How to develop Apps instantly using Super React Native Template

Aditya Sharma
Posted on March 26, 2020

React Native Full App Template is loaded with a large number of options, layouts, and functionalities. This is a complete starter app to get started with React Native.
The app template contains a variety of basic layouts and a number of advanced layouts such as Instagram, Tinder, Netflix, Grocery, Chat list, etc. All pages and components are made in a way so you can readily pick up the component and use it in your app. This makes app development a breeze. This Full App Template is guaranteed to cut down hundreds of your development hours.
Best Coding Practices
At Enappd, we make use of best coding practices. Code of Full App Template is well structured, so it can be scaled up to larger applications. To make your development experience more pleasant we have integrated necessary components and screens in the starter.
Following are the packages that we have used:
What Is React Native?
React Native is another app technology that lets you create iOS and Android apps with a single source code. It helps you create real and exciting mobile apps with the help of JavaScript only. Just code once, and the React Native apps are available for both iOS and Android platforms which helps to save development time.
It’s based on React, Facebook’s JavaScript library for building user interfaces, but instead of targeting the browser, it targets mobile platforms.
Why React Native?
With React Native you build a real mobile app that’s indistinguishable from an app built using Objective-C or Java. React Native apps are faster than other hybrid apps and cost half as much as native since React Native uses a common source code for iOS and Android.
The great thing about React Native is, unlike Ionic/Cordova, it does not create webview based apps. Instead, it creates native components for the apps, so the performance of React Native apps is much greater than Ionic apps.
Features
1. Redux
By definition, Redux is a predictable state container for JavaScript apps. Redux makes it easy to manage the state of your React Native app. Another way of looking at this — it helps you manage the data you display and how you respond to user actions.
Simply put, Redux is a state management tool. While it’s mostly used with React, it can be used with any other JavaScript framework or library. It is lightweight, so you don’t have to worry about it making your application’s asset size bigger. It comes along with React Native apps mostly, because React Native does not have a data/state management resource built-in, unlike Angular.
Why Redux?
As mentioned above, Redux is a library for application state management. It’s generally used with React, Angular, etc. It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. In redux, we have a store, actions, and reducers. Here,
- the data flow is uni-directional and we can have a decoupled design where data management is separated from the UI.
- Actions can be sent when a user presses a button, load an app, etc. They can contain information that you want to add to the state. Reducers listen for actions. When it hears that an action has been sent to it, it updates the state.
- The Store holds the Redux state and allows access and modifications to it. It’s the middleman between actions and reducers.
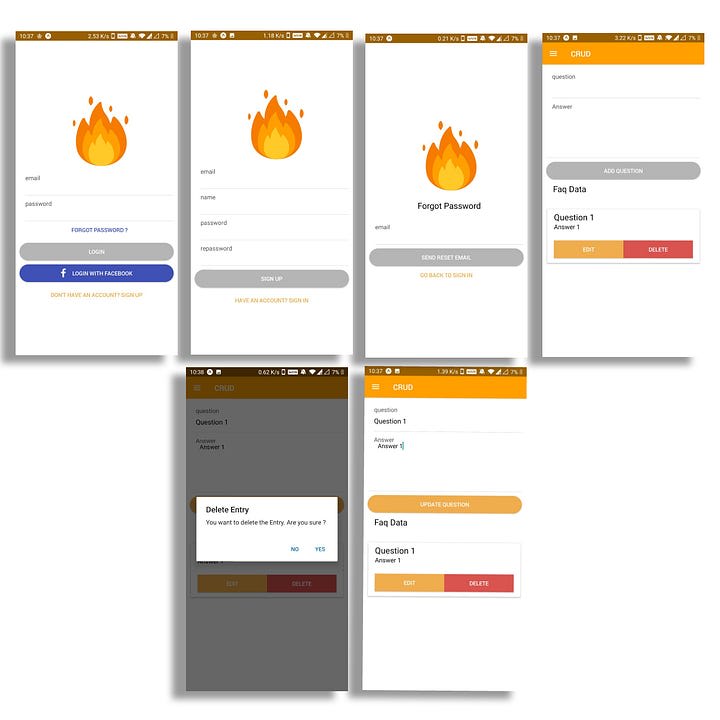
2. Firebase
Firebase is a mobile and web application development platform developed by Firebase Inc. in 2011, then was acquired by Google in 2014. Firebase is a toolset to “build, improve, and grow your app”. It gives you functionality like analytics, databases, messaging and crash reporting so you can move quickly and focus on your users.
- CRUD
- Storage
- Firebase Query
- Image Upload/ Delete Functionality
Why Firebase?
Firebase is a Backend-as-a-Service (BaaS) platform. It started as a YC11 startup and grew up into a next-generation app-development platform on Google Cloud Platform. It is getting popular by the day because of the ease of integration and variety of functionalities available on it.
Some of the quick integrations available with Firebase are
- Email Authentication
- Social logins
- Real-time database
- Analytics
- Crashlytics
- Push notifications
- In-app messages
- Remote config
and much more. Firebase is quickly growing to become the most popular mobile app back-end platform.

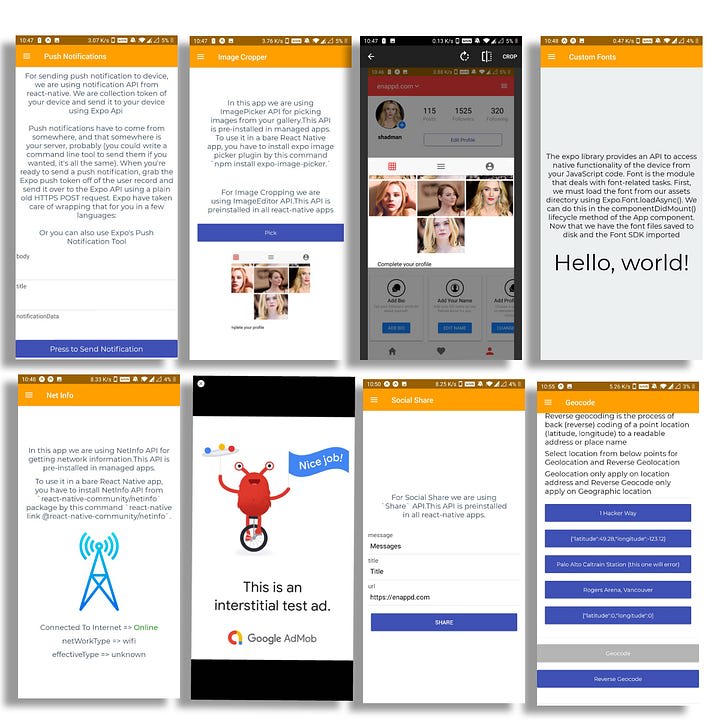
3. Expo
Expo is a toolchain built around React Native to help you quickly start an app. It provides a set of tools that simplify the development and testing of React Native app and arms you with the components of users interface and services that are usually available in third-party native React Native components. With Expo, you can find all of them in Expo SDK.
- Image Cropper
- Push Notification
- Net Info
- Custom Fonts
- Social Share
- Video Player
- Bar Code Scanner
- Ad Mob
- Gif Support
- In-App Browser
- Google Maps
- GeoCoding
- Pull to Refresh

Why Expo?
- Expo is a fast and simple project installation.
- A convenient utility Expo CLI that opens in a browser and helps to check the app status, devices it runs on, scan the QR code or send the link via email to open the app in Expo.
- switch the production or development mode and publish your app on Expo server.
- You can develop apps for ios without macOS with ios device and test them with Expo client.
- Automatic management of certificates and app signatures.
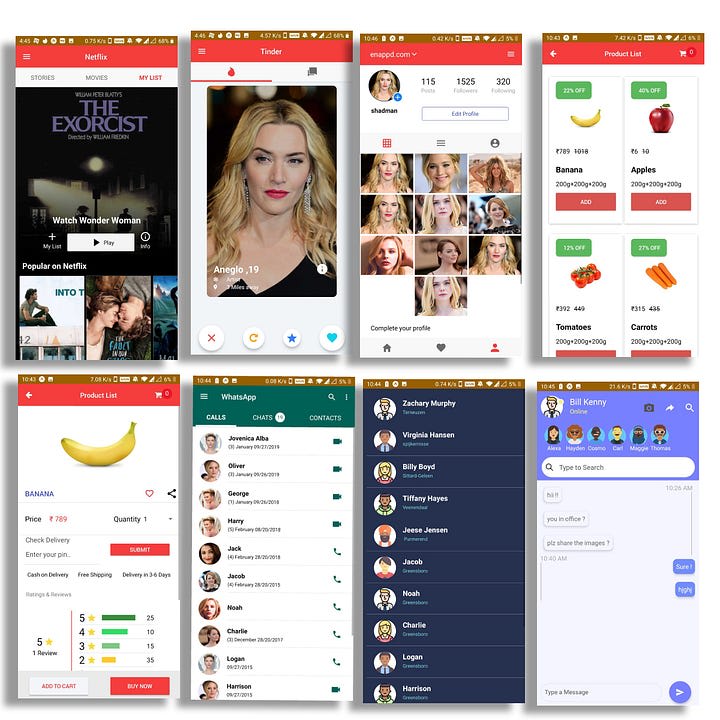
4. Popular layouts
- Netflix
- Tinder
- Grocery
- Log in/Sign up
- Chat

5. More Features
A complete feature comparison table has been formulated for your reference. Take a look below:

App Setup
Installing dependencies
You will need Node, Expo, the React Native command line interface, Python2, a JDK, and Android Studio.
While you can use any editor of your choice to develop your app, you will need to install Android Studio in order to set up the necessary tooling to build your React Native app for Android.
A macOS is required to build projects with native code for iOS. You can follow the Quick Start to learn how to build your app using Expo instead.
How to use React Native Full app
This React Native Template is loaded with a large number of options, layouts, and functionalities. This is a complete starter app to get started with react-native.
Why use a template at all?
There are several benefits of making your app from a template like above. Let’s go through the key benefits
- Cheaper — You save thousands of dollars spent in UI development. This is a crucial phase where a majority of startups end up spending most of their time and money. Designing a feature from scratch is not worth if you can just pick the feature off the shelf for fraction of the price.
- Faster — You save weeks (if not months) of time which you would otherwise spend on designing and developing your app’s UI. Faster time to market is often the deal maker for an app startup.
- Keep your team smaller — If you are an early stage startup, and the co-founders are not developers, it is not wise to hire separate developers for UI designing, and then UI development on different devices. Using a hybrid app (same technology for both iOS and Android) halves your problem, but you would still love to have an off-the-shelf template. This way you can jump to feature integration directly and keep your team smaller
- Standard and Bug-free — One of the biggest advantages of using a good app template is the standard feature and code structure. It is often seen that the founding team develops an app with whatever they know. This results in a badly written (although working) code. Instead, you can use an off-the-shelf code written with proper standards, and mostly bug-free. You cut costs, save time and get better quality code. How much more can one ask for!
- Standard features — Other than great code standards, you get standard features already working and device tested in templates. E.g. A tinder card format has been a popular layout for the past many years. Creating the layout on your own from scratch is not worth if you can just pick it up from an app template like React Native Full App Template.
Libraries in React Full App Template
- React Native
- NativeBase
- Firebase
- Expo
- Expo Barcode Scanner
- Expo Graphics
- Redux
- React-redux
- React-navigation
- React-native-country-picker-modal
- Redux-thunk
- Tslint
- Typescript
- Tslint-config-airbnb
Conclusion
We got to know about the various features of Super React Native App Template and beautifully designed screens that come with it. We also looked into the list of libraries that are used to build this template and got an idea about them as well. We now know that this template is built using the latest trending libraries, helps us to develop our apps instantly and reduces the development cost by a huge margin.
— — — — — — — — — — — — — — — — — — — — — — — — — — -
Buy “React Native Full App” today!!
— — — — — — — — — — — — — — — — — — — — — — — — — — -

Posted on March 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.