Grocery Shopping App Template built in React Native & Redux

Aditya Sharma
Posted on March 26, 2020

In this blog post, you’ll learn how to create your own Grocery app in React Native using an awesome app template.
React Native Grocery Shopping App Template is made by expert UI developers at Enappd to provide a great UI for your own Grocery App. As a result, you can start your own Grocery shopping or delivery app with these functionalities. This is a great starting point for app development, as all pages and components are set. This app template also implements Redux. This takes care of state management within the app.
Hence, all you need here is to integrate your back-end, API and feed in the data. This app has many features common with popular apps like Grofers, Bigbasket, etc.
What Is React Native?
React Native is another app technology that lets you create iOS and Android apps with single source code. It helps you create real and exciting mobile apps with the help of JavaScript only. Just code once, and the React Native apps are available for both iOS and Android platforms which helps to save development time.
It’s based on React, Facebook’s JavaScript library for building user interfaces, but instead of targeting the browser, it targets mobile platforms.
Why React Native?
With React Native you build a real mobile app that’s indistinguishable from an app built using Objective-C or Java. React Native apps are faster than other hybrid apps, and cost half as much as native since React Native uses a common source code for iOS and Android.
The great thing about React Native is, unlike Ionic/Cordova, it does not create webview based apps. Instead, it create native components for the apps, so the performance of React Native apps is much greater than Ionic apps.
What Is Redux?
By definition, Redux is a predictable state container for JavaScript apps. Redux makes it easy to manage the state of your React Native app. Another way of looking at this — it helps you manage the data you display and how you respond to user actions.
Simply put, Redux is a state management tool. While it’s mostly used with React, it can be used with any other JavaScript framework or library. It is lightweight, so you don’t have to worry about it making your application’s asset size bigger. It comes along with React Native apps mostly, because React Native does not have a data/state management resource built-in, unlike Angular.
Why Redux?
As mentioned above, Redux is a library for application state management. It’s generally used with React, Angular, etc. It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. In redux, we have a store, actions, and reducers. Here,
- the data flow is uni-directional and we can have a decoupled design where data management is separated from the UI.
- Actions can be sent when a user presses a button, load an app, etc. They can contain information that you want to add to the state. Reducers listen for actions. When it hears that an action has been sent to it, it updates the state.
- The Store holds the Redux state and allows access and modifications to it. It’s the middleman between actions and reducers.
Best Coding Practices
At Enappd, we make use of best coding practices. Code of Grocery Shopping Starter is well structured, so it can be scaled up to larger applications. To make your development experience more pleasant we have integrated necessary components and screens in the starter.
Following are the packages that we have used:
Libraries that helped us build this App Template / App starter
- React Native
- NativeBase
- Expo
- Redux
- React-redux
- React-navigation
- React-native-country-picker-modal
- Redux-thunk
- Tslint
- Typescript
- Tslint-config-airbnb
Why should you use React Native Grocery Shopping Starter?
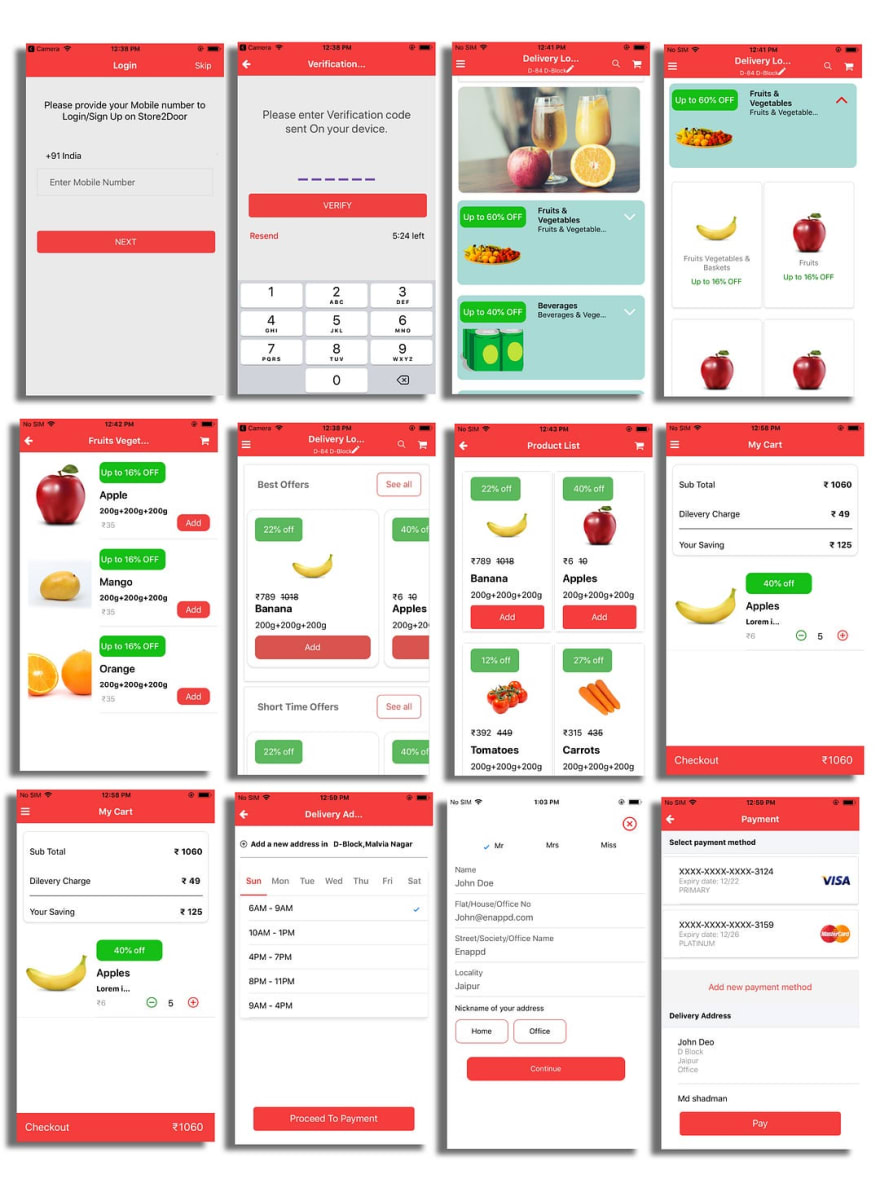
This React-Native Redux Grocery Shopping Starter contains following features
- Redux API calls
- Log in/Sign up
- OTP page
- Shop By Categories
- Home page with tab configuration for multiple shopping categories.
- The swipe-enabled section ensures better UX
- Home page sees all available product in particular Categories.
- Product Page
- Rate us
- Review component
- Favorite Product Functionality
- Payment page
- Add Address page
- Add Credit/Debit Card
- Delivery Day and Time
- Order History Page
- Search page for easy searching of products
- Product detail page
- Standard code with iOS and Android tested
- It is Expo compatible

App Setup
Installing dependencies
You will need Node, Expo, the React Native command line interface, Python2, a JDK, and Android Studio.
While you can use any editor of your choice to develop your app, you will need to install Android Studio in order to set up the necessary tooling to build your React Native app for Android.
A macOS is required to build projects with native code for iOS. You can follow the Quick Start to learn how to build your app using Expo instead.
Why use a template at all?
There are several benefits of making your app from a template like above. Let’s go through the key benefits
- Cheaper — You save thousands of dollars spent in UI development. This is a crucial phase where a majority of startups end up spending most of their time and money. Designing a feature from scratch is not worth if you can just pick the feature off the shelf for fraction of the price.
- Faster — You save weeks (if not months) of time which you would otherwise spend on designing and developing your app’s UI. Faster time to market is often the deal maker for an app startup.
- Keep your team smaller — If you are an early stage startup, and the co-founders are not developers, it is not wise to hire separate developers for UI designing, and then UI development on different devices. Using a hybrid app (same technology for both iOS and Android) halves your problem, but you would still love to have an off-the-shelf template. This way you can jump to feature integration directly and keep your team smaller
- Standard and Bug-free — One of the biggest advantages of using a good app template is the standard feature and code structure. It is often seen that the founding team develops an app with whatever they know. This results in a badly written (although working) code. Instead, you can use an off-the-shelf code written with proper standards, and mostly bug-free. You cut costs, save time and get better quality code. How much more can one ask for!
- Standard features — Other than great code standards, you get standard features already working and device tested in templates. E.g. A tinder card format has been a popular layout for the past many years. Creating the layout on your own from scratch is not worth if you can just pick it up from an app template like React Native Star App Template.
Conclusion
This Starter is a perfect fit for a quick start if you are looking to build a Grocery Shopping app. Well-customized and user-friendly starter. Make use of this React Native template and save thousands of dollar and weeks of time on your next project !
— — — — — — — — — — — — — — — — — — — — — — — — — — -
Buy “React Native Grocery Shopping Starter with Redux” today!!
— — — — — — — — — — — — — — — — — — — — — — — — — — -

Posted on March 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.