Expo SDK 37 is now available

jess (she/her)
Posted on March 31, 2020
Today, we're announcing our first release of the decade! 💐🌸Expo SDK v37.0.0🌸🌷 (which uses React Native 0.61 internally) is our Spring release, but also inaugurates a new, bolder approach to empowering developers.
Even as we double down on making our Expo SDK more robust and reliable, we're making a bigger, broader investment in developer flexibility: in the future you'll no longer have to choose between Expo features like OTA updates and customizing your app the way you want.
Read on for more details. And, last but not least, we wish you health and wellness from our desks at home in Palo Alto, San Francisco, Vancouver, NYC, Boca Raton, Helsinki, Amsterdam, Nijmegen and Krakow.
🗓 Quarterly SDK Releases
First, a quick note about our schedule for 2020. In the past, we've scheduled SDK releases sporadically, based on a number of factors (new features, new versions of React Native, external constraints such as new versions of iOS, etc.).
This year, we're aiming for more predictable time-based releases. We're planning to put out a new SDK version at the end of each quarter. SDK 37 is the first of these and, barring unforeseen circumstances, we expect to release three more SDK versions this year in June, September, and December. We hope this in turn will let teams plan their own development/upgrade cycles and release cadences with more predictability.
🌟 ExpoKit → Bare Workflow
In December, we shared our plans to spend 2020 making major investments to increasing your flexibility in customizing your apps with native code whenever and however you want.
The Bare workflow now fully replaces ExpoKit. With the introduction of Updates, SplashScreen, and Notifications modules to the Bare workflow, we've reached or exceeded feature parity between the Bare and ExpoKit workflows, and so we are deprecating ExpoKit with SDK37. Don't use ExpoKit in new projects going forward; use the Bare workflow instead. When you can, migrate your existing projects that use ExpoKit to the Bare workflow.
To ease the transition for ExpoKit users, we'll still release ExpoKit for SDK37–38, but SDK 38 will be the last new ExpoKit update. After SDK 38, your ExpoKit apps in the App Store and Play Store will continue to run indefinitely, and to get bugfixes and new features in Expo modules, you'll need to move to either the Bare or Managed workflow.
Read more details, including a guide for migrating ExpoKit projects to the Bare workflow, in this blog post.
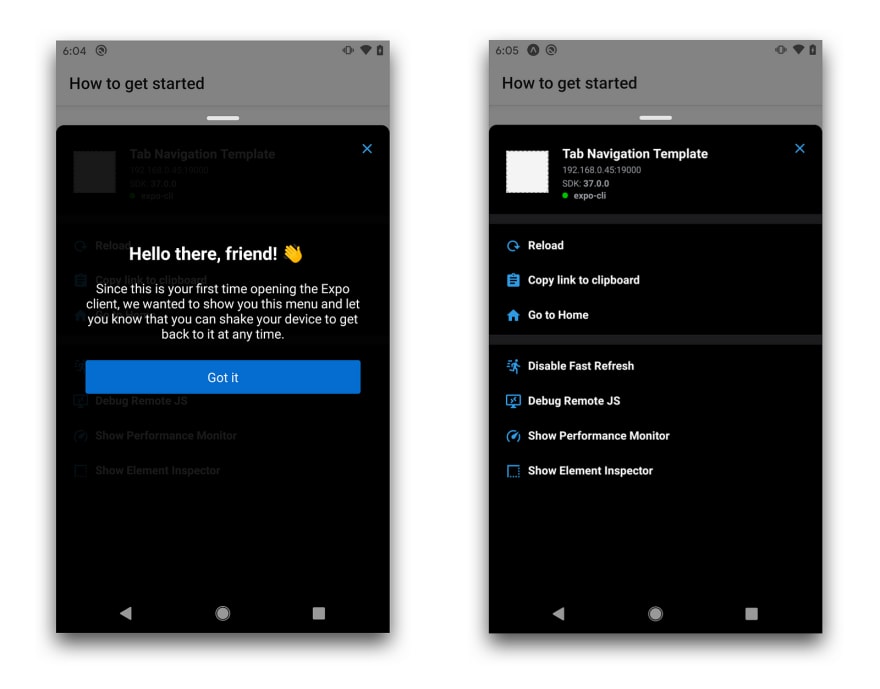
📱 New Dev Menu in Expo Client
Both the iOS and Android Expo clients have a spiffy new dev menu that is friendlier, more informative, and nicer looking! You can activate it in development mode by shaking your device, as always.
🔥 Firebase Analytics 📈 and Phone Auth ☎️
Firebase Analytics is now available in the Managed workflow! This highly requested feature allows you to record events into Google Analytics. It uses the native Firebase SDK in your production app and a fast JavaScript implementation in the Expo client. Read more about it in this blog post.
Another popular request is support for Firebase Phone Authentication. We've created a helper package called expo-firebase-recaptcha that now makes phone authentication possible by providing the building blocks needed to create the reCAPTCHA verifier required by Firebase Phone Auth. (If you're looking for a ready-to-bake option, our friends at doorman.cool give you your back-end and UI both!) expo-firebase-recaptcha is currently undergoing final testing and should be available shortly after the SDK release.
🚀 Expo Web Updates
As Expo Web gets closer to V1, we’ve been refining the dev tools and feature set! You can follow the progress here and decide if it meets your needs for building a website. We are currently working on web support for React Navigation v5, but until then you should use any other web solution for navigation, such as Expo + Next.js. Check out React Native Directory (source) for an example of an Expo + Next.js app live in production!
New Features
We’ve improved web support for react-native-gesture-handler, react-native-reanimated, and various other modules.
Improved Tooling
-
expo start:web --httpsNow automatically signs SSL certificates to skip the browser warnings on desktop. This makes testing secure features like Crypto, and Permissions much easier! -
expo start:web --androidNow attempts to open your website in Chrome on an Android emulator. -
expo build:web --clearClears the Webpack and PWA caches.
Smaller, faster web build
- 35% smaller: Service Worker cache
- 23% smaller: PWA Manifest
- 31% smaller: Asset Manifests
Quality-of-life improvements
- Improved loading speeds and progress indicator.
- Better source maps and debugging.
- Web support for beta
app.config.js
Favicons are now automatically generated in expo start:web and expo build:web.
- To set the favicon template image, define it in your
app.json'sexpo.web.faviconorexpo.icon. - You can use remote URLs, or local images of type png, jpg, gif (use PNG for best results).
- If you link a custom favicon in the
<head />yourweb/index.htmlthen generation will be skipped entirely.
Robust PWA Generation
- Splash screen and icon generation is now much faster.
- For even better generation speed, ensure you have sharp installed globally with
npm i -g sharp-cli, otherwise Jimp will be used. -
web/index.html—<head />is organized better and adds less opinionated values.
You can now generate PWA assets with much finer control by using the expo-pwa CLI. This can even be used for Expo + Next.js projects!
Deprecated experimental web features
We’ve refined a bunch of experimental features to improve developer experience:
- Removed
expo.web.dangerous.viewport: Use the<meta name="viewport" />in yourweb/index.html, if your template is missing this value then you'll be notified that one is added for legacy support. - Removed
expo.web.dangerous.noJavaScriptMessage: Use the new< noscript />in yourweb/index.html - Removed
expo.web.build.rootId: We've settled on usingrootas the ID for the root element of the SPA. "root" is the default value of create-react-app and widely used in the React community. - Removed
expo.web.meta.googleSiteVerification,expo.web.meta.twitter,expo.web.meta.openGraph,expo.web.meta.microsoftin favor of meta tags in the<head/>of your templateweb/index.html. - Removed
WebpackBundleAnalyzer: See how to use WebpackBundlerAnalyzer with Expo web. - Removed Gzip & Brotli compression in favor of hosting providers and CI builds.
Upgrading Web
Most web projects won’t require any modifications — just install the latest version of Expo CLI.
If you have @expo/webpack-config installed locally, be sure to upgrade it to the latest (currently 0.11.11). Check out our Expo Webpack docs.
If you have copied the web/index.html to your project, be sure to review the latest template here: web/index.html.
- Copy the viewport
- Copy the styles
- Copy the
< noscript/> - Change the root id
- If you don’t have a custom favicon, remove the favicon link:
<link rel="shortcut icon" href="%WEB_PUBLIC_URL%favicon.ico" />
You can also remove web-report from your .gitignore.
🌐 UIWebView Removed
If you’ve submitted an iOS build to the App Store recently, you may have received a warning from Apple regarding UIWebView. Apple will soon begin rejecting App Store submissions that use this deprecated API.
For SDK 37, we’ve updated all of our native dependencies so they no longer rely on UIWebView, meaning SDK 37 builds are UIWebView-free ✨. Additionally, we’ve backported this change to our SDK 36 builders so you can continue to submit new builds of SDK 36 apps.
This means that, in order to submit a new build to the App Store, you’ll need to be on SDK 36 or 37. Older apps already in the App Store will stay available and continue to work just fine.
🥽 Deprecating AR
The AR module, which exposes the iOS ARKit library, has been experimental its entire lifetime. Rather than continue to maintain this library, we’ve decided to focus our limited resources elsewhere. SDK 37 will be the last SDK release that includes this module.
If you use the AR module and would be interested in maintaining a community fork of the package, let us know by email at community@expo.io!
🧹 Dropping SDK 33 from the Expo client
We routinely drop SDK versions that have low usage in order to reduce the number of versions that we need to support. This release sees the end of life for SDK 33. As usual, your standalone apps built with SDK 33 will continue to work; however, SDK 33 projects will no longer work within the latest version of the Expo client. If you want to re-run expo build, then you’ll need to upgrade from SDK 33, preferably to SDK 37 so you won’t need to update again for a while (and also because each Expo version is better than the last!).
🛠 API improvements and additions
New Updates module API
As part of the ExpoKit → Bare workflow migration, we’re releasing expo-updates, a new module that allows loading over-the-air updates in bare React Native apps. You can use this module with any server of your choice that implements the Expo protocol. We also provide an updates service as part of our Developer Services that you can optionally use.
This new library can be used in both Managed and Bare workflow projects. The JS module has a similar but slightly different API than the Updates module included with the expo package. You can still import { Updates } from 'expo'; in SDK 37, but we’ll remove this module in SDK 38, so you should switch to the new expo-updates module soon.
To use the new Updates API in a Managed or Bare workflow project, follow the setup instructions in the docs. The changes to the API are as follows:
-
Updates.fetchUpdateAsyncno longer accepts any arguments. (It still resolves when an update is finished downloading.) - The listener in
Updates.addListenerwill only receive events about automatically downloaded updates, not downloads triggered manually byUpdates.fetchUpdateAsync. - Event names have changed.
-
Updates.reloadFromCachehas been renamed toUpdates.reloadAsync, andUpdates.reloadhas been removed.
Snack improvements
- Replaced network traffic with iframe messages for faster and more reliable updates to the web runtime
- Removed most modules bundled with the Expo client from the snack runtime for faster loads of the web runtime and the ability to select specific versions
- Fixed issue where web runtime would sometimes error with message
RegeneratorRuntime is not defined - Fixed issue where some packages with TypeScript definitions would be incorrectly bundled
Other fixes and improvements
There are lots of other changes included in this release! Check out the full list on our changelog.
Library updates & breaking changes
Historically, we’ve listed these in the release notes; now you can check them out on our changelog!
⬆️ Upgrading Your App
Here’s how to upgrade your app to Expo SDK 37.0.0 from 36.0.0:
- Run
expo upgradein your project directory (requires the latest version ofexpo-cli, you can update withnpm i -g expo-cli). - Make sure to check the changelog for other breaking changes!
- Update the Expo app on your phones from the App Store / Google Play.
expo-cliwill automatically update your apps in simulators if you delete the existing apps, or you can runexpo client:install:iosandexpo client:install:android. - If you built a standalone app previously, remember that you will need to create a new build in order to update the SDK version. Run
expo build:iosand/orexpo build:androidwhen you are ready to do a new build for submission to stores.
Updating ExpoKit to SDK 37
- Follow the instructions given in the docs.
- Please remember that SDK 38 will be the final update to ExpoKit. To read more, including our recommendations for migrating, see this blog post.
🗣 If you have general questions or comments, please share them in our community forums! We also welcome issue reports (and, of course, PRs) on Github.

Posted on March 31, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.