Farhana Binte Hasan
Posted on May 20, 2023

Most of the time we install many extensions which we don't need all of the time. And So many extensions at that time, we don't notice our software running much less smoothly. So we should minimize the extension as much as possible😓.
All those who are regular coders use some comfort-type theme extension for eye comfort. But if you want, you can easily change the theme of your VS Code according to your mind without any extension😉.
So let's see👀, how easily you can change the VS Code theme to your liking🕵️♀️.
- Step one ➣ Open VS Code👍.
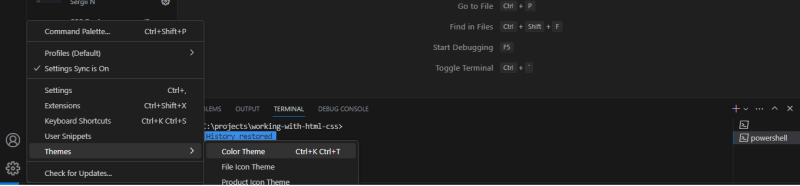
- Step two ➣ go to the setting and select Themes and Color Theme.
- Step three ➣ Select Monokoi Theme.
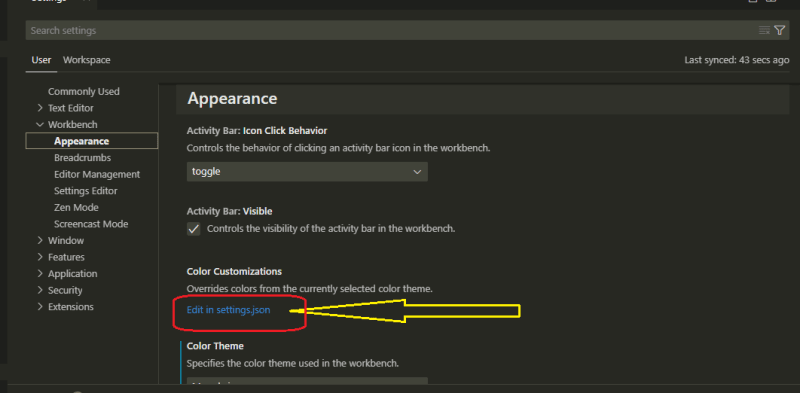
Step four ➣ Now go to the settings and select the User and also select Workbench or Appearance and also click Edit in settings.json

Step five ➣ When clicking Edit in settings.json you will get the format like this picture ➜↓
- Step six ➣ And now enter this format also you can change whatever you want.
{
"terminal.integrated.fontSize": 18,
"editor.fontSize": 18,
"editor.wordWrap": "on",
"workbench.iconTheme": "material-icon-theme",
"workbench.colorTheme": "Monokai",
"workbench.colorCustomizations": {
"[Monokai]": {
"editor.background": "#000",
"editorGutter.background": "#111",
"sideBar.background": "#000",
"activityBar.background": "#111",
"statusBar.background": "#111",
"editor.selectionBackground": "#222",
"editor.lineHighlightBackground": "#333",
"tab.activeBackground": "#111",
"tab.inactiveBackground": "#222",
"terminal.foreground": "#ff0080",
"terminalCursor.foreground": "#51ff00"
}
},
}
【Here I also added a terminal color format if need then use otherwise delete it.】
Now Enjoy 🥳🎉......
💖 💪 🙅 🚩

Farhana Binte Hasan
Posted on May 20, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
programming Getting Started with Object-Oriented Design (Part 2): Design Principles and Design Patterns
November 27, 2024