How to setup back-end server using express and node js.

Ayebidun Ezekiel
Posted on October 20, 2021
I will be explaining to you how to setup your back-end server using express and node js.
Before we proceed let us understand some of the terms we be using here.
what is node
Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that is built on Chrome's V8 JavaScript engine. It uses an event-driven, non-blocking I/O model that makes it lightweight and efficient.
It has its own package ecosystem, called npm (Node Package Manager), which is the largest ecosystem of open-source libraries in the world.
Typical tasks for a server are to handle user requests, open a file on the server, access the database, and return the content to the client. But not all web-servers work the same way. In the case of Node.js, it is important to stress its single-threaded, non-blocking, and asynchronous I/O.
For example, consider this comparison of how PHP handles the events of a file request versus how Node.js handles one.
php:
- The server requests a file from the file system.
- The server waits until the system opens and reads the file.
- The server returns the data to the client.
- The server handles the next request. opens and reads the file.
node.js
- The server requests a file from the file system.
- The server handles the next request.
- When the system opens and reads the file, the server will return the data to the client.
Since we now understand what node.js is, let's do justice to express.
What is express:
Express.js, or simply Express, is a back end web application framework for Node.js, released as free and open-source software under the MIT License. It is designed for building web applications and APIs. It has been called the de facto standard server framework for Node.js.
Lastly let know what server actually mean.
what is web-server:
A web server is software and hardware that uses HTTP (Hypertext Transfer Protocol) and other protocols to respond to client requests made over the World Wide Web. The main job of a web server is to display website content through storing, processing and delivering webpages to users.
Now that we now understand what all the terms mean, let create our web back-end server using express and node.js.
Firstly let's download and install all the application we will be using for this project. They include;
1. Node.js
2. Vs code - text editor
After the installation process is done, let's open command line or git to setup our back-end server project
cd Desktop
mkdir back_server
cd back_server
npm init --yes
npm install --save express
touch index.js
Code .
Let's explain the functions of the command above.
cd desktop: change directory to desktop.
mkdir back_server: create a folder 📁 called back_server in desktop.
npm init --yes: initialize node inside back_server. --yes is simply use to skip process.
npm install --save express: it's use to install express in our back_server folder 📂. --save is use to save express as dependency inside the package.json file.
touch index.js: create index.js file inside back_server folder.
code .: Open vs code editor.
Now that our setup is ready, let's start Some coding.
Open the index.js file with vs code
const express = require('express');
const port = 3000;
//initialize express
const server = express();
//index router
server.get('/', (req, res) =>{
res.send('Hello world');
});
server.listen(port, ()=>{ `server is running at localhost:${port}`});
Let explain the code about.....
- We require express module
- initialize it to a constant server
- create an index router /
- send a response of hello world
- Then the server is pin to port 3000 to listen to any server call.
Finally let's run our server
node index
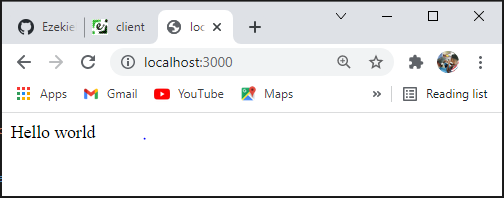
Let's lunch our browser and enter localhost:3000
Wow😲 that cool our server is now running fine. Please leave your comments and advice. Thank you🙏

Posted on October 20, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 30, 2024