Golang Web - Form Upload File

Ega Prasetya
Posted on September 8, 2020
In this chapter we learn how to handle upload file through Form. In some parts how like a before chapter but we just to add process to handling file uploader. This files save to the certain path / folder.
A simple program have to 1 form and 2 inputs, alias, and then files. The data files later on save to folder files. with appropriate names except when user add inputs alias and then this name will used to as file name saved.
FRONT END
Create file view.html this file template will bring up as Landing Page.
Consider in
tag we should to add atribut (enctype="multipart/form-data") so that http.Request support Upload File.BACK END
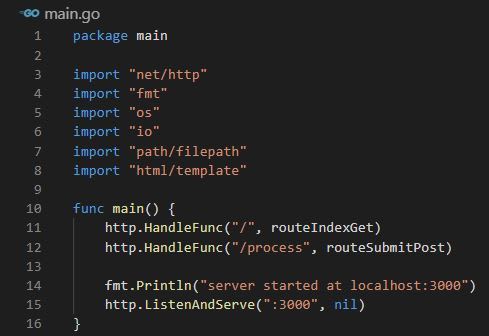
In layer Back-End available enough to much package should import, like a os, io, path/filepath, etc. This packages we needed to handling file upload.
In function main() create 2 route handler, first for landing page, and the other for we using when finished upload process.
The handler route / process to show landing page (view.html) method to permitted in this route access just a GET.
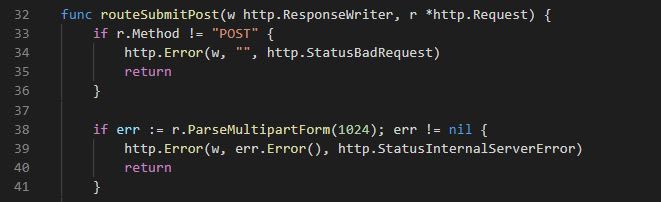
Next, prepare to handler for route /process is function routeSubmitPost. Used the statement r.ParseMultipartForm(1024) for parsing form data to send.
Still in function routeSubmitPost(), add code to get data alias and file.
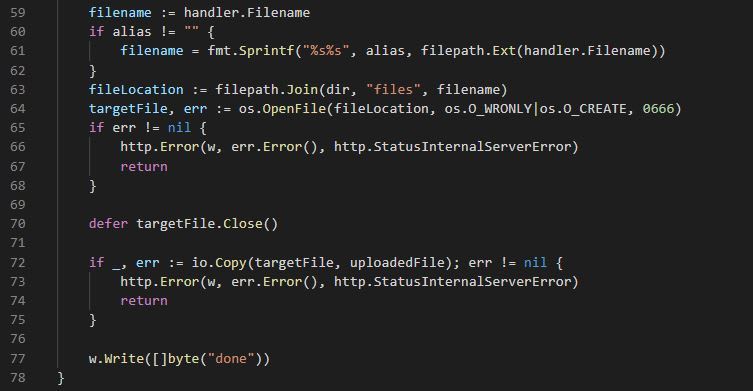
Next, add the code for create new files.
TESTING
Run program, and then see the result.
Finally! Hope your enjoy it.

Posted on September 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.