React.js vs. React Native. What are the Key Differences and Advantages?

Katarina Harbuzava
Posted on January 13, 2022
Intro
React and React Native are two open-sourced technologies for building user interfaces. They both were developed by Facebook and gained great recognition among frontend developers for their opportunities to create interactive UIs. In the article, we describe these two technologies and explain their differences.
React or ReactJS is a JavaScript library that is used for building user interfaces especially for the web. React uses *declarative programming, that allows developers to design a simple view for every state and then delegate the responsibility of keeping the app views consistent while you have to worry only about the state.
Check out React Admin Templates!
- Redux
- Login and Logout screens
- Google Maps Integrated
React is a component-based library which means that you can build several reusable components and then use them for building the complex UI of the app, while React takes care of the rendering of UI components. Applications built with React can change data in separate parts of the page without a full page reload. It provides support for both the frontend and server-side.
React Native is a framework for building native cross-platform applications for Android and IOS using React. React Native compiles native code that allows you to create truly native mobile apps with natural user experience for Android and IOS.
Check out React Native Starter!
- Sketch files included
- Designed by professional UX/UI experts
- 6 premium themes for any use case
Some facts about ReactJS:
Ranked 2nd and 1st on StackOverflow Developer Survey Results in 2020 in the categories Most Loved and Most Wanted Web Frameworks respectively.
Ranked 2st as the most popular Web Framework among professional developers in 2020.
From 2016 till 2019 (the latest survey) ReactJS Ranked 1st on Awareness, interest, and satisfaction ratio rankings.
In 2020, React has 157 k stars on GitHub, making it the #2 most popular JavaScript project after the Vue library.
There are about 1 004 379 websites using React all around the world.
60 608 developers on StackShare have stated that they use React In 2020.
About 9 000 companies reported that they use React in their Tech Stack, including Uber, Airbnb, Facebook, Netflix, Instagram, Amazon, Twitter. The median of React developer salaries in the USA is 120 000 $ per year. The most skilled developers get up to 160 000 $ per year.
Some facts about React Native:
React Native is in the 5th place on StackOverflow Survey 2020 in the category of other most popular frameworks, libraries, and tools among professional developers.
React Native goes with 90,5 k stars on GitHub.
About 1400 companies stated they use React Native in the development.
The most known mobile apps that were built using React Native are Skype (before React Native was replaced by Electron in June 2020), Facebook, Instagram, Pinterest, Bloomberg, Discord, Tesla.
13,5 k developers on StackShare noted that they use React Native in 2020.
The average salary in the USA for React Native developers is 121,875 $ a year. The most experienced developers can claim up to 200 000 $ per year.
React vs React Native – key differences
How to start and what you need
Since React is a JavaScript library, all you need to start work with it is to plug React library in the HTML page in tag:</p>
<p><em><script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin>
That’s all. https://reactjs.org/docs/add-react-to-a-website.html Then you can create your first React Component and add it to your HTML website.
The only other thing you need to work with big projects is a bundler. If you use for new projects instruments like a create-react-app command, Next.js, or Gatsby framework, you will already have a configured Webpack to bundle your application. Otherwise, you will need to configure a Webpack yourself.
Bundlers compile all imported files with code into one large and complex file. Besides Webpack there are other bundlers such as Rollup or Browserify.
React-Native is a framework, so you need an installed development environment like Xcode for iOS or Android Studio for Android.
Depending on your development OS you need to install additional tools like Node, the React Native command-line interface, a JDK, Watchman, etc. After that, you can start a new project just with one line in the React Native CLI. To see the created app you should either run a mobile simulator or use your own devices.
Since you install a full-fledged framework it comes with a lot of developer tools out of the box such as Hot reloading which allows you to inject new versions of the files that you edited at runtime keeping the app running. That becomes especially helpful if you are tweaking the interface.
The migration from ReactJS to React Native is not a complicated thing. If you are familiar with React and JavaScript it takes several months to get used to the React Native framework and build your first native app, it is just a different way of using React.
The base of technologies
ReactJS is just JavaScript (and TypeScript a little), there are no additional things you need to know. Your skills in JavaScript allow you to become a good React developer in a few hours when you get acquainted with the technical documentation. React focuses on one thing: building interactive User interfaces for the web via JavaScript.
React Native is a framework that uses React.JS for building mobile user interfaces. It comes with all the advantages that React.js brought you and uses declarative components just like React.
But React Native is not a pure JavaScript framework, it also contains Java, C++, Objective-C, Objective-C++ code. That fact is essential because the diversity of used languages allows us to build native components that are in fact native. Let’s find out what it means.
React Native bridge or how we get native components
React uses HTML, CSS, and JavaScript.
Keeping that in mind we have two options on how to create a cross-platform app:
- To make a universal design that looks the same for all platforms.
- To create a unique design for each platform, that means different sets of code, different DOM, stylesheets, animations, styles, etc. to keep native user experience while using the app.
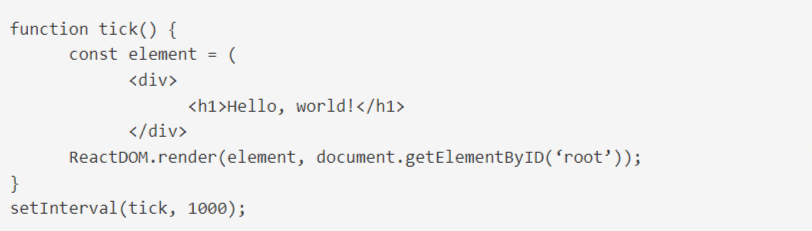
If we want to build a native app with React and chose the second option we use ReactDOM.Render () command and try to mimic native elements, but the result usually feels a little off because of the small details in UI that feel wrong.
In contrast, React Native doesn’t try to mimic native elements, it creates a bridge between the Native Language and the JavaScript code. It calls the native functions and components inside a mobile environment. React Native has an access to all native views and components, and to about 70 specific device APIs by default. It leverages native tools for rendering views of the platform from which the app was run.
As a result, when we write with React Native, we build native UIs. After the compilation of the code all views in JavaScript become native components. Thus we create UIView instances as if we use platform-specific languages (Java or Objective C).
But how does React Native create native instances?
Nowadays we work with compilers that have been designed to target their own specific platforms. Thus the compiler of Java / Kotlin code targets the Android platform, the compiler of Obj-C / Swift targets the iOS platform. These compilers work just great because they were developed for a specific purpose (to create optimized artefacts for a certain platform). React Native also has such a purpose: it uses existing compilers to create native UIs.
React Native makes a connection between two realities, JavaScript and Native.
If we need to manage communication between two different languages/platforms we use interoperable languages, such as JSON or XML. React Native provides such a bidirectional and asynchronous communication between JavaScript and Native elements with the bridge concept. Even though the technologies are different, they can communicate.
The bridge is built in C/C++ and can be run on any platform or OS. It means that you can run JavaScript code inside a C/C++ program, inject variables, functions, and declare globals to enhance existing code. That, in turn, provides JavaScript the opportunity to communicate with native reality and trigger actions in the C/C++ world.
So, our JavaScript code uses existing compilers and generated native components and interfaces with native features. That is why React Native developers claim “Write once use everywhere” – you write the code in JavaScript and then use it on different platforms just like if you write with native languages. We speak not only about the mobile environment but about building desktop applications as well.
One more significant thing to know is that you don’t need to write the whole code in JavaScript. Sometimes it’s better to write components directly with native languages. Some reasons for that:
-- You have a feeling, that the communication through the bridge slows the app down and you want to improve the performance of the app. It is a rare case, however, sometimes happens.
-- In cases when implementation in JavaScript takes hundreds of lines of code, while with native languages the code is no more than a hundred.
Virtual DOM
DOM (document object model, also known as real DOM) is a tree-like object model for an HTML webpage. Objects are HTML elements like
, , , etc. When we want to update the page, we also need to generate a new DOM, which in turn leads to a full page reload. In other words, if an app gets new information and wants to display it to users, it has to reload the whole webpage and refresh the model. The problem of real DOM is that it wasn’t designed to create dynamic UIs. Using JavaScript and libraries like jQuery helps to solve the problem with dynamic rendering, but it leads us to a new problem with app performance. Thus, there was no simple solution that allowed us to create dynamic apps and keep a high level of performance.React has changed the rules of the game and brought us such a thing as virtual DOM, an abstract copy of real DOM. Virtual DOM can refresh the separate parts of the page without the need for the full page reload.
React has a copy of the real DOM structure. When changes occur, it tracks the differences and updates the browser’s displayed DOM in places that are not match the saved virtual copy without influencing the rest of the UI.
That is why React is awesome at creating dynamic user interfaces.
Furthermore, virtual DOM is about the efficient re-rendering of the real DOM. React doesn’t check all the values in a data structure at a regular interval, it instead knows when and where to re-render the app because it observes the state of your components. React can simply track state change events and then queue up re-rendering.
So the virtual tree is re-rendered only when the state changes. It allows us to avoid a lot of unnecessary tree updates and keep the app performance high by updating elements with an altered state. For other diffs of the tree, if nothing has changed, we do nothing. That occurs behind the scene: we don’t have to do manual DOM manipulations, we don’t have to check the previous DOM state, we don’t have to re-render the entire page every time some components change. We need to declare what we want from the user interface and React takes care of the rest.
React makes it possible because it was developed in such a way that reconciliation and rendering are separate phases. The reconciler computes which parts of a tree have changed, while the renderer is responsible for updating the app based on that information.
And this is where we come to React Native. Since React Native is based on React, it has similar opportunities including efficient re-rendering of the app. But both React and React Native use their own renderers while sharing the same reconciler, provided by React core. React Native uses native APIs for Android and iOS to render components on mobile while React utilizes HTML and CSS markup for the web.
The syntax
When you use React you write in JavaScript. Then React.js renders Html-like components with tags typical for HTML coding. You can optionally use a special syntax extension for JavaScript that is called JSX. JSX is a syntax that looks like a template language that doesn’t separate logic and markup. That means that you put markup in JS, which may seem incorrect at first glance, but React claims that this practice is not as bad as it looks like. After compilation, there will be no JSX code, only regular JavaScript functions and objects.
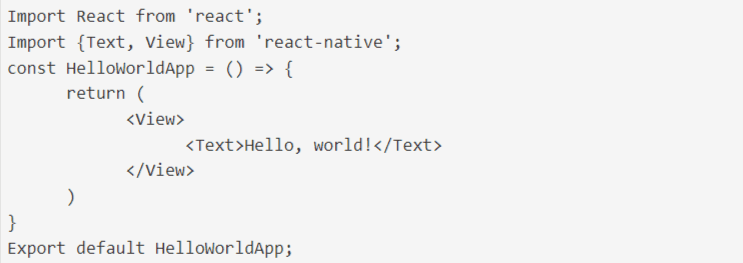
When you use React Native you have to familiarize yourself with its specific syntax. Instead of rendering Html-like components, React Native renders native components with tags like , , , etc. Here is a code sample to display “Hello, world!” for React and React Native:
For ReactJS:
For React Native:
React Native doesn’t use HTML and therefore it is not used for web development. Instead, with React Native you can develop apps for mobile (iOS, Android), smart devices (watches, TVs), augmented reality, and more, because used in React Native tags like , compiles into native languages.
However, that also means that you can’t use any libraries that render any kind of HTML, SVG, or Canvas.
One more thing to know about React Native is that all container elements are Flex containers by default. To manipulate content inside the containers there is a bunch of different options for Flex layouts like justifyContent, alignItems, alignSelf, etc. You don’t need to write code for content management, just take Flex options and use them.
Building responsive apps using Flexbox can be strange a little if you work with CSS before, but Flex layout is quite a simple and convenient thing to use once you got a basic understanding of how it works.
You can use Reactjs or React Native either to develop an app from scratch or to add a single view or component to existing applications.
No animation and CSS
We’ve already mentioned that React Native doesn’t use HTML. Well, React Native doesn’t use CSS either.
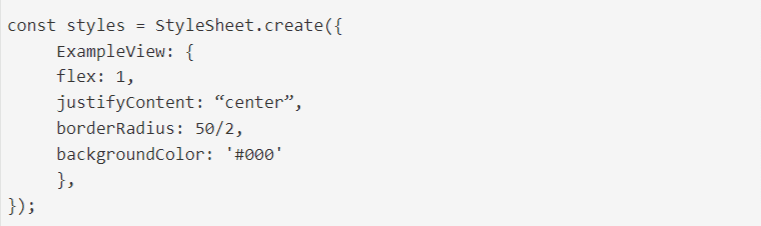
React Native uses StyleSheet API to style components. And it looks similar to CSS, but not exactly the same. Here is an example:

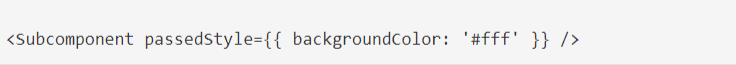
To get options we used to (such as style override) we need to look for alternative solutions than CSS offers. For example, you can override background color in the previous code sample by adding a subcomponent like that:

And then apply it to the element:

However, if you really need CSS or you just like the way it works, you can use styled-components that allow you to write actual CSS code if JS files. After compilation CSS text converts into a React Native stylesheet object.
Furthermore, without CSS there is no standard way to animate your components. With React Native you have to learn a new tool that is called Animated. Animated is a library that provides smooth and fluid animation where you can combine serial and parallel animation, handling gestures and other events, and do pretty crazy things in general. It is similar to a very popular JavaScript library Velocity.js.
Animated works outside of React, directly updating native components. React Native also offers to use the native driver that allows performing the animation on the UI thread without having to go through the bridge on every frame.
Components
React is a component-based library. A component is a JavaScript class or function that returns a React element and declares how a certain part of UI should look like. There are two types of components in React.js: function components and class components. When you use function components you write JavaScript functions:

You can also define the same component with ES6 classes:

You can write an app with the same functionality using both types of components. Class components have much more feature than function components, however, it’s easier to read the code written with functional components, the code contains fewer lines, and there is a slight boost in the app performance.
React Native comes with Native Modules and Native components from which developers build apps.
Native UI components are ready-to-use widgets that either is a part of the platform or are available as third-party libraries. If you need a certain component, you can look for that in UI explorer. You can also create your own component and then reuse it in different parts of the app.
A Native Module is just a set of javascript functions that give access to platform API when React Native doesn’t have that required module yet or when React Native doesn’t support a native feature that you need. To build your own module you can use some tools that help to start:
- https://github.com/brodybits/create-react-native-module – allows to create a native view component with a single command;
- https://github.com/react-native-community/bob – a CLI to set a simple example modules for Android and iOS.
SEO
Developers use Reactjs to make web apps, which means you have to keep SEO optimization in mind. However, the main feature of Reactjs is to provide dynamic user interfaces, that is the content of web pages changes depending on user actions. Google bot is not a user. Even though it can run scripts and hence to see the valuable information that gets our app higher in Google search results, we need to help Google bot to index our web page correctly.
Reactjs and its community can offer several tools and libraries to improve the SEO of the app.
- React snap – a third-party library that pre-renders pages of the app into static HTML files.
- React is about both client-side and server-side rendering. The second option is especially valuable for SEO, however, it takes more time to write the app with server-side rendering.
- React Router is a routing library the keeps the URL in sync with what’s being displayed on the page. On the other hand, React Native has nothing to do with web and SEO. It’s all about building native UIs.
Navigation
If you work with Reacjs, you must be familiar with the react–router library that provides the navigation on click events. That library gained the second breath after React Router 5 release when the useHistory hook appeared.
However, you can’t use react-router with React Native. To manage the transition between multiple screens React Native team developed a totally unique library Navigator. Besides that library, there is another library React Native Navigation that provides 100% native platform navigation on iOS and Android for React Native apps.
Storage
React uses local storage while React Native uses AsyncStorage by default (but has some libraries that help to save the data locally).
Local storage on the web means that data has no expiration date and will persist after the browser window is closed.
When we speak about AsynStorage on iOS, it is backed by native code that stores small values in a serialized dictionary and larger values in separate files. On Android, AsyncStorage uses either RocksDB or SQLite based on what is available.
Mostly it’s enough to have AsyncStorage option when developing with React Native, but some apps may require to keep data on the device, here you get several options:
- To use special libraries to store data on a device like Realm or SQLite.
- If you are using Redux, you can use redux-persist. #Conclusion In the article we found out the differences between React and React Native, and here is a brief comparison list:
- To start work with React you need to plug the React library on the HTML page. For React Native you need an installed development environment like Xcode for iOS or Android Studio for Android.
- React helps to create dynamic single app applications effectively with virtual DOM, while React Native is focused on building native mobile applications thanks to bridge technology.
- The base of React is JavaScript (and TypeScript a little), the base of React Native is mostly React itself, but it also contains Java, C++, Objective-C, Objective-C++ code
- React.js renders html-like components with HTML tags, while React Native renders native components with tags like , ,
- To style components React Native uses StyleSheet instead of CSS when React uses CSS.
- To animate components React Native uses a special library Animated.
- Both React and React Native use reusable components to build complex UIs.
- There are libraries for Reactjs to improve SEO, while React Native has nothing to do with web and SEO
- To manage navigation between screens there are react-router for React and Navigator for React Native.
- React uses local storage while React Native uses AsyncStorage
You might also like these articles:

Posted on January 13, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.