Kickstarting a project idea: going from 0 to...0 - Part 1

Sharon
Posted on May 26, 2020

@elliot and I have been itching to work on something together for a while now. We spent the vast majority of our Computer Science degrees geeking out together, but only collaborated on projects twice. We felt like that was pretty absurd, but we’re changing that now! The main difference is that I decided to move across the country since graduating, so remote collaboration is our new environment for geeking out.
Coming from different dev backgrounds — Elliot likes to use his web(bed) feet to swim thru the internet and I’ve done more mobile development and backend work — we bring different perspectives to the table. That’s great! But having numerous miscellaneous ideas also makes it difficult for us to choose something to work on. So, how do you approach brainstorming with your homie on the other side of the country?
Late March of this year, we decided to start coming up with things we could work on. Through weekly phone calls over the span of a few weeks, we iterated over ideation processes and have settled on a rough framework that works well for us. It’s fun, it’s flexible and it’s organized without feeling like too much of a chore. As a result of our ideation, we finally got started on a little project of our own, which we’ve put on pause since we found out about and began working on the Grant For The Web x DEV Community hackathon. (We’ll likely post about our other project here on DEV once we’re ready, so stay tuned!)
The Grant For The Web hackathon is completely new territory for us, as I’m sure it is for many of you. Web Monetization is a relatively new concept, which can make it daunting, but very much adds to the excitement of it! Feeling pretty good about our newfound ideation process, we decided to jump right in. Here’s how we applied our ideation process to the Grant For The Web x DEV hackathon:
Our Ideation Process
- Step 1: Get into an approximate headspace relevant to our goal
- Step 2: Very open-ended sticky note ideation
- Step 3: Group sticky notes into major themes
- Step 4: Concisely elaborate on each major theme
- Step 5: Discuss relevance, feasibility, impact, personal excitement
- Step 6: Picking the final idea
Step 1: Get into an approximate headspace relevant to our goal: make something neat that relates to Web Monetization
This step involves chatting, discussing and looking up anything that might be relevant to the goal we want to achieve. For this hackathon, our goal is to make something in the Web Monetization space that is neat!
When we began our ideation process for the hackathon, we didn’t really know much about Web Monetization, Interledger or Coil. In fact, our mental model of the three likely looked something like this:
We decided to just brainstorm various subscription services people use, to understand how a Coil subscription could sit alongside a person’s existing set of subscriptions. We wanted to get into the headspace of things people already pay for on a monthly basis.
Step 2: Very open-ended sticky note ideation: rapidfire idea generation
This is where we individually spit out as many ideas as we can, without worrying about details, feasibility, etc. We don’t want to limit our thinking at this stage. Even if the idea seems totally bogus, has questionable relevance or might be a bit too vague, it's still something we want to put on the table. There’s no discussion and no questioning here — we each record everything we can fire out from our heads. This step isn’t about coming up with fully fleshed out ideas — it’s about extracting concepts from our headspace to share them with one another.
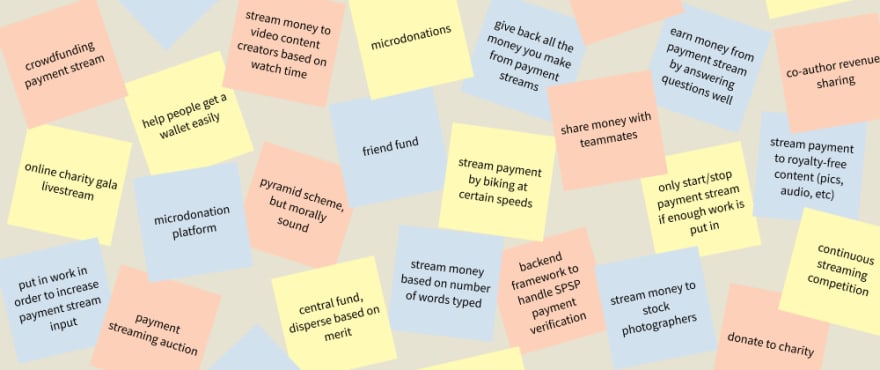
Here’s what our Web Monetization rapidfire ideation session looked like:
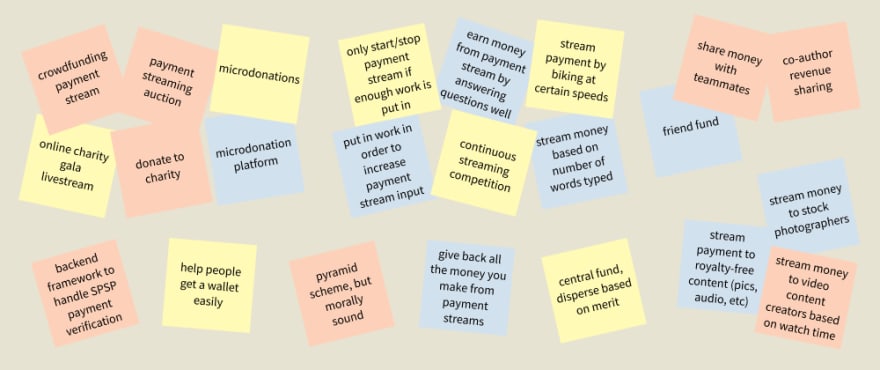
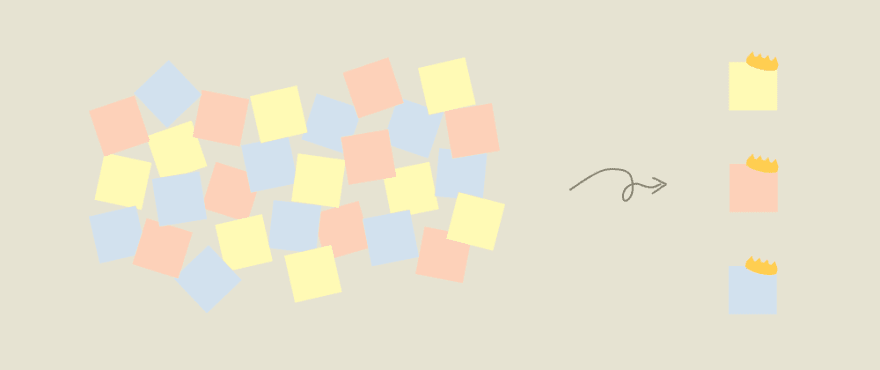
Step 3: Group sticky notes into major themes: merge individual ideas into central themes
Next, grouping the sticky notes allows us to combine similar ideas into major themes/ideas. It’s interesting to see the range of ideas generated, since the previous step involves ideating separately. Sometimes we’re completely on the same page and ideas revolve around similar concepts, but once in a while there are a few wildcards. For example, “pyramid scheme, but morally sound” is a bit out of left field, but strange ideas like this one can drive innovation, paving the way for more reasonable ideas later on.
Regardless of how tempting it might be to start elaborating on our ideas, we hold off on doing so until the next step. The only discussion/questioning that goes on at this point is to confirm the similarity of ideas if necessary. Additionally, we might assign a summarizing word or concept to a group which describes all of its sub-ideas.
Step 4: Concisely elaborate on each major theme: create an elevator pitch for each theme
Working together, we flesh out each theme (group of ideas) a little bit more to produce a 2-4 sentence summary, like an elevator pitch.
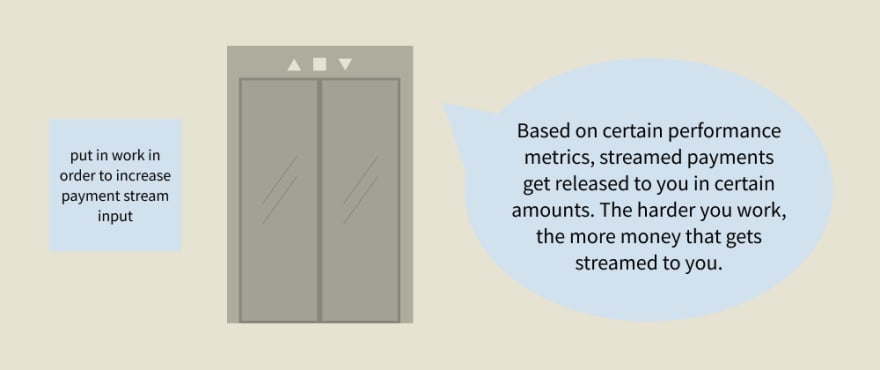
Here’s an example of an elevator pitch for an idea we came up with for the hackathon:
The next step requires us to have a reasonable understanding of the problem space, so that we can gauge how applicable our idea is. So, before continuing on to Step 5, we did some reading/research on our own time to better understand how each of our ideas could fit the hackathon. After our independent learning, we met up to discuss our findings and point out anything we’re confused about.
As a quick sidenote, something that works really well for us when we’re not confident in our understanding is to do research together over the phone. After choosing a concept, we both search the web for material that can give us more background. Then, we discuss in real-time and call out any misunderstandings we might have. Doing this “live research sesh” is really effective in giving us more clarity and ensuring that we’re on the same page.
Step 5: Discuss relevance, feasibility, impact, and personal excitement of each idea: which ideas are worth exploring?
This is where we narrow down our ideas into a top 3. With the knowledge gained from independent and collaborative research, we vet each of the major ideas based on their relevance, feasibility, impact and how excited we are about it.
Relevance: Revisit the hackathon requirements and categories; think about the problem space. Does this idea fit?
Feasibility: Is this something we can create a prototype for by the hackathon deadline? How much learning is needed — do we have time to learn what we need to put together a prototype?
Impact: How is this valuable to people? Who is the target user — how is this idea relevant to them? How does this idea contribute to the problem space?
Excitement: How stoked are we about this? Arguably this is the most important metric, since it impacts how much thought we’ll put in, as well as the quality of our work.
Based on these concepts, we discuss how “fitting” each idea is. Then, through a process of elimination (i.e. eliminating ideas that don’t quite fit the bill), we arrive at a top 3.
For the purposes of this hackathon, we discussed the criteria in a Web Monetization context:
Relevance: How does the idea relate to Web Monetization? How does it leverage existing APIs? Does it involve existing Web Monetization technologies, i.e. Coil? Does it contribute to the efforts being put towards building an open web?
Feasibility: How much learning do we need to do to develop the idea (i.e. Coil, Interledger, Web Monetization API, etc)? How familiar are we with the relevant development stack for this idea?
Impact: Are creators going to find value in this idea? What benefit are we providing to people browsing the web? How can we improve awareness/education of Web Monetization?
Excitement: Is this something we see ourselves using while browsing the web? Are we going to learn a lot from developing this idea? Do we feel passionate about what the idea will bring to the web?
Step 6: Picking the final idea: which idea will rise to the top?
Now that we have a top 3, you might be wondering: which ideas did we decide to go forward with? @elliot answers that question in Part 2 of this blog post!
Before I let you head off to Part 2, I want to circle back to some ideation and collaboration takeaways. We've learned through our process that it’s important to maintain consistent commitment to the project. In maintaining commitment, it’s crucial to balance the seriousness of the project with ensuring that it’s enjoyable to work on, so that it still carries through as a fun side project. During many of our meetings, we’d often get sidetracked and jump down a few (too many) rabbit holes. That being said, allowing a casual format for our meetings made it much easier to stay in a creative mindset. Even though we could’ve done better to stay on track, chatting and diving into random tangents made it fun and exciting and helped us discover interesting things.
Lastly, it’s important to be okay with ditching your work and starting over, or pivoting and changing direction. With that said, I’ll hand you over to @elliot for Part 2 of Kickstarting a project idea: going from 0 to...0.

Posted on May 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.