HTML basics structure

EOluwaseun
Posted on July 30, 2022

1️⃣ The DOCTYPE
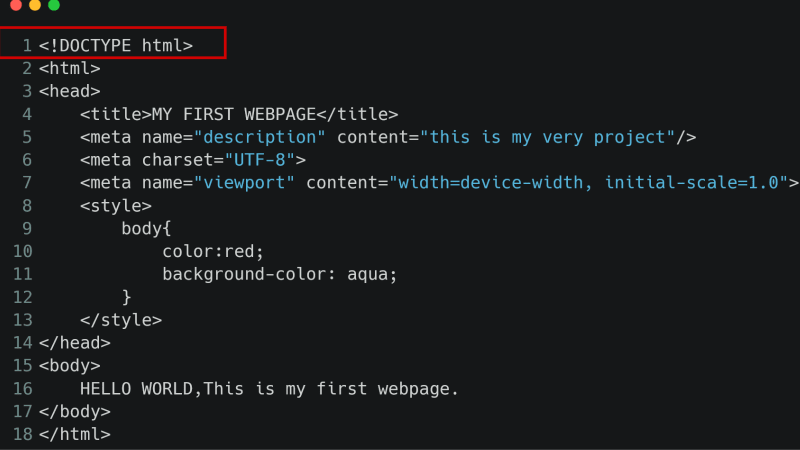
Every first Line of any HTML document must begins with a Declaration that identifies the Document Type.
The Declaration lets the browsers know in advance the kind of document they will be processing, Enabling them to modify their processing procedures accordingly
- The document type is formatted as👇
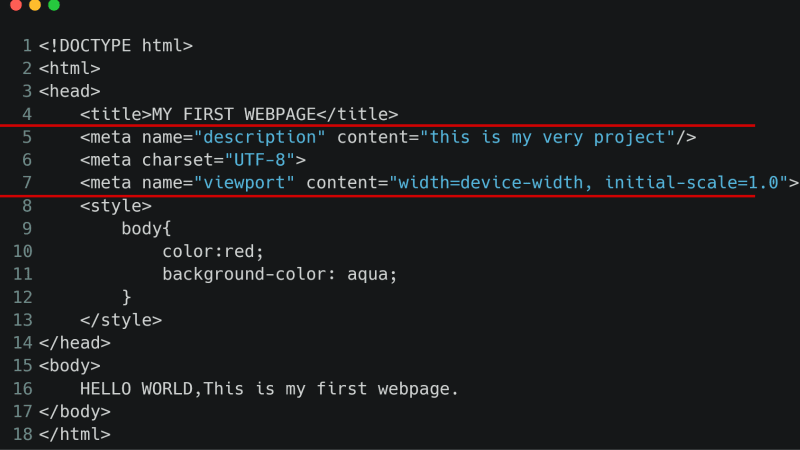
<!DOCTYPE html>
- This tag informs the browser that the Language used to create the markup on the page is HTML
➡️ Hint: There is no Case difference in
<!DOCTYPE > declaration
2️⃣ Html Element
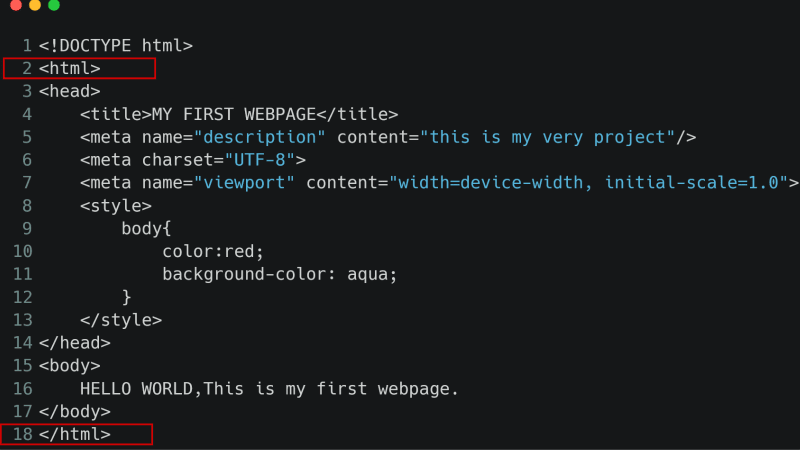
HTML tag appears immediately after the document type declaration at the top☝of the page.
The Opening and Closing HTML tags act as the building blocks for our Webpage, with the majority of Other tags nested inside of them.
👉 NOTE: An opening HTML tag must have a corresponding closing tag to specify the ending of the HTML Page.
3️⃣ HEAD TAG
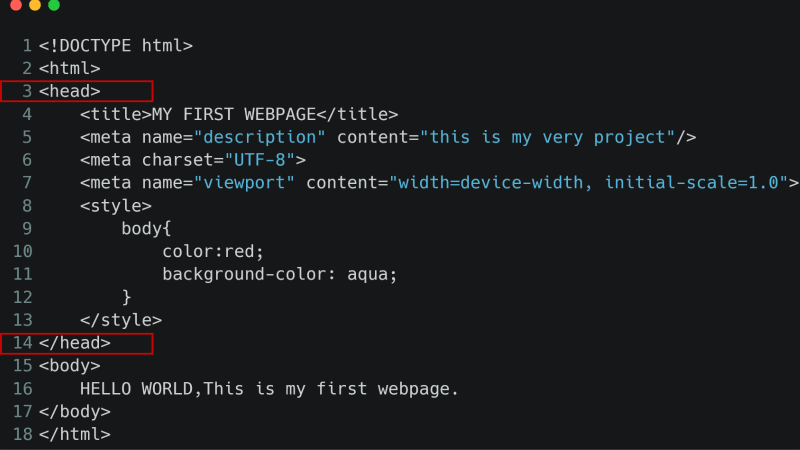
The Open head tag comes next after open html tag .The head is also a pair tag i.e it must be Closed.
The head tag contains important instructions for our browser, and the most frequently found elements in the head tag includes
TITLE
META
STYLE
LINKS,etc.
➡️ TITLE
The title of the page is Firstly defined by the head tag.
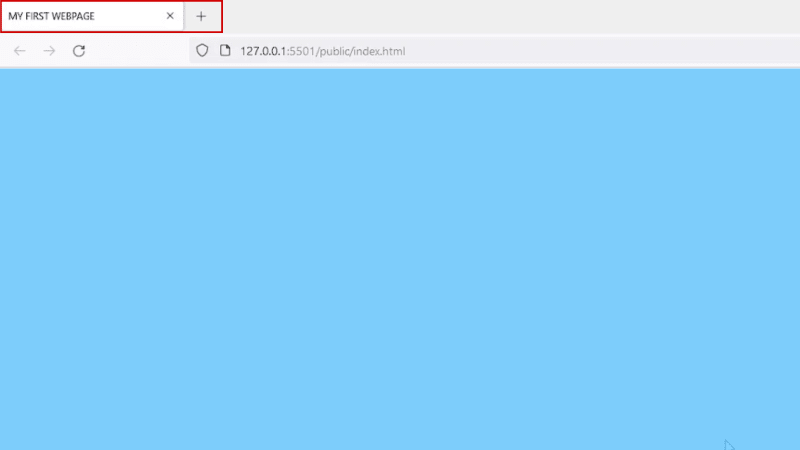
Specified with both open and closing tags. these tags. then display the real title of the page in the browser's tab or title bar.
<title>MY FIRST WEBPAGE</title>
The result👇
➡️ META
The meta tags are the next set of tags in our Head tag following the title.
What's meta❓
meta is an HTML tag that provides information about document's metadata.
👉 Metadata is simply an information about data.
Metadata are hidden from displayed on the Webpage, but the main goal of it, Is to give the browser and search engines valuable information about your website
- The first meta tag is known as the meta name description . The description is then Followed by the content .
<meta name= "description" content=" ........ " />
👉 Description is an HTML tag that summarises the page’s content.
👉The content🤔❓
Content is the sample of text that appears below the link of your search results
The purpose of the
meta descriptionis to entice searchers to visit your website. And it informs them of the page's content.
Example below👇
The next tag indicates the👇
< meta charset = “utf-8" >
👉 Charset is an HTML attribute,that defines character encoding which browser uses when displaying website's content
• The value of the charset is “UTF-8”
-
What's About
"utf-8"🤔❓
"utf-8" is a character encoding that converts machine code into text that can be read by humans and vice versa.
👉Any language can be displayed using
"utf-8". Additionally, it expands upon the previous encoding scheme ASCII , which uses 7-bit code points to encode 128 unique characters .
While utf-8 uses 8-bit code points, supports up to 256 distinct characters , and introduces a number of extra international characters like Chinese and Arabic that ASCII does not.
What are machine code🤔❓
Machine code is a collection of binary numbers or bits that computers can comprehend.
Since binary is the only language that a computer could understand, utf-8's primary function is to translate our text file into that format.
- And Lastly we have the meta viewport 👇
<meta name="Viewport"content="width=device-width, scale-initial=1"/>
What's Viewport🤔❓
👉 Viewport is the viewers visible portion of the webpage 🖥.
Viewport meta tag inform the browser how to regulate the size of the pages. And the size changes depending on the device 💻📲.
Example below 👇
👉The open and closing style tags are the following tag in our head tag
-
All Code that is included in the style tag are refer to as style rules,Also, it defines the
Cascading Style Sheet(CSS) for pages
The Cascading Style can be used to format any HTML element, including font , colors , line , height , and more.
However, because of how frequently it is used, CSS is the subject of a whole course.
👉 The body
The body serves as the primary content region of an
HTML document.It is also referred to as the last child of an
HTML tagand contains a starting tag and an ending tag that are both enclosed within the HTML tag.

Posted on July 30, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.