Custom VSCode Snippets

F53
Posted on September 9, 2022
Intro:
I have recently found myself writing the same code for fetch requests over and over again.
I remembered that snippets were a thing in VSCode, so I made a couple for fetch requests. After doing so I figured I should make a blog explaining how to make snippets.
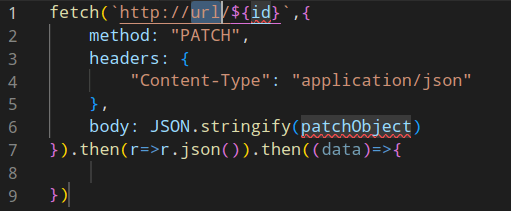
Here's what the final result looks like

Adding custom snippets:
First, go into VSCode.
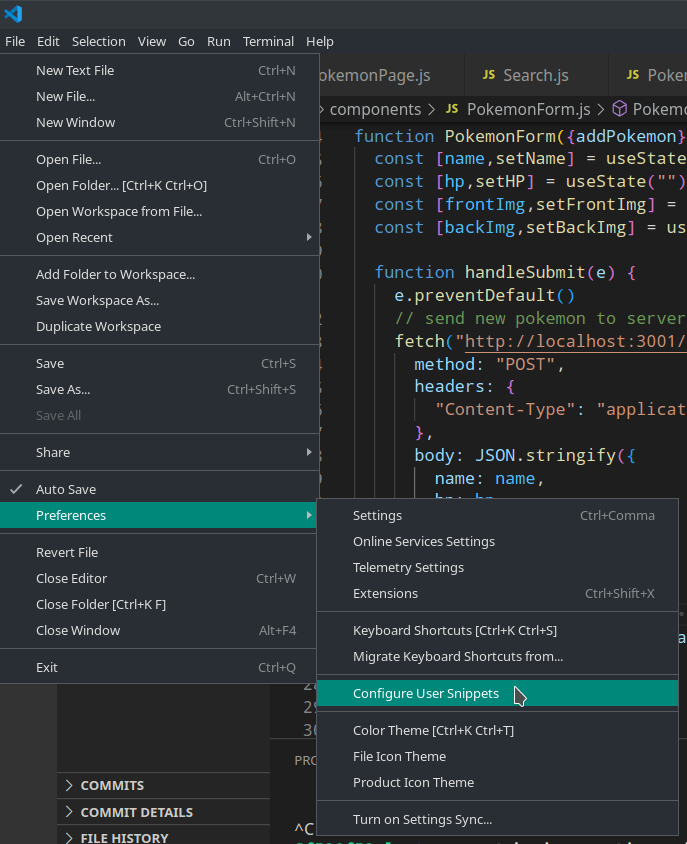
File > Preferences > Configure User Snippets

Click "New Global Snippets file..."

Give the file some appropriate name (I used jsFetch.code-snippets)
Paste in some snippet code:
{
"fetchAdd": {
"scope": "javascript",
"prefix": ["fetch-add"],
"body": ["fetch(\"http://${1:url}\",{\n\tmethod: \"POST\",\n\theaders: {\n\t\t\"Content-Type\": \"application/json\"\n\t},\n\tbody: JSON.stringify(${2:object})\n}).then(r=>r.json()).then((data)=>{\n\t$3\n})"],
"description": "adds a new object to a server at URL"
},
"fetchRemove": {
"scope": "javascript",
"prefix": ["fetch-remove"],
"body": ["fetch(`http://${1:url}/${${2:id}}`,{\n\tmethod: \"DELETE\"\n}).then(r=>r.json()).then((data)=>{\n\t$3\n})"],
"description": "removes an object from a server at URL/id"
},
"fetchPatch": {
"scope": "javascript",
"prefix": ["fetch-patch", "fetch-edit"],
"body": ["fetch(`http://${1:url}/${${2:id}}`,{\n\tmethod: \"PATCH\",\n\theaders: {\n\t\t\"Content-Type\": \"application/json\"\n\t},\n\tbody: JSON.stringify(${3:patchObject})\n}).then(r=>r.json()).then((data)=>{\n\t$4\n})"],
"description": "edits an object from a server at URL/id"
}
}
Save
Using Custom Snippets:
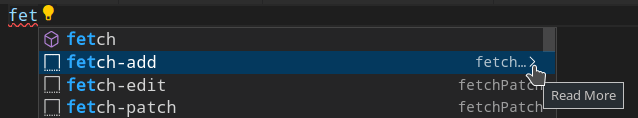
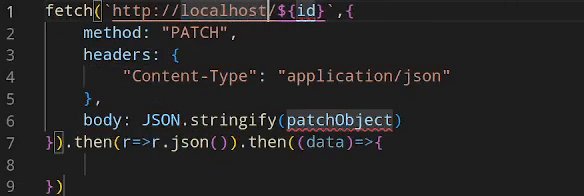
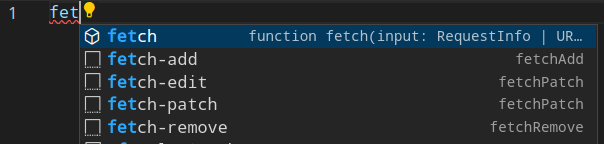
Start by typing the first few characters of the snippet you want to select:

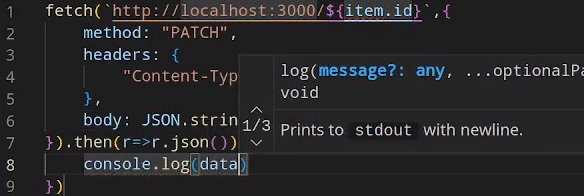
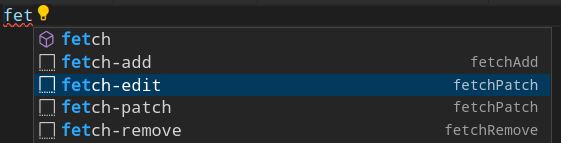
Press the down arrow key till the snippet you want to use is highlighted:

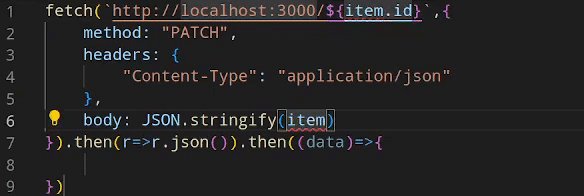
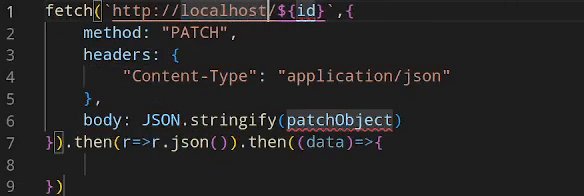
Type in the corresponding value of the currently selected text:

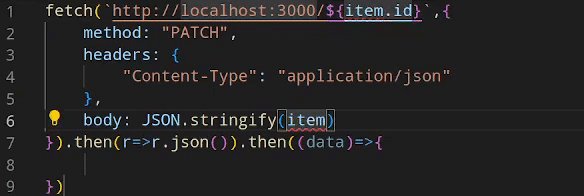
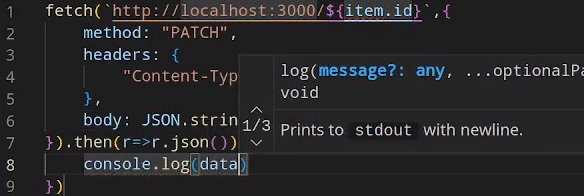
Press tab again to go to the next temporary value, and repeat:

Understanding and Making your own snippets:
Formatting code for use in snippets:
Start with the boilerplate code you want to make a snippet of with some example variables:
fetch(`http://url/${id}`,{
method: "PATCH",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(patchObject)
}).then(r=>r.json()).then((data)=>{
})
Then, replace the variables you want with ${TABINDEX:NAME}. TABINDEX here indicates what order you will end up tabbing between the variables, counting up from 1:
fetch(`http://${1:url}/${${2:id}}`,{
method: "PATCH",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(${3:patchObject})
}).then(r=>r.json()).then((data)=>{
})
You can also make it so you can tab to a location with $TABINDEX:
fetch(`http://${1:url}/${${2:id}}`,{
method: "PATCH",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(${3:patchObject})
}).then(r=>r.json()).then((data)=>{
$4
})
Wrap the your code in quotes, and if necessary, use \ to escape any special characters like " and \:
"fetch(`http://${1:url}/${${2:id}}`,{
method: \"PATCH\",
headers: {
\"Content-Type\": \"application/json\"
},
body: JSON.stringify(${3:patchObject})
}).then(r=>r.json()).then((data)=>{
$4
})"
Replace tabs/indents with \t:
"fetch(`http://${1:url}/${${2:id}}`,{
\tmethod: \"PATCH\",
\theaders: {
\t\t\"Content-Type\": \"application/json\"
\t},
\tbody: JSON.stringify(${3:patchObject})
}).then(r=>r.json()).then((data)=>{
\t$4
})"
Replace new lines with \n
"fetch(`http://${1:url}/${${2:id}}`,{\n\tmethod: \"PATCH\",\n\theaders: {\n\t\t\"Content-Type\": \"application/json\"\n\t},\n\tbody: JSON.stringify(${3:patchObject})\n}).then(r=>r.json()).then((data)=>{\n\t$4\n})"
Making Snippets
Snippets are formatted as JSON objects:
The outer key is the name of the snippet, this is what is used for the name shown on the right of VSCode's autofill:
"fetchAdd" {
...
}
The scope key defines what languages VSCode will suggest the snippet in. This is a single string, with commas separating languages if nessesary:
"fetchAdd" {
"scope": "javascript,html",
...
}
The prefix key defines what you can type to have VSCode suggest the snippet, as well as what the snippet shows up as on the left side fo VSCode's autofill. This is an array of strings:
"fetchAdd" {
...
"prefix": ["fetch-add", "example-two"],
...
}
The body key defines the code the snippet makes, along with the order you tab through it. This is the formatted code we made earlier:
"fetchAdd": {
...
"body": ["fetch(\"http://${1:url}\",{\n\tmethod: \"POST\",\n\theaders: {\n\t\t\"Content-Type\": \"application/json\"\n\t},\n\tbody: JSON.stringify(${2:object})\n}).then(r=>r.json()).then((data)=>{\n\t$3\n})"],
...
},
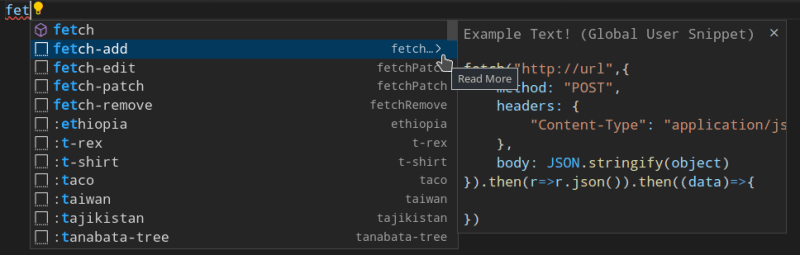
The final key, description controls what text shows up when you click read more on the snippet in VSCode's autofill:
"fetchAdd": {
...
"description": "Example Text!"
}
Your final snippet will look something like this:
"fetchAdd": {
"scope": "javascript",
"prefix": ["fetch-add"],
"body": ["fetch(\"http://${1:url}\",{\n\tmethod: \"POST\",\n\theaders: {\n\t\t\"Content-Type\": \"application/json\"\n\t},\n\tbody: JSON.stringify(${2:object})\n}).then(r=>r.json()).then((data)=>{\n\t$3\n})"],
"description": "adds a new object to a server at URL"
},

Posted on September 9, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

July 17, 2024
February 20, 2023