Best GitHub

Erik Giovani
Posted on April 27, 2023

Hola 👋, este es mi primer post que escribo, así que si algo de lo que escribo es confuso o tiene faltas de ortografía, te pido una disculpa.
En este post te voy a enseñar los pasos de como estoy desarrollando una web app llamada Best GitHub para el hackathon de GitHub Y DEV.
Stack:
- Next JS
- TypeScript
- Zod
- Prisma
- MongoDB Atlas
- GitHub Codespaces
Primeros Pasos
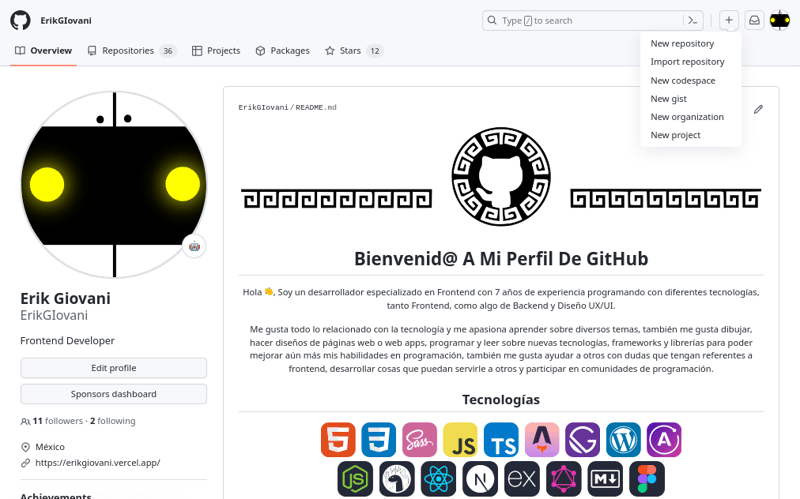
Para empezar, primero voy a crear un nuevo repositorio en GitHub, lo puedes hacer en la parte de arriba de tu perfil, dando click en el botón con el signo + y después dando click en la parte que dice New repository.
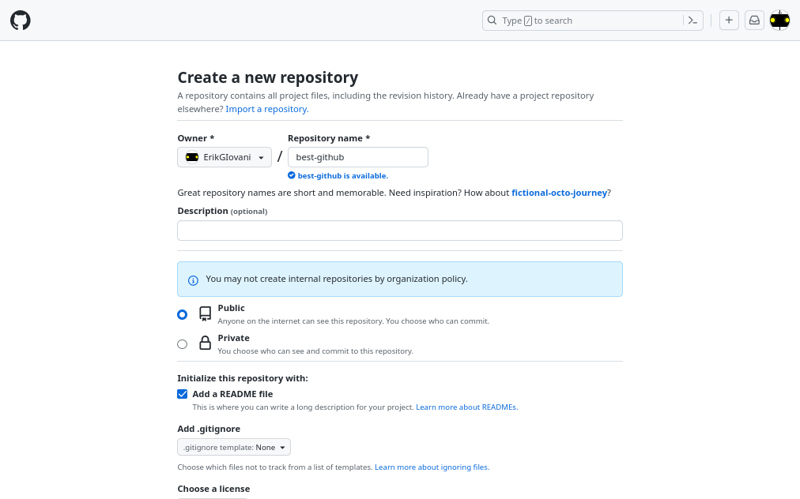
Nos mandará a una página parecida a esta, dónde tendremos que poner el nombre que va a tener el proyecto, también puedes agregar una descripción, pero eso ya es opcional, de cualquier forma puedes agregarla o cambiarla después.
Lo que sí haremos será marcar la casilla que dice Add a README file, ya que sin un archivo, GitHub Codespaces puede tener problemas para dejarnos crear archivos.
Solo falta dar click en el botón que dice Create repository para que nos redirija al repositorio.
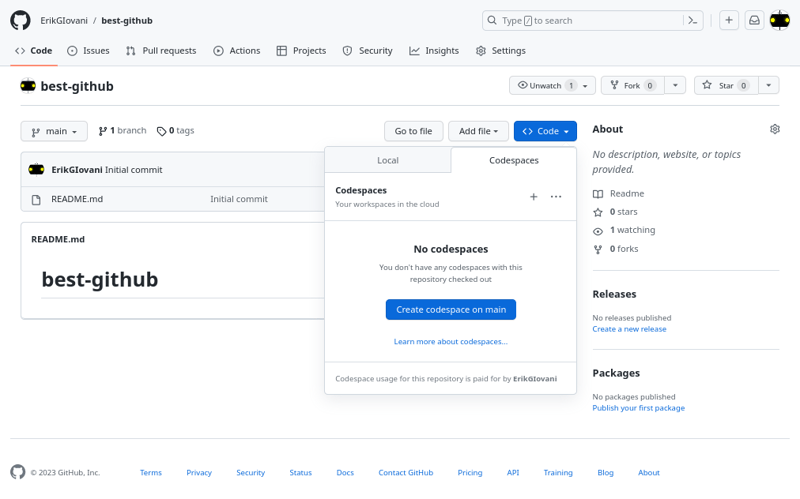
Para crear un GitHub Codespace le daremos click al botón que dice Code, después a la pestaña que dice Codespaces, para finalizar le daremos click al botón que dice Create codespace on main.
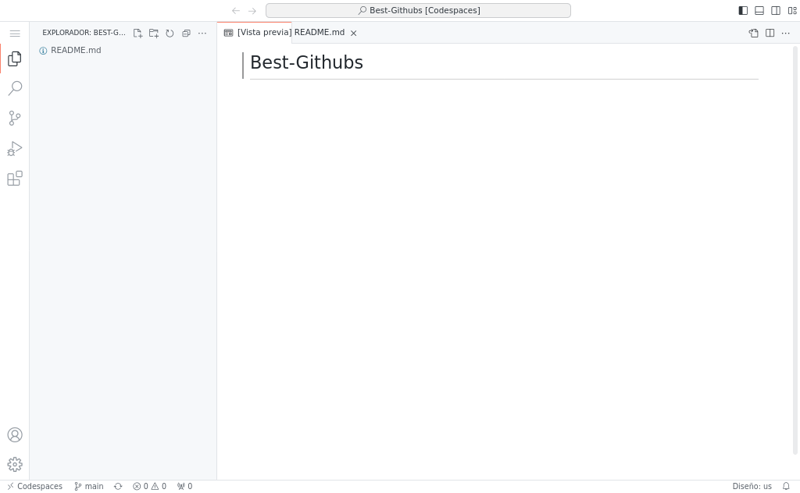
Eso nos abrirá una nueva pestaña en el navegador con nuestro GitHub Codespace, como en esta imagen.
Eso es todo por este post, en el siguiente empezaremos a escribir código. Tenía pensado en este post agregar como configurar más a detalle los GitHub Codespaces, pero sería demasiado largo, así que dejaré eso para un post fuera de esta serie.
Espero que te haya gustado y espero verte en el siguiente post, saludos!!

Posted on April 27, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.