Elizabeth Sobiya
Posted on March 3, 2024
Introduction:
In the ever-evolving world of web development, where sleek and modern designs dominate, there's something charming about the classics. Today, let's embark on a journey back to the early days of the web, where animated text was all the rage. Our destination? The HTML <marquee> tag – a blast from the past that can infuse a touch of nostalgia into your web projects.
Step 1: Rediscovering <marquee> - The Hidden Gem:
As developers, we are often immersed in cutting-edge technologies, but sometimes it's refreshing to explore the forgotten corners of HTML. Enter <marquee>. This seemingly simple tag carries the power to animate text horizontally or vertically, creating a dynamic visual impact on your webpage.
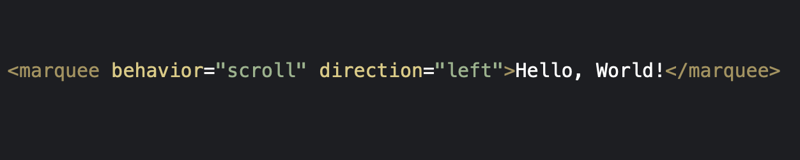
Here, our journey begins with a basic horizontal scrolling marquee displaying the timeless "Hello, World!" message.
Step 2: Adding Flair with Attributes:
The <marquee> tag comes with a set of attributes to customize the animation. Let's spice things up by adjusting the speed, direction, and behavior of our marquee.
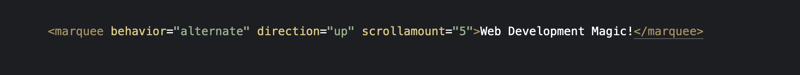
Now, our marquee alternates its vertical scroll direction, creating a captivating effect. Play with attributes like scrollamount, scrolldelay, and direction to tailor the animation to your liking.
Step 3: Embracing the Responsive Design Era:
While <marquee> brings back a touch of the past, it's crucial to ensure compatibility with modern design principles. Let's explore how to make our marquee responsive and visually appealing.
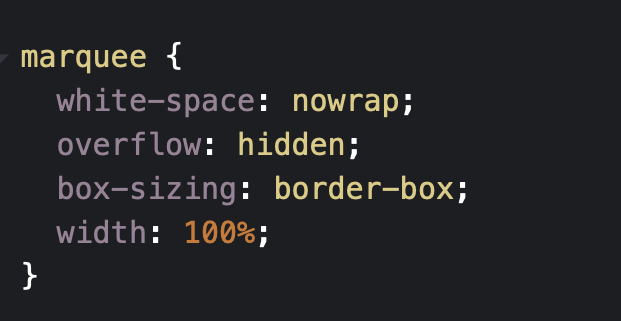
By applying some CSS styles, we ensure our marquee adapts to different screen sizes gracefully. The white-space: nowrap property prevents text wrapping, while width: 100% ensures it spans the entire width of its container.
Conclusion:
Our journey into the world of HTML <marquee> has been both nostalgic and enlightening. While it may not be the go-to choice for modern web design, there's a certain charm in incorporating a hint of the past into our projects. Whether you use it sparingly for announcements or embrace it wholeheartedly for a retro-themed page, the <marquee> tag adds a unique touch to your development repertoire.
As we bid farewell to our animated text adventure, remember that in the vast landscape of web development, there's always room for a bit of whimsy and a nod to the classics. So, go ahead, sprinkle a little marquee magic into your next project and let the scrolling begin!

Posted on March 3, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.