentation clearly explains how to customize the available components with simplicity, and comes with a set of beautiful icons.
Key facts:
- All-in-one UI kit;
- Supports iOS and Android;
- Supports Expo;
- Comprehensive documentation;
- A decent list of small components like avatar, buttons, form elements, icons, typography, sliders;
- Complex elements like pricing, rating, card, search bar, checkbox, list items.
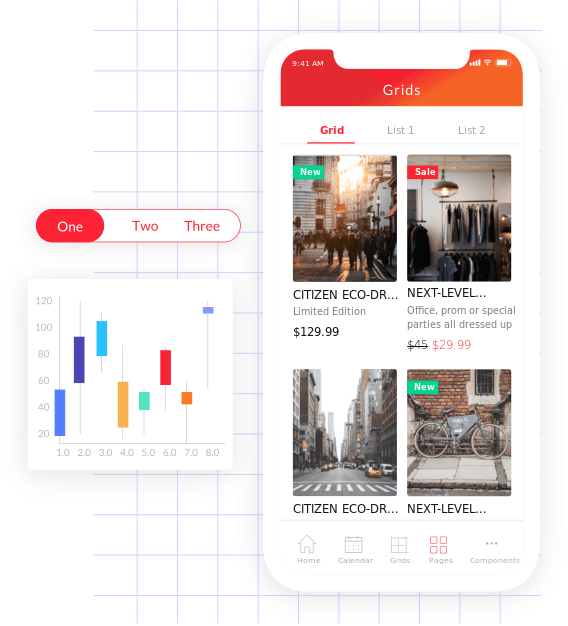
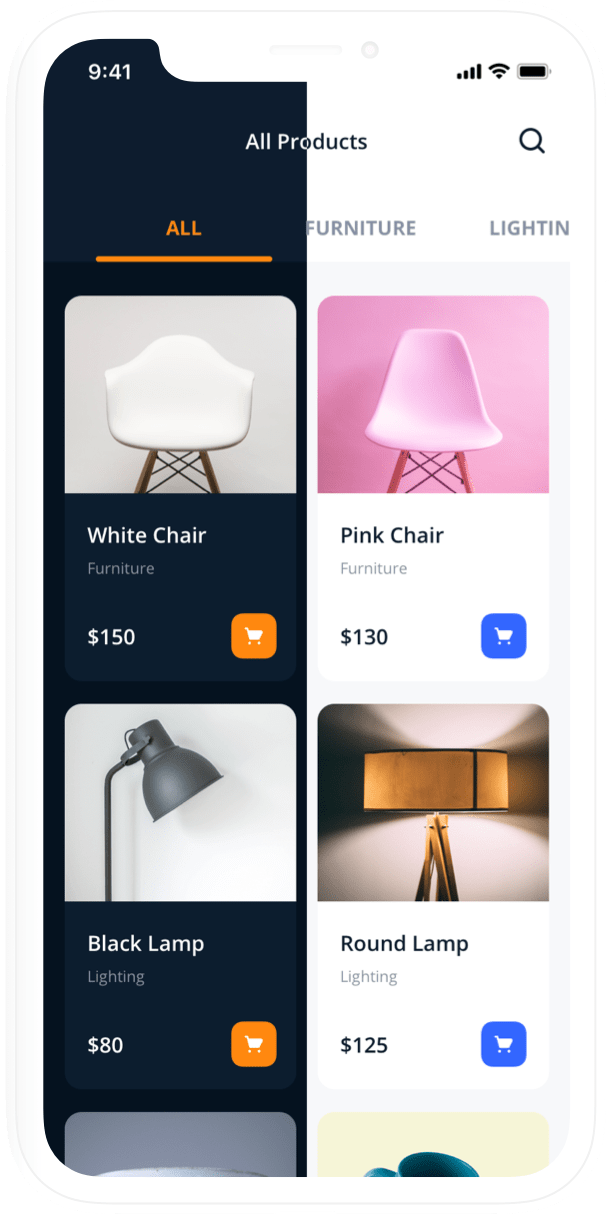
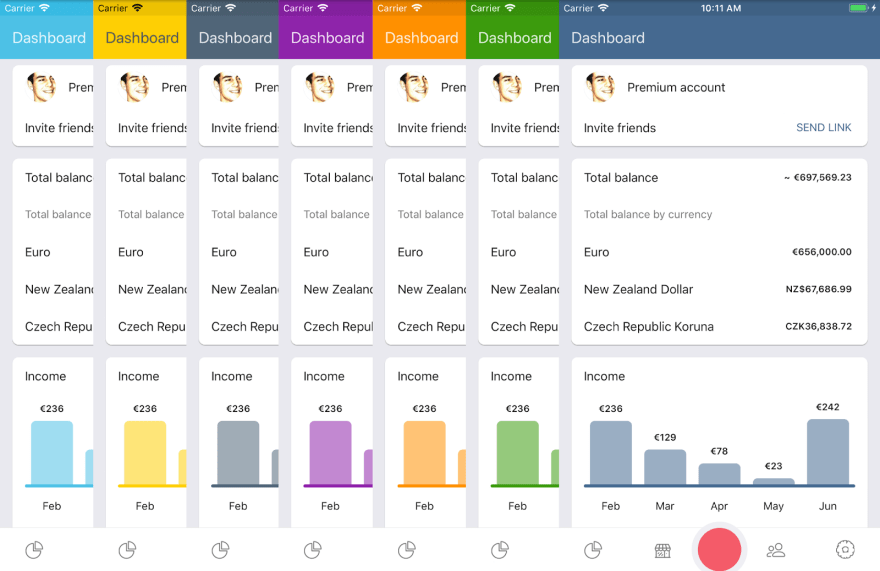
React Native Starter Kit by Flatlogic
Web-site: https://flatlogic.com/templates/react-native
GitHub stars: 1k
Price: Free, $49.95, $349.95
License: Mozilla Public License 2.0
Demo: https://play.google.com/store/apps/details?id=com.reactnativestarter.app
Type of support: Dedicated support via email
Documentation: Full documentation
React Native Starter is a mobile application template that contains many ready-to-use components and pages, including theme support. The product is actually a mobile application template with lots of built-in components like sidebar, navigation, form elements, etc – all you need to start building your mobile app faster. You won’t spend lots of time building your app from scratch.
This starter kit is perfect for eCommerce applications, offering lifetime updates and support. The design itself is clean, modern and eye-catching. Trends like color gradients and simple curves are also there.
Key features:
- Supports iOS and Android;
- 16 pre-built components;
- Chat application;
- Multiple colors schemes;
- Selection of UI elements;
- Modular architecture;
- Easy analytics integration (GA, Firebase, etc);
- Sign in/signup screens;
- 6 Color Themes;
- Simple customization (using themes and plop generator);
- Built without Expo.
NativeBase
Web-site: https://nativebase.io/
GitHub stars: 13k
Price: Free
License: Apache License 2.0
Demo: https://expo.io/@geekyants/nativebasekitchensink
Type of support: Community support via GitHub issues
Documentation: Full documentation
NativeBase is a collection of essential cross-platform React Native components: a good place to start building your app. The components are built with React Native combined with some JavaScript functionality with customizable properties. NativeBase is fully open-source and has 12,000+ stars on GitHub.
When using NativeBase, you can use any native third-party libraries out of the box. The project itself comes with a rich ecosystem around it, from useful starter-kits to customizable theme templates. Here’s a nice starter kit: the template acts as a wrapper on most of the native React components (such as buttons, text fields, views, keyboard views, list views, etc), and enriches them by adding extra functionality (e.g. rounded corners, shadows, etc).
What it offers:
- Easy component styling;
- Wide range of component options;
- Use any native third-party libraries;
- Import custom components;
- Intuitive component structure;
- 3 preset themes (Platform, Material, and CommonColor);
Lottie Wrapper for React Native
Web-site: https://github.com/react-native-community/lottie-react-native
GitHub stars: 12.3k
Price: Free
License: Apache License 2.0
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
Lottie is a mobile library that parses Adobe After Effects animations natively on mobile. It works by exporting animation data in JSON format from an After Effects extension, BodyMovin. This extension is bundled with a JS player to render animations on the web.
Lottie libraries and plugins are available for free. You can also use the curated collection of animation files to make your apps attractive and interesting. The animation files are small in size and are in vector format, meaning that you won’t experience any impact on your app performance. At the same time, it can spice up your UI and make it more visually appealing.
React Native Vector Icons
Web-site: https://oblador.github.io/react-native-vector-icons/
GitHub stars: 12.3k
Price: Free
License: Apache License 2.0
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
This library is basically a set of customizable icons for React Native with support for NavBar/TabBar/ToolbarAndroid, image source and full styling. The library provides pre-made bundled icon sets out of the box, and here are full examples of all the icons in the library.
The package supports TabBar and Toolbar Android, as well as the image source and multi-style font. It draws on React Native’s animated library combining it with any icon to create an animated component.
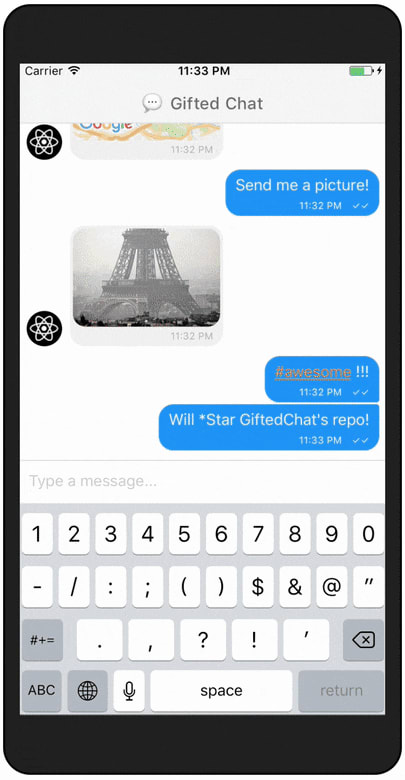
React Native Gifted Chat
Web-site: https://github.com/FaridSafi/react-native-gifted-chat
GitHub stars: 8.4k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
React-native-gifted-chat offers fully customizable components, multiline text input, avatars, copying messages to the clipboard, attachment options etc. Written with TypeScript, it includes fully customizable components that help load earlier messages or copy messages to clipboard and more. There’s an InputToolbar too, helping users skip the keyboard.
To enhance user experience, it enables Avatar as user’s initials, localized dates, multi-line TextInput, quick reply messages (bot) and system message. There’s support for Redux too.
React Native Mapview
Web-site: https://github.com/react-native-community/react-native-maps
GitHub stars: 10.4k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
One of the React Native component libraries that offers map components for Android and iOS is React Native Mapview. Here, common features on any map (such as markers and polygons) are specified as children of the Mapview component.
There’s a lot you can do to customize the map style. You’ll be able to change mapview position, tracking region / location and make points of interest clickable on Google Maps. You can enable zooming in to specified markers or coordinates, or even animate them. If you assign an animated region value to the prop, Mapview can utilize the Animated API to control the map’s center and zoom. Unless you specify custom markers, default markers will be rendered.
React Native UI Kitten
Web-site: https://akveo.github.io/react-native-ui-kitten/
GitHub stars: 5.4k
Price: Free, $59 for the starter kit
License: MIT License
Demo: https://play.google.com/store/apps/details?id=com.akveo.kittenTricks
Type of support: Dedicated support for paid version
Documentation: Full documentation
React Native UI Kitten – a React Native implementation of the Eva Design system. It offers a set of about 20 general purpose components styled in the same way to take care of visual appearance. There are a lot of standalone components available as well. The library is based on Eva Design System, containing a set of general purpose UI components styled in a similar way.
UI Kitten stores style definitions separately from business logic. UI elements are styled in the same manner. This concept is similar to CSS, where style classes are separate from the code.
Shoutem
Web-site: https://shoutem.github.io/
GitHub stars: 4.4k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
Shoutem is an app building platform that works by using extensions or modular building blocks, somewhat like building a website with plugins on WordPress. Extensions include galleries for photos and videos, products, events, restaurant menus and more.
Shoutem offers many mobile back-end services such as analytics, user authentication, layouts, push notifications and more. Also, there are many well-coded themes for you to use and customize.
This open-source UI toolkit helps you design professional looking solutions. Each component has a predefined style and can be composed with others. These predefined components are elegant but seem a bit more biased towards iOS style guidelines. Along with components, it comes with basic Animation that is suitable for using its own UI toolkit and themes to build amazing React Native applications.
Key features:
- 20+ UI components;
- Variety of app themes;
- Parallax effects;
- Transition animations;
- Large extension library.
React Native Paper
Web-site: https://reactnativepaper.com/
GitHub stars: 4.6k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
React Native Paper is a cross-platform UI component library that follows the Material Design guidelines. Global theming support and an optional babel-plugin to reduce bundle-size are also there.
Paper is cross-platform and works on both web and mobile. There are components and interactions to suit almost every use-case scenario. Most details, including animations, accessibility and UI logic are taken care of.
Here are the main features of Paper: it follows material design guidelines, it works on both iOS and Android following platform-specific guidelines and it also has full theming support.
React Native Material Kit
Web-site: http://xinthink.github.io/react-native-material-kit/
GitHub stars: 4.5k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
Inside React Native Material Kit there are buttons, cards, range sliders and text fields. You’ll also see spinners and progress bars to display loading, as well as toggles for switches, radio buttons and checkboxes.
It provides a complete Material Design solution for the UI and is better maintained than other UI kits available for React Native. It works great even on an iOS device by giving an accurate Android UI feel. It does provide an API to develop your own customized components.
Key facts:
- Material Design-based components;
- Dynamic components that are not available on some frameworks;
- Advanced API for building custom components.
Nachos UI Kit
Web-site: https://avocode.com/nachos-ui
GitHub stars: 1.9k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
Nachos UI provides over 30 UI components that are available in plug-n-play mode. It does provide some nice looking components that can be customized.
The product facilitates customizable UI components that work on the web. It also provides Jest Snapshot testing and uses a prettier. The components were coded using Avocode, which is a fully-featured platform for sharing, hands-off and inspecting Photoshop and Sketch designs.
Key features:
- 30+ pre-coded UI components including typography, radio, spinner, slider, card, etc.;
- React Native Web support.
Material Kit React Native
Web-site: https://www.creative-tim.com/product/material-kit-pro-react-
native/
GitHub stars: 203
Price: Free, $149
License: MIT License
Demo: https://demos.creative-tim.com/material-kit-pro-react-native/
Type of support: Dedicated support for paid version
Documentation: Full documentation
Material Kit React Native offers a free native app template with Material Design built with the Galio framework. It’s easy to use, including 100+ handcrafted elements like buttons, cards, navigation, and inputs. All components can take on color variations by making changes to the theme. Additionally, there are five customized plugins and five example pages.
Features:
- Built over Galio.io;
- 200 handcrafted elements;
- Five customized plugins;
- Five example pages.
React Native Material UI
Web-site: https://github.com/xotahal/react-native-material-ui
GitHub stars: 3.2k
Price: Free
License: MIT License
Demo: https://github.com/xotahal/react-native-material-ui/blob/master/docs/Demo.md
Type of support: Community support via GitHub issues
Documentation: Limited documentation
The React Native Material UI offers about 20 components for React Native. The components include action buttons, avatars, subheaders, drawers, dividers, toolbars and more. These components are highly customizable and use Material Design in their construct.
The components are self-supporting and will integrate (and only integrate) the styles they need to display. They are independent of any global stylesheets. Material-UI is developed for mobile-first application UI design.
Conclusion
These are the best UI Kits on the market we’ve selected for you. The most advanced solutions, such as the React Native Starter Kit or NativeBase, are presented in the first part. In the second part we have collected projects you can integrate with your existing project as a good addition.
All of these tools make your development much faster and more convenient. We recommend you to do your own analysis before choosing the best library for your project. This way you will know for sure what suits your project and needs better.
If you’d like to integrate a library into your existing React Native project, or if you plan to create a cross-platform app from scratch, be sure to contact us.
About Flatlogic
At Flatlogic we develop admin dashboard templates and React Native templates. We are listed among Top 20 Web Development companies from Belarus and Lithuania. During the last 6 years, we have successfully completed more than 50 big projects for small startups and large enterprises. As a team, we always have a deep desire to help our clients.
You might also like these articles:
- jQuery vs JavaScript. Why we Removed jQuery From Our Templates?
- Writing Documentation For Your JavaScript Project
- Top 5 Admin Templates With Node.JS Backend
Originally published at flatlogic.com — React, Angular, Vue, Bootstrap & React Native templates and themes.
Text source: Top React Native UI Component Kits

Posted on January 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.