Day 1 - Redesigning Nasa's Astronomy Picture of the day Webpage

Edward Naidoo
Posted on February 9, 2022
Good evening to those within local time. Hello!
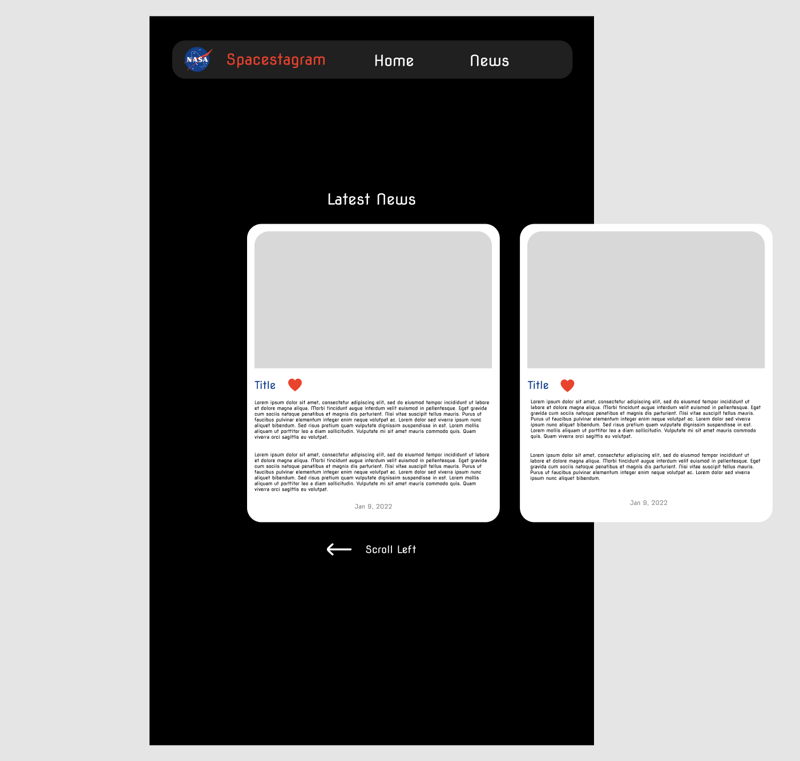
Today I have looked back onto my Figma file from the failed attempt in submitting a project like this for an internship. What I have remembered is how the it is more oriented like social media and how the like button would function.
When I have started I when straight to making the folders and making a whole repository out of it.
- It's always best, even though you made a plan yesterday or the day before, that you double check what you want an commit to what you want.
First I will be starting the npx create-react-app command in terminal to make the directory. However, I forgot that I want to have a typescript code base, not a javascript, so I installed the default react app 😅. This was a pain since it is the first thing into the project. Now I have fixed up my mistake and used the npx create-react-app my-app --template typescript command. Oh yes! I don't remember, but I will be writing this in typescript because for someone learning along the way, I can make a few mistakes, so at least there is some level of safety with that.
I have made a couple of changes to the project already, and that was changing the React.StrictMode in index.tsx to fragments because it looks nicer to me and updated the README file to make it more like part of the project rather than a template.
What I have learned
- Do not be hasty or overly excited to start a project, because you might commit to a codebase or a version you may not want to be in and it will be harder in the future.
Resources
This is all I have done to this project and I am glad on starting with doing it. More will come next time, thank you for reading! Bye!

Posted on February 9, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.