Tom Cafferkey
Posted on April 6, 2020

Working remotely is becoming more and more popular. Since 2005 it has grown 173% and continues to increase year on year. This growth can be attributed to many factors including technological advances in communication, the rising cost of property rental in cities, and the ever-growing list of benefits that working remotely offers to both employees and companies.
With this growth comes opportunities. Companies hiring remotely now have the world's talent pool to pick from. For employees, there’s the opportunity to work for amazing companies anywhere in the world. All that is required is the relevant skills and an internet connection.
So, why another remote jobs board?
Job boards often cater to a vast array of professions, which makes it difficult for a software developer like myself to filter out the job openings that are relevant to me. I found that it took unnecessary effort to discover jobs which used technologies I knew, was interested in learning, or had past experience in using.
Equally, watering down hundreds of job adverts into a small list of opportunities that were relevant to me was time-consuming. And after all that filtering, finding out these positions required 1 day a week commuting to an office in San Francisco, just wasn’t something I was prepared to commit to. Being based in Britain, that’s a 12-hour flight and a 2-hour drive once a week!
My free time was constantly being split between trawling these types of sites and their newsletters, which also contained opportunities just as irrelevant. For myself, a Front End Developer (depending on who you ask), I wasn’t interested in applying for a Junior DevOps Engineer position that required 8 years experience and 3 degrees (I don’t even have 1).
So I decided to try and improve things for myself and people in my position.
Finding a solution
I decided to team up with a friend of mine Nick, who also worked remotely and specialised in user experience. Having faced similar problems himself, he didn’t take much convincing that we could make some improvements in this area. So we set about putting a plan together.
Focus on a niche
Channelling our efforts into a niche meant we solved two problems. The first being that we could get a product of value out quicker. The second being that we weren’t falling into the same trap we saw other boards doing, which was catering for an audience that was too broad.
Organisation of jobs
Instead of listing all of these jobs under one umbrella term of “Programming” or “Software Development” we were able to categorize them based on the disciplines we had chosen so far which were front end, back end, full stack and mobile.
We also encourage companies to tag their job advert with relevant skills and technologies related to the position when posting a vacancy. This will allow us in future iterations of the product to return more granular results for our users.
Encourage transparency
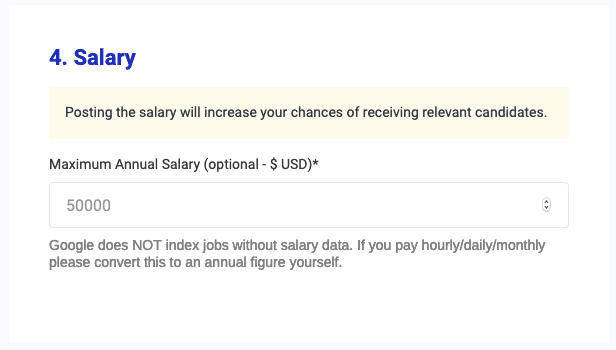
Although we don’t force companies to publish all the information we would like them to, we are always looking at ways to encourage and educate companies on the importance of full transparency to job seekers. Putting in important information such as salaries, and interview processes will vastly reduce the number of irrelevant candidates you would otherwise waste time filtering through manually.
Improve the newsletter relevance
Just like we looked at solving the issue with categorising jobs on the site, we also needed to ensure that we were applying the same experience to newsletters. We didn’t want to be those guys who delivered irrelevant content to users who trusted us with their personal information. For this, we simply gave users the option to receive only the types of jobs they were interested in.
How we built EmployRemotely.com
I now realise that building a product around a full-time job is easier said than done. People have their own lives and responsibilities to manage, which isn’t as simple as it sounds. The same goes for us.
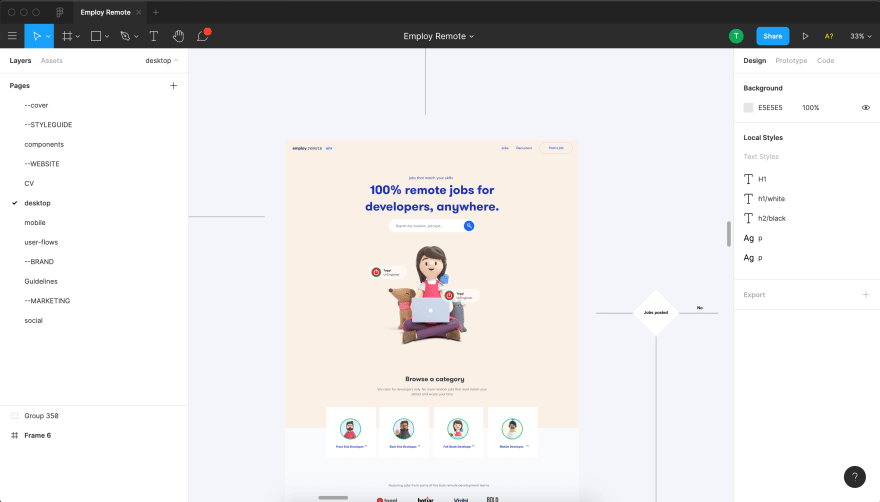
Collaboration and Design
For sharing designs, content, ideas and planning our work we primarily use 2 tools. Notion and Figma make it easy to organise and share designs and tasks, putting them into weekly sprints based on what we want to achieve depending on how our week ahead is looking. Sometimes we may only get a handful of hours to commit to working on our project but organising these tasks effectively means that we have focus and don’t depend on each other being available at all times for assistance.
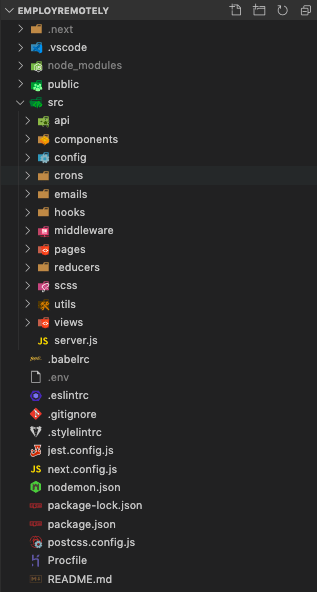
Back End & APIs
For the backend of the website, we used NodeJS & ExpressJS. JavaScript and Node are languages I’m comfortable with and are suitable for a project like this. So in the interest of time, we stuck with these choices.
Front End
I’m a big fan of ReactJS and its flexibility in organising and architecting codebases as they scale. Because we also wanted the added benefit of server-side rendering, I reached for my go-to framework which is NextJS. The people behind NextJS do an amazing job of maintaining and documenting this framework and I highly recommend it to anyone interested in working with React.
For the CSS, I took an ITCSS approach to structuring my SCSS coupled with BEM methodology. Yep, I fall into the category of developers that do not write CSS-in-JS.
Database & the learning curve
For this project, I had to take a few courses on SQL and database architecture. Not just to up-skill myself but also to brush up on the little experience I have working with SQL. For this, I found Caleb Curry YouTube videos really helpful. My database is also hosted on AWS.
For interacting with the database I picked Knex.JS based on a friends recommendation. Although not used many alternatives of this for a compartive insight, Knex.JS has been easy to work with.
Testing
I don't think I'm the only one who isn't proud of their side projects test coverage. I haven't written as many tests as I'd like to but I do what I can with the time I'm given. For this I have chosen Jest and Kent C Dodds React Testing Library
Finding your next remote job
If you’re looking for your next remote opportunity in software development, then I urge you to check out our new website EmployRemotely.com and provide feedback to us. It currently contains 100s of opportunities from amazing companies and continues to grow by the day. For candidates, we also run RateThisCV.com to help job seekers get free feedback on their CVs/resumes before applying for positions.
For companies hiring remotely, we have made the site completely free to post your jobs on. Due to the economic uncertainty during this global pandemic, we want to do whatever we can to help at this moment in time.
As this product is relatively new, consider this the first in a series of posts as we continue to iterate and document our progress and learnings where they are of value to our readers.
Thank you for reading, and good luck in your job search.
If you're interested in following our progress, including what works and what doesn't, head over to my Twitter @codebytom

Posted on April 6, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.