Project Elpis #3: Parallax Backgrounds

Katherine Hsu
Posted on July 19, 2020
Hi again!!!
This week I finished the attack movement for both the enemy and our main character, including the different hit/death effects and health stats.
Right now, when the character jumps while attacking, it stays in the air until it finishes the attack animation, so I'll fix that next week (͠≖ ͜ʖ͠≖)👌
I also added knockback to the characters. At first, I had trouble making the knockback go in the correct direction. For example, when the slime hits the main character from the left side, we want the character to be knocked away to some distance to the right. The same applies to the slime. When the player attacks the slime, we want the slime to be knocked back as well. However, I couldn’t determine whether the characters were hit from the left or right side.
var playerPos = playerDetection.player.position
var dir = playerPos - self.position
if dir.x > 0:
knockback = Vector2.LEFT * 100
elif dir.x < 0:
knockback = Vector2.RIGHT * 100
In the end, I decided to use the player detection system that I made last week to get access to the position of the player. Therefore I can subtract the position of the slime from the position of the player to get the distance between them, and then determine if the x-coordinate is positive or negative. If it’s positive, then the player is to the right side of the slime. If it’s negative, that means the player is to the left side of the slime. In addition, I made an enemy detection system so that the player can also have access to the position of the slime.
AND AND AND….
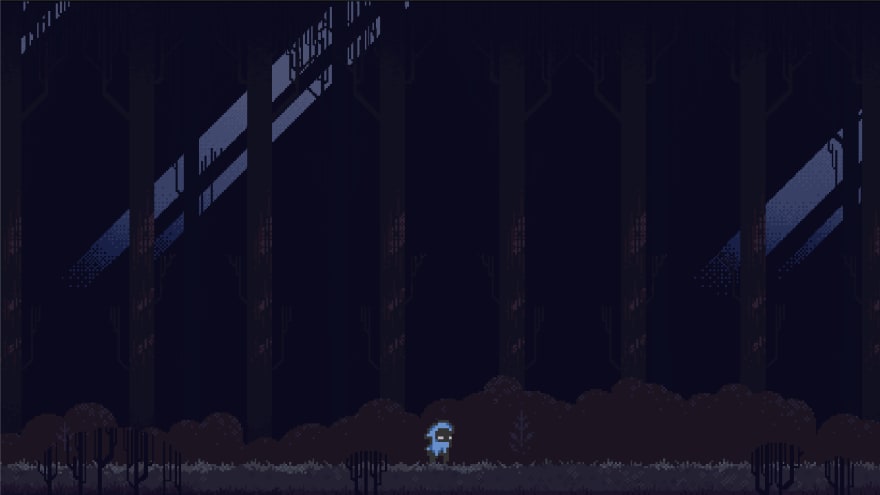
I made a new world with parallax backgrounds!!!
I placed five parallax layers in this world and the motion turned out much smoother than I thought it would be.
This is my first time making a parallax background, so I had to spend some time researching, but it was totally worth the time!
- Katherine :)

Posted on July 19, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024