HTML upside down

Eckehard
Posted on September 12, 2021

Below I will show you a way to use plain HTML in a different way. You can also let a markdown converter like drawdown do the work for you.
First, we will need a HTML-document like this:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>title</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<style>
.container {
display: inline-block;
width: 300px;
border: thin solid silver;
background-color: #eee;
border-radius: 8px;
padding: 10px;
margin: 10px;
box-shadow: 6px 6px 8px gray;
word-wrap: normal;
}
.page {
display: flex;
flex-flow: wrap;
justify-content: center;
}
</style>
</head>
<body>
<h1>Page layout demo</h1>
<div class="page">
<div id="box1" class="container">Div 1</div>
<div id="box2" class="container">Div 2</div>
<div id="box3" class="container">Div 3</div>
</div>
<button onclick="twist()">twist content</button>
<script>
</script>
</body>
</html>
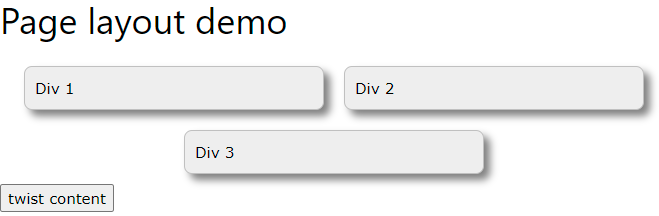
This will create a basic layout using CSS-flex:
So, this is a plain layout with three empty boxes and a button using HTML and CSS. The Layout itself is kind of "responsive" using the flex-environment.
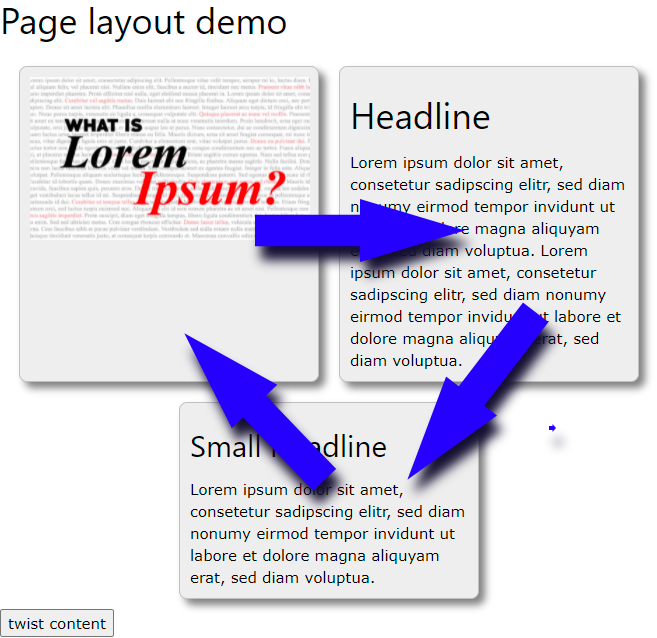
Now, we can create the content using vanilla javascript. The content is just defined in the code, but could also be loaded from a database or a script file:
<script> "use strict";
["box1","box2","box3"].map(name => window[name] = document.getElementById(name)) // get element references
let content1 = `<img src="https://www.multimediaxp.com/images/article_190508124638.1557333998.jpg" alt="img" width="280">`
let content2 = `<h1>Headline</h1>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
`
let content3 = `<h2>Small Headline</h2>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.`
box1.innerHTML = content1
box2.innerHTML = content2
box3.innerHTML = content3
function twist(){
let tmp = box1.innerHTML
box1.innerHTML = box3.innerHTML
box3.innerHTML = box2.innerHTML
box2.innerHTML = tmp
}
</script>
You find the live example here
As you may notice, the "content" is defined in the same form as you would do in a "normal" html-document. But you could put the definitions in a separate script or load the "content" from a database or a markdon converter.
To show the flexibility, a "twist()"-function was introduced that swaps the content of the three boxes. As mentioned, this is only a very basic demo that hopefully can give you some inspiration. Enjoy and give me feedback if you like!

Posted on September 12, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.