Rebuild an EMI Calculator without Next.js, TypeScript, Tailwind CSS, Recoil and Recharts

Eckehard
Posted on March 7, 2023

There was this nice and instructive (post)[https://dev.to/codeofrelevancy/build-an-emi-calculator-with-nextjs-typescript-tailwind-css-recoil-and-recharts-4op3] on dev.to, thank you for that. It is always good to have people sharing their insights. There was just one question: Do we need all this excessive tooling? What are the drawbacks?
So, I decided to rebuild the app just using Javascript, just to see, how this performs. To be honest, it was a funny afternoon project.
This was the original app
Here is the replica
How does it perform?
The replica uses a special approach to create fully dynamic pages just using Javascript, so, there is in fact only a single file used to create the whole application in about 220 lines of HTML/CSS/JS.
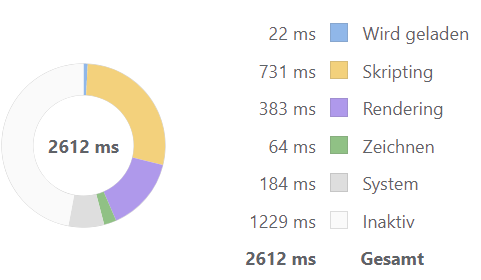
I checked the load performance using the chrome developer tools. This was the initial approach:
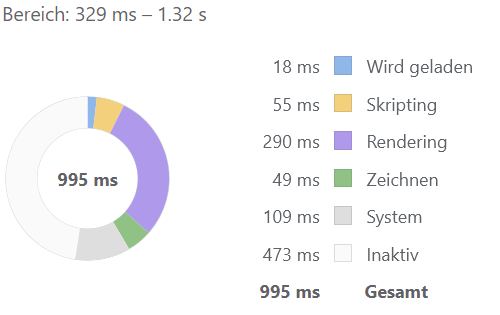
This needs about 1,2 s to show the initial page. This was the replica preformance:
The replica needed about 0.4s to show up, so it is 3 times faster. But how does it perform during usage? The initial app uses a reactive framework to rebuild the screen, which - in theory - should minimize the screen interactions. The replica features an event driven approach, which performs similar well. There is hardly any delay visible on screen.
I linked both apps above, so please check out both apps side by side.
This was just a fun project. I was curious to see, how the different approaches perform. To be honest: going with an event based approach will force you to think a bit more about the details. I´m pretty sure, it depends much on your task, which approach performs best. But anyway: There are different ways to milk a cow.

Posted on March 7, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.