Introduction to Human-Computer Interaction & Design Principles

Hunter Johnson
Posted on December 28, 2022

Human-computer interaction (HCI) is the study of designing, implementing, and evaluating the interactive interfaces used by humans and computers. People who specialize in HCI think about how to design and implement computer systems that satisfy human users.
HCI has always been a part of technology and design, but it is on the rise as technology becomes more integrated with our daily lives. HCI is a vital skill for any developer, product manager, or designer who wants to design for the future.
Today, we will introduce you to HCI and explore its fundamental design principles, models, and processes.
This guide at a glance:
- What is Human-Computer Interaction?
- Components of HCI
- Design Process Steps
- HCI Design Rules and Best Practices
- Next steps for your learning
What is Human-Computer Interaction (HCI)?
HCI is the study of the interaction between humans and computers, particularly as it pertains to the design of technology. HCI overlaps user-centered design, UI, and UX to create intuitive products and technologies.
People who specialize in HCI think about how to design and implement computer systems that satisfy human users. Most research in this field aims to improve human–computer interaction by improving how an interface is used and understood by humans.
HCI is interdisciplinary, meaning it combines research methods and tools from computer science, behavioral science, design, and media studies.
HCI helps to make interfaces that increase productivity, enhance user experience, and reduce risks in safety-critical systems. Poorly designed machines lead to many unexpected problems, sometimes just user frustration, but sometimes, chaotic disasters.
This is why HCI is on the rise. As we become more dependent on technologies, even just the Internet or smartphones, HCI has become a key part of designing tools that can be used efficiently and safely on a daily basis.
Uses and applications of HCI
HCI is a broad field that reaches almost every industry. It often overlaps with areas like user-centered design (UCD), user interface (UI) design, and user experience (UX) design. Some consider HCI to be the forerunner to UX design.
Research applications in this field focus on:
- How to design improved computer interfaces that are optimized for particular qualities, such as learnability, findability, and usability.
- How to evaluate and compare different interfaces in terms of their usability
- How to determine if a user is a human or computer
- How to study the sociocultural implications of human-computer interactions
The most notable industries that rely on HCI are:
- Virtual and Augmented Reality and others
- Ubiquitous and Context-Sensitive Computing
- Healthcare technologies
- Education-based technologies
- Security and cybersecurity
- Voice User interfaces and speed recognition technologies
More companies around the world are implementing HCI research and principles into their development processes, and it's already in use by companies like Google and Nintendo. Researchers show how technologies like the Smartwatch, 3D printers, Voice Search Apps, and more all apply HCI design principles.
Components of HCI
HCI includes three intersecting components: a human, a computer, and the interactions between them. Humans interact with the inferences of computers to perform various tasks. A computer interface is a medium that enables communication between any user and a computer. Much of HCI focuses on interfaces.
In order to build effective interfaces, we need to first understand the limitations and capabilities of both components. Humans and computers have different input-output channels.
Humans:
- Long-term memory
- Short-term memory
- Sensory memory
- Visual perception
- Auditory perception
- Tactile perception
- Speech and voice
Computers:
- Text input devices
- Speech recognition
- Mouse / touchpad / keyboard
- Eye-tracking
- Display screens
- Auditory displays
- Printing abilities
Human-computer interaction puts a lot of importance on these intersecting features. How can we map human abilities to a computer's abilities? How do humans and computers interact? There are several models that researchers have put forth. Let's examine one in detail.
Norman’s model of interaction
Norman’s model of interaction (sometimes called the execution-evaluation cycle) a notable model for HCI. It proposes that a user first establishes a goal and then performs actions using the system to achieve that goal.
A system then reflects the output of those actions on the interface. A user observes the interface and evaluates if their goal has been met. If not, a new goal is established, and the cycle is repeated.
This model of interaction explained is divided into seven primary stages:
This model helps us to understand where things go awry in our designs. The main points of conflict are:
- Gulf of execution: There is a difference between user actions and those that the system can perform. An effective interface allows a user to perform an action without system limitations.
- Gulf of evaluation: There is a difference between the presentation of an output and the user's expectations. An effective interface can be easily evaluated by a user.
- Human error: The system is performing correctly, but the user has inputted an error. Errors can be avoided by improving interface design or providing better user support.
Ergonomics of Interaction
Another key component of HCI is ergonomics. Once we understand how a computer and user interact via an interface, we need to better understand how to enhance user performance. There are many ergonomical factors that come into play when designing a system:
Controls and display: Display sections and controls should be grouped logically according to human perception. The logic of arrangement depends on the application and the domain, such as by sequence, function, or frequency.
Colors: Since humans are limited by visual perception, it's key to design color properly. Colors should always be distinct, and the distinction of colors should remain unaffected by changing contrast. Common color conventions should also be used (for example, red for a warning and green for success).
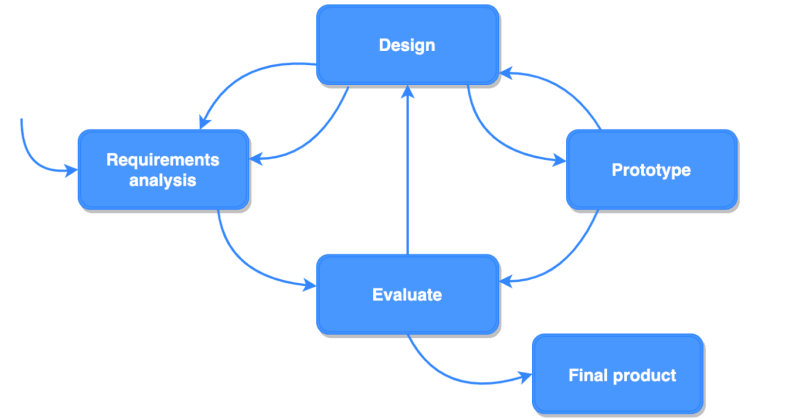
Design Process Steps
There are three general steps to follow for interaction design. Let's examine each in detail.
1. User research and requirements analysis
Before designing, we must know about our users and what problems they have that we can solve with our system. Any technology we want to build will have a specific context that should guide the design process. For example, will the interface be used in a safety-critical system?
2. Designs and prototyping
The second step involves creating the designs and prototyping. We are essentially converting our requirements into possible solutions. This will include both conceptual design (how will a system perform) and physical design (colors, interaction styles). Then we prototype our different design ideas.
3. Evaluating the designs
Once the final product has been built, we must evaluate this design. Both experts and actual users should be evaluators to test that it meets requirements and HCI design principles. From there, we can tweak and design and make improvement alterations.
HCI Design Rules and Best Practices
There are many best practices and rules that have been established by HCI researchers and designers. These rules include abstract design principles, to common-place standards, and design guidelines. Let's examine the most important design rules for HCI.
Design for learnability and familiarity
Learnability and familiarity principles determine how easily a novice user can learn to interact with a system. To achieve this, a system should be predictable. Any user should be able to predict the results of future actions based on the knowledge of their interaction history.
Similarly, a user should be able to map experiences with other computing systems to a new system. Familiarity determines whether a user can initiate interaction. Metaphors (usually visual) are a common way that systems achieve this principle. For example, a trash bin icon should represent the action to delete items, as it is familiar and predictable.
Make elements legible and accessible
All characters and objects must be perceptible in order to be used effectively. Multiple modes of "legibility" should be used to represent information (visual, verbal, and haptic). Similarly, a system must be equally useful to users with diverse abilities. For example, users with visual impairment should be provided with equivalent support systems.
Tolerance for error
Users will make errors, but they should not change the system state or impact an interaction disastrously. Warnings should be provided to prevent potential mistakes, and a system should not have a critical situation that can be reached easily by the user. A system must also offer assistance when potential errors arise.
Flexibility
Any design should provide multiple ways to perform a given task. This allows the user to interact with a device according to their ability or preference. Users need options to choose methods that best fit their pace and experience. Systems that are flexible are more useful for a wide range of users.
Don’t reinvent the wheel
It's important to innovate but not at the expense of learnability and accessibility. Users have developed old habits from other interfaces that will transfer to well-designed systems. A design that uses ready-made standards will be a more intuitive, useful product.
Next steps for your learning
Congrats on making it to the end. You should now have a solid introduction to Human-Computer Interaction and how it can help you design better systems. There is still a lot to learn. Your next topics to tackle are:
- Usability Engineering Lifecycle Model
- Shneiderman’s Eight Golden Design Rules
- Understanding human memory
- Evaluation techniques
To get started with these concepts and beyond, check out Educative's course Introduction to Human-Computer Interaction. You'll take a deep dive into HCI and learn the rules and principles behind good design models. You will cover the design process in detail and learn how to evaluate different models. By the end, you'll have a clear understanding of how to implement HCI in your designs.
Happy learning!
Continue reading about design and technology
- System Design Primer: learn the basics of system design
- Top 6 technology trends to look for in 2021
- How to Design a Web Application: Software Architecture 101
start a discussion
What other HCI concepts are vital for devs to learn? Was this article helpful? Let us know in the comments below!

Posted on December 28, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.