Best GitHub parte 2

Erik Giovani
Posted on April 30, 2023

Hola 👋, lo prometido es deuda, así que es momento de empezar a escribir código.
Empezaremos creando un nuevo proyecto con la herramienta create-next-app de Next JS, yo la voy a usar con el gestor de dependencias Yarn, pero si tú gustas puedes hacerlo con NPM o con PNPM, eso ya es a tu gusto.
En la terminal de nuestro GitHub Codespace debes proceder a ejecutar el siguiente comando:
yarn create next-app
Si estás usando NPM debes ejecutar el siguiente comando:
npx create-next-app
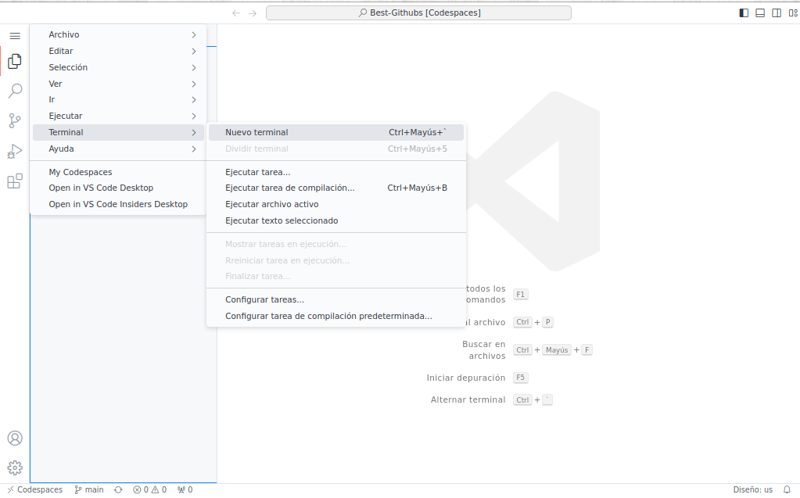
Para abrir una terminal en GitHub Codespaces necesitas dar click en el menú de hamburguesa de la izquierda, después tienes que dar click en Terminal y después en Nuevo terminal.
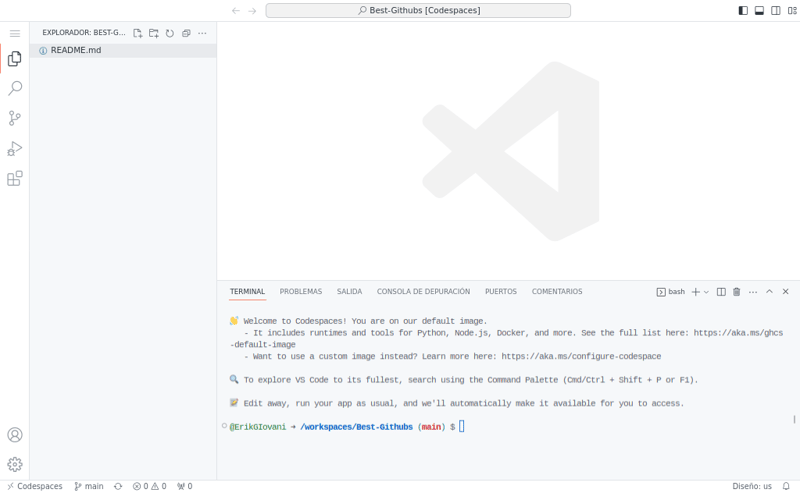
Eso nos abrirá una terminal, por lo que tu GitHub Codespace debería verse algo parecido a esto.
Al ejecutar el comando de create-next-app nos hara las siguientes preguntas:
What is your project named? … my-app
Would you like to use TypeScript with this project? … No / Yes
Would you like to use ESLint with this project? … No / Yes
Would you like to use Tailwind CSS with this project? … No / Yes
Would you like to use `src/` directory with this project? … No / Yes
Would you like to use experimental `app/` directory with this project? … No / Yes
What import alias would you like configured? … @/*
Para elegir, Yes o No, puedes hacerlo con las flechas de izquierda y derecha del teclado, y para continuar con la siguiente pregunta solo tienes que presionar la tecla Enter.
Yo le he dado a todo si, excepto a usar el directorio app y a usar tailwind, al nombre del proyecto y al import alias los dejé como están por defecto.
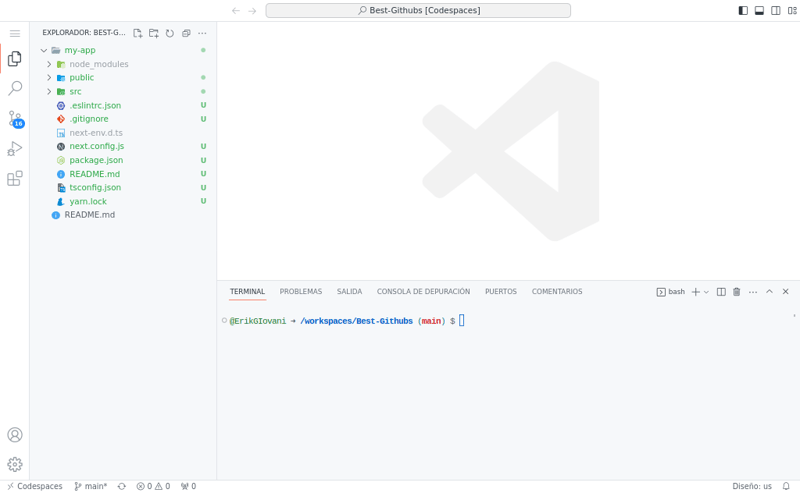
Eso nos generará una nueva carpeta con todos lo necesario para desarrollar en Next JS.
Lo primero que haré será arrastrar todo el contenido de la carpeta generada, a la carpeta principal, y borraremos la carpeta vacía.
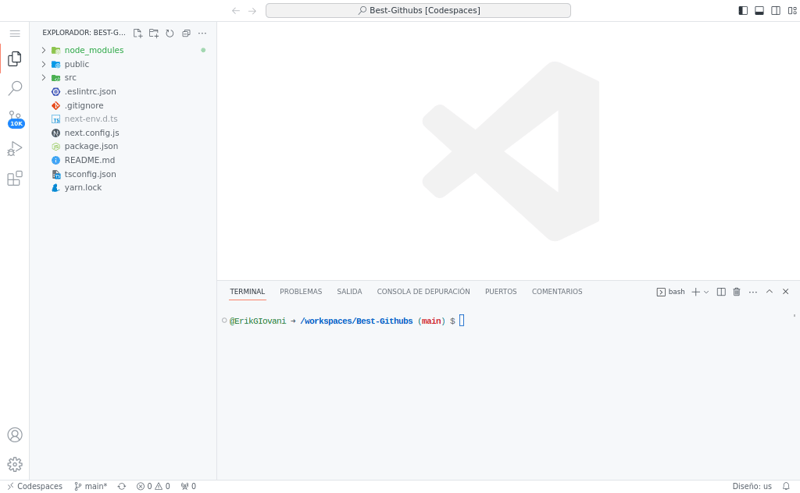
Como puedes ver, nos aparece en el icono de Git que tenemos más de 10.000 archivos modificados, no te preocupes, eso se resuelve dando click en el icono de Git que se encuentra en la izquierda y después dando click en el icono de Refesh que aparece hasta arriba.
Ahora instalaremos algunos paquetes que necesitaremos, los cuales serán prisma y ts-node como dependencias de desarrollo, lo haremos ejecutando el siguiente comando en la terminal:
yarn add -D prisma ts-node
Si estás usando NPM con el siguiente comando:
npm install -D prisma ts-node
Una vez instalados, para empezar a usar Prisma primero necesitamos ejecutar el siguiente comando:
npx prisma init
Eso nos creará una carpeta llamada prisma, un archivo .env y nos mostrará el siguiente mensaje en la terminal:
✔ Your Prisma schema was created at prisma/schema.prisma
You can now open it in your favorite editor.
warn You already have a .gitignore file. Don't forget to add `.env` in it to not commit any private information.
Next steps:
1. Set the DATABASE_URL in the .env file to point to your existing database. If your database has no tables yet, read https://pris.ly/d/getting-started
2. Set the provider of the datasource block in schema.prisma to match your database: postgresql, mysql, sqlite, sqlserver, mongodb or cockroachdb.
3. Run prisma db pull to turn your database schema into a Prisma schema.
4. Run prisma generate to generate the Prisma Client. You can then start querying your database.
More information in our documentation:
https://pris.ly/d/getting-started
Ahora tienes que crear una cuenta en MongoDB Atlas si aún no tienes una, y agregar la url de tu base de datos en el archivo .env, si aún no sabes como usar MongoDB Atlas, te dejo este video para que aprendas a usarlo.
Después abriremos el archivo schema.prisma que se encuentra en la carpeta prisma, y cambiaremos postgresql por mongodb.
Y procederemos a agregar un nuevo modelo llamado User de la siguiente forma:
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
username String
name String
avatar String
url String
total Int
}
El tipo String @id @default(auto()) @map("_id") @db.ObjectId sirve para decirle a prisma que el id va a ser de tipo string y autogenerado por MongoDB
Si todo ha salido bien, tu archivo schema.prisma debería de verse así:
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mongodb"
url = env("DATABASE_URL")
}
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
username String
name String
avatar String
url String
total Int
}
Para darle un mejor formato y autocompletado a los archivos .prisma, te recomiendo instalar en vscode una extensión llamada Prisma.
Aquí te dejo el enlace: https://marketplace.visualstudio.com/items?itemName=Prisma.prisma
Ahora, para empezar a poblar nuestra base de datos, crearemos una Semilla, para eso crearemos un archivo seed.ts en la carpeta prisma.
Pero antes necesitamos instalar el paquete @prisma/client con el siguiente comando:
yarn add @prisma/client
Si estás usando NPM con el siguiente comando:
npm install @prisma/client
Ese comando aparte de instalar @prisma/client también ejecuta automáticamente el comando npx prisma generate, para poder crear el modelo User en prisma, por lo que si haces más cambios en el modelo en el esquema o agregas un modelo nuevo para que prisma pueda detectar los cambios tienes que ejecutar manualmente npx prisma generate.
En nuestro archivo seed.ts agregaremos el siguiente código:
import { PrismaClient } from "@prisma/client";
const prisma = new PrismaClient();
const seed = async () => {
const Users = await prisma.user.createMany({
data: [
{
username: "ErikGIovani",
name: "Erik Giovani",
url: "https://github.com/ErikGIovani",
avatar: "https://avatars.githubusercontent.com/u/46170949?v=4",
total: 35,
},
{
username: "Dino",
name: "Dino Picapiedra",
url: "https://github.com/ErikGIovani",
avatar: "https://avatars.githubusercontent.com/u/46170949?v=4",
total: 40,
},
{
username: "Pablo",
name: "Pablo Marmol",
url: "https://github.com/ErikGIovani",
avatar: "https://avatars.githubusercontent.com/u/46170949?v=4",
total: 16,
},
],
});
console.log(Users);
};
seed()
.then(async () => {
await prisma.$disconnect();
})
.catch(async (error) => {
console.error(error);
await prisma.$disconnect();
process.exit(1);
});
En esta semilla estoy creando una función flecha llamada seed que va a ser asíncrona, dentro de esa función estoy mandando a llamar al cliente de prisma y accediendo a su propiedad user, que es para poder acceder al modelo User que agregamos al esquema en el archivo schema.prisma, y finalmente accediendo a su función createMany para agregar varios usuarios de prueba con una sola llamada a la base de datos.
Depués mando a llamar a la función seed y al finalizar la ejecución de la función hago una llamada a la funcion $disconnect() de prisma, para cerrar la conexión con la base de datos.
Para hacer funcionar nuestra semilla, en nuestro archivo package.json agregaremos la siguiente propiedad:
"prisma": {
"seed": "ts-node --compiler-options {\"module\":\"CommonJS\"} prisma/seed.ts"
},
La opción --compiler-options {\"module\":\"CommonJS\"}, sirve para decirle a ts-node que ejecute nuesto archivo seed.ts de manera transpilada como si fuera CommonJS, eso lo hacemos porque si no nos daría un error por usar import sin configurar el type module en el package.json o agregar la configuración en el archivo de configuración de TypeScript.
Para usar nuestra seed ejecutamos el siguiente comando en la terminal:
npx prisma db seed
Para evitar hacer este post demasiado largo, eso es todo por este post, en el siguiente post crearemos la lógica del backend en Next JS.

Posted on April 30, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.