Create Portfolio Website Using Flask and Google sheets

Mert
Posted on March 12, 2022
I have built a new project from scratch including frontend and backend and decided to make it in the simplest way so here is the steps that I made to complete it.
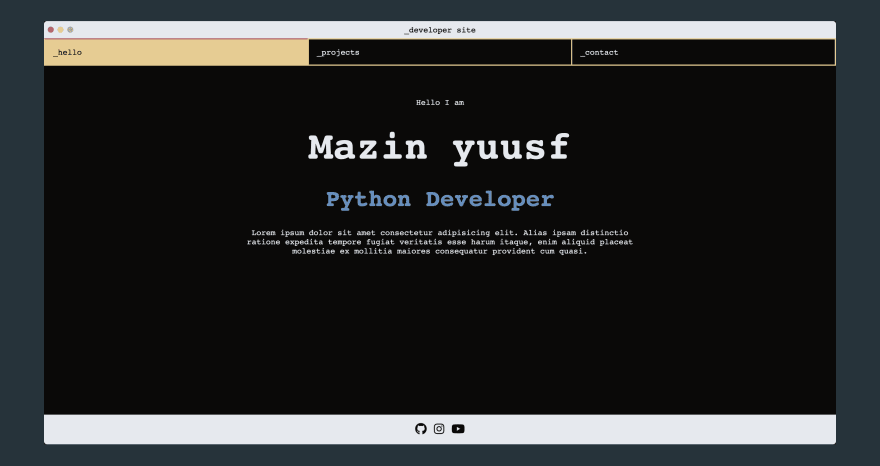
1- Choose frontend design and build it using html css and some javascript
./templates/layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
<title>Developer Website</title>
<link rel="stylesheet" href="{{url_for('static',filename='style.css')}}">
</head>
<body>
<div class="container">
<!-- SITE HEADER -->
<div class="site-header">
<!-- Site title -->
<div class="site-title">
<div class="circles">
<div class="circle red"></div>
<div class="circle yellow"></div>
<div class="circle green"></div>
</div>
{% if title %}
<p>{{title}}</p>
{%else%}
<p>_developer site</p>
{%endif%}
</div>
<!-- Navbar -->
<nav class="navbar">
<a href="{{url_for('_hello')}}" class="nav-link active">_hello</a>
<a href="{{url_for('_projects')}}" class="nav-link">_projects</a>
<a href="{{url_for('_contact')}}" class="nav-link">_contact</a>
</nav>
</div>
<!-- CONTENT -->
<div class="inner-container">
{% block content %}
{% endblock %}
</div>
<!-- SITE FOOTER -->
<div class="site-footer">
<nav>
<a href="">
<i class="fab fa-github"></i>
</a>
<a href="">
<i class="fab fa-instagram"></i>
</a>
<a href="">
<i class="fab fa-youtube"></i>
</a>
</nav>
</div>
</div>
<script src="{{url_for('static',filename='index.js')}}"></script>
</body>
</html>
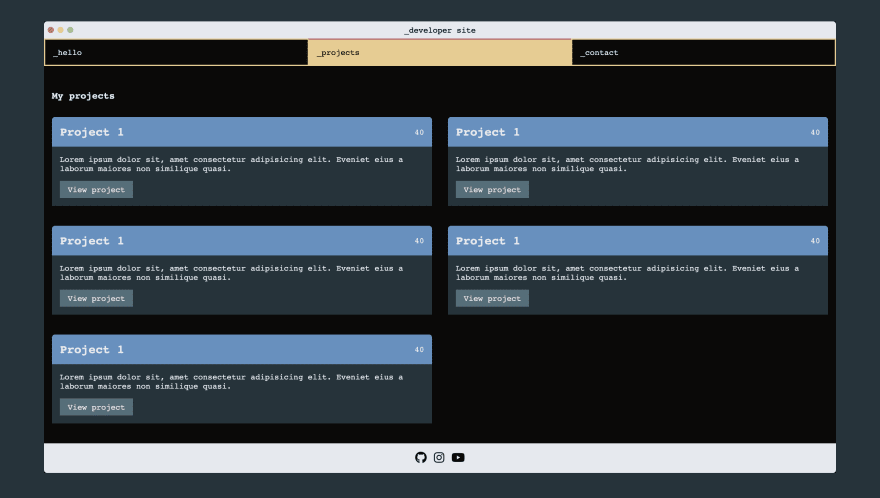
./templates/projects.html
{% extends 'layout.html' %}
{% block content %}
<h3 class="section-title">My projects</h3>
<div class="projects">
{% if projects %}
{% for project in projects %}
<!-- Project Card -->
<article class="project">
<div class="project-header">
<h4 class="project-title">{{project.title}}</h4>
<span class="commit-count">{{project.commit}}</span>
</div>
<div class="project-content">
<p class="description">
{{project.description}}
</p>
<a href="{{project.url}}" target="_blank" class="project-link">View project</a>
</div>
</article>
{% endfor %}
{% endif %}
</div>
{%endblock%}
./templates/contact.html
{% extends 'layout.html' %}
{% block content %}
<h3 class="section-title">Contact me</h3>
{% if status %}
<p class="status" style="color: white;">{{status}}</p>
{% endif %}
<div class="contact-me">
<form action="{{url_for('_contact')}}" method="post">
<input type="text" name="fullname" id="fullname" class="input" placeholder="full name">
<input type="email" name="email" id="email" class="input" placeholder="email">
<textarea name="message" id="message" cols="30" rows="5" class="input" placeholder="message content"></textarea>
<input type="submit" value="Send" class="btn">
</form>
</div>
{% endblock %}
in the server file or app.py file
from flask import Flask,render_template, request
from database import get_all_projects,create_message
app = Flask(__name__)
@app.route('/')
def _hello():
return render_template('index.html')
@app.route('/projects')
def _projects():
projects = get_all_projects()
return render_template('projects.html',title='projects',projects=projects)
@app.route('/contact',methods=['GET','POST'])
def _contact():
status = None
if request.method == 'POST':
full_name = request.form.get('fullname')
email = request.form.get('email')
message = request.form.get('message')
status = create_message(full_name,email,message).get('status')
return render_template('contact.html',title='contact',status=status)
if __name__ == '__main__':
app.run(debug=True)
to save data in google sheets I used sheety api
import requests
def get_all_projects():
URL = '...'
response = requests.get(URL)
response.raise_for_status()
if response.status_code == 200:
print('connection success')
return response.json()['projects']
def create_message(fullname,email,content):
URL = '...'
message = {'fullname':fullname,'email':email,'content':content}
response = requests.post(URL,json={'message':message})
if response.status_code == 200:
return {'status':'message has sent successfully thank you.'}

Posted on March 12, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.