How I Launched a Social Justice Startup in 4 Hours

Isabel Nyo
Posted on October 4, 2020
Using #lowcode and #nocode tools at my disposal
It's been quite a while since I've had a dedicated coding time. It's not a surprise as I stepped into a people management role 100% from an individual contributor role many years ago. I still very much like to be a maker, but these days, I am often creating via words rather than code.
So when I had the opportunity to create something a few weeks ago and re-live my developer days, I jumped at it. Without any further ado, let me tell you about how I created a social justice startup in four Hours called BeAnAlly. BeAnAlly is a movement to encourage privileged majorities to support minorities in the tech industry by reminding them to take a simple action every day. For the startup, I built a browser extension and created Zoom backgrounds.
The reason why I want to share this with you is because I'd like to highlight the fact that you don't need to spend days, weeks, or even months to put something out there on the internet, whether to test your hypothesis, to start a movement, or to make your idea into a reality, especially in today's technology landscape. Gone are the days when you need to outsource software development to freelancers across the globe. Today, it's easier than ever for anyone to build a startup with a bit of technical know-how, creativity, and resourcefulness.
Below, you'll find various activities that I carried out for my startup, how much time was spent on each of them, and what they were.
Activity 1: Registering a Domain + Getting a Hosting: 5 Mins
Normally, I'd log in to a domain registrar, purchase a domain name, get DSN record changed, etc., etc.
But with platforms like bit.ly, dev.to and Medium, I didn't need to do any of that. I got a "domain name" and "hosting" sorted in five minutes.
Activity 2: Creating a Slackbot That Sends an Actionable Tip for Allies Every Day of the Week to a Slack Channel: 55 Mins
I am all for #nocode and #lowcode these days so I decided to use Zapier.
I created a multi-step zap with a schedule that looks up a Google Sheets that contains a list of Be An Ally actions, picks a random one, and sends a Slack message.
Creating the zap itself was easy because there was a tutorial on it. I actually spent most of my time looking for and coming up with actionable tips for allies (most of them are from Better Allies®) and populating my database - aka Google Sheets.
However, as I was ready to test it, I found out that the Slack Workspace I wanted to add the bot to doesn't have an integration with Zapier, for sensible security reasons. So I decided to pivot. After all, what's a startup without some pivoting, right?
Activity 3: Creating a Chrome Extension That Displays an Actionable Tip for Allies Upon Open a New Tab: 2 Hours
There are a lot of boilerplates for Chrome extensions all over GitHub. But I refused to download the internet and install a 50GB npm package (Jokes!). To my delight, I found a pretty great example extension with vanilla JavaScript. So I used that as my base, and after a few minutes of tweaking, I had an extension.
But then I had a problem. Instead of hard-coding all the tips in the JavaScript file, I wanted to add new tips as I come across them. I couldn't ask every person who installed the extension to update the source file. That'd be a bit silly. So I needed a database that I could make changes to on the fly. I spent about 30 minutes looking around for an online database. Should I create an API on my website that returns data for the Chrome extension? Should I find out how to read Google Sheets? Should I sign up for Firebase? Should I get Amazon DynamoDB? Talk about being spoiled for choice. Gone were the days when MySQL was the only database choice for web development.
During my research for a suitable database, I came across https://jsonbin.io/ by accident, and it was perfect for my use case.
After a few more minutes of hacking away and fighting with cross-origin calls, I had a Chrome Extension that I was satisfied with.
Activity 4: Creating Zoom Backgrounds: 1.5 Hours
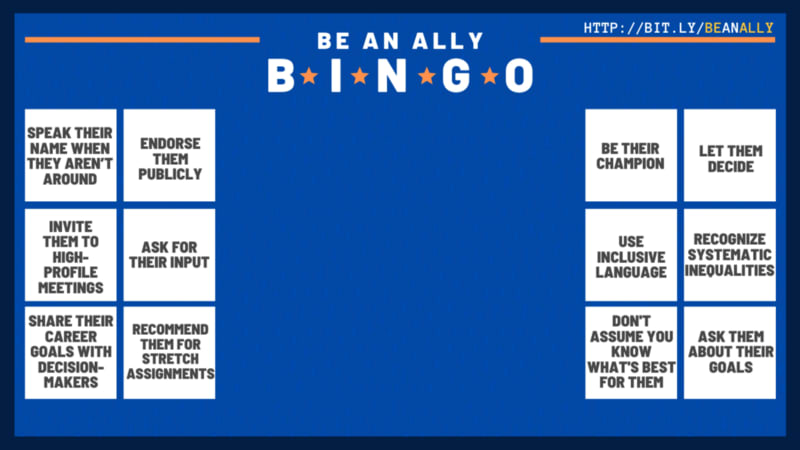
Be An Ally Zoom Background - Right-click on the image to saveBeing an Ally is a movement. Every movement requires a call for attention. With many people working from home, we are on Zoom a lot, and Zoom backgrounds are a great way to grab people's attention.
So I decided to create Zoom backgrounds. Creating the backgrounds was actually the most fun part, and I'm happy with how they turned out. And no, I didn't use Photoshop. I used Canva. Oh, how the web has changed.
Be An Ally Zoom Background - Right-click on the image to save (More background images can be downloaded from http://bit.ly/BEANALLY)Activity 5: Landing Page Creation and Promotion: 30 Mins
Be An Ally Zoom Background - Right-click on the image to saveMy landing page is a page on my Medium account. I spent about 30 minutes putting this landing page together and I was done before mid-day!
Done Is Better Than Perfect
So there you have it - a recount of how a stone-age developer launched a social justice startup in four hours. This exercise had made me realise that the web had changed so much since I was a developer. It's never been easier to build something for the web and get something out there with so many tools and resources available. So if you have an idea, I strongly recommend you to take action.
Thank you for reading and don't forget to support my "startup" by using the Zoom backgrounds at http://bit.ly/BEANALLY. Say no to social injustice, but talk is cheap, so please consider becoming an ally and take action!

Posted on October 4, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.