Backstage: Facilitando a criação de componentes e melhorando a governança no desenvolvimento de software

Eduardo Bueno
Posted on June 19, 2023
Oi, eu sou o Edu!
Pra mim, uma das coisas mais bacanas de trabalhar com tecnologia é a possibilidade de estar sempre aprendendo e aplicando algo novo, como uma nova linguagem de programação, uma abordagem diferente para lidar com problemas relacionados ao desenvolvimento de software, ou uma nova ferramenta ou metodologia que possa melhorar a experiência do desenvolvedor. Isso me proporciona a oportunidade de descobrir o que são, para que servem e como funcionam coisas como aquela que vou comentar hoje: o Backstage.
Algumas das preocupações que afetam as empresas que possuem equipes de desenvolvimento de software estão relacionadas a como oferecer aos desenvolvedores uma boa experiência de trabalho, reduzindo o overhead com aspectos que não fazem parte de seu dia a dia, permitindo que se concentrem na melhor forma de transformar requisitos de negócios em código.
O Backstage, uma plataforma open-source criada pelo Spotify, pode ser descrito como uma ferramenta focada em aumentar e aprimorar a experiência e agilidade da equipe de desenvolvimento. Ela permite a criação de componentes de software de forma padronizada e facilita a governança dos serviços disponíveis. Isso possibilita uma rápida resposta a perguntas como "Qual equipe desenvolveu ou é responsável por esta API?", "Quais são os serviços desenvolvidos pela equipe X?", "Quais são as dependências deste componente?" e "Para que serve e como consumo esta API?".
Meu objetivo aqui não é apresentar em detalhes o Backstage (muitas pessoas já fizeram isso e de forma muito melhor do que eu poderia fazer), mas sim compartilhar um pouco do que aprendi ao trabalhar em uma PoC com o objetivo de avaliar a ferramenta. Não encontrei muito material relacionado à configuração da ferramenta para aproveitar os principais benefícios que ela oferece. Portanto, o primeiro ponto que abordarei aqui está relacionado à criação de templates de software.
Antes, porém, cabe revisar o passo a passo que utilizei para instalar e configurar o Backstage
O Backstage foi escrito em NodeJS e React, o que quer dizer que você precisa tê-los no seu ambiente antes de seguir com a instalação. Para isso, eu fiz o seguinte:
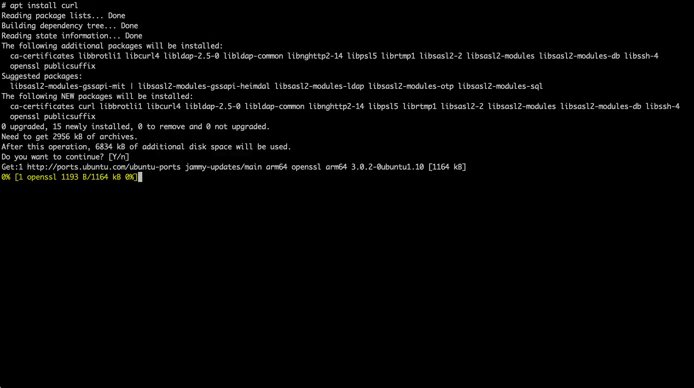
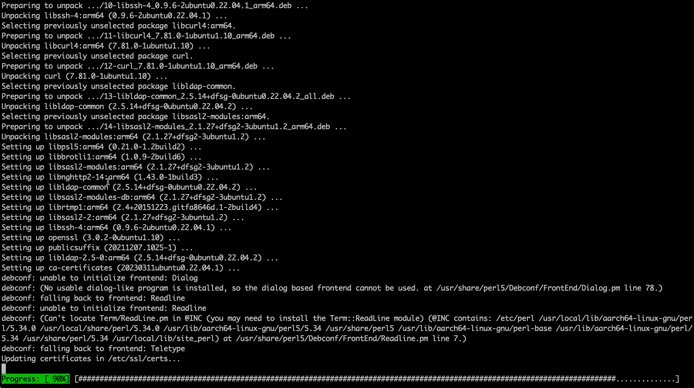
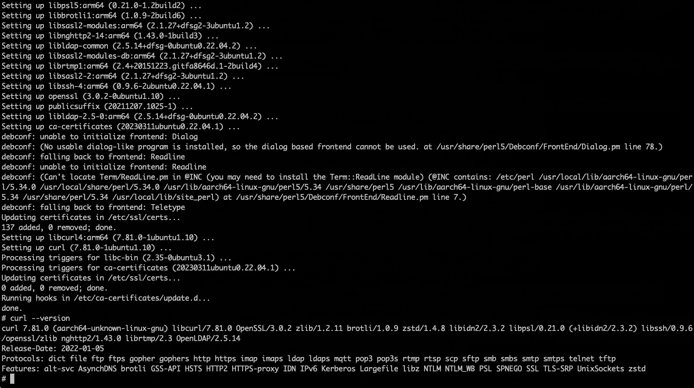
- Instalei o Curl: ```lang-bash
apt install curl

- Daí instalei o **NVM**:
```lang-bash
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
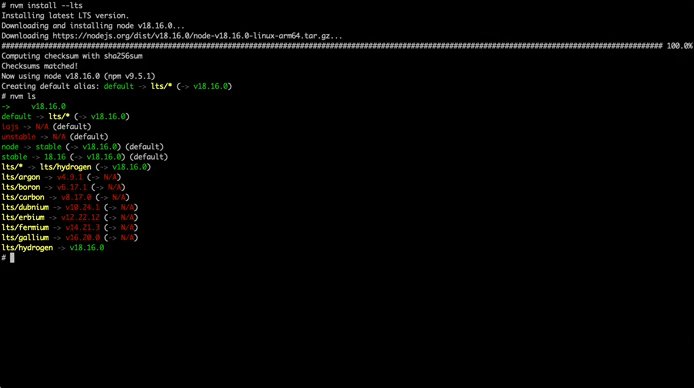
- E então instalei a versão LTS do NodeJS: ```lang-bash
nvm install --lts

- Pra concluir, também instalei o **Yarn**:
```lang-bash
npm install --global yarn
- E o Git:
apt install git
Em tempo: eu fiz tudo isso no Ubuntu, então dependendo do ambiente que você tiver usando pode haver pequenas variações.
Feito isso, você já tem os requisitos necessários para instalar o Backstage, então o próximo passo é iniciar a instalação, usando o comando abaixo:
npx @backstage/create-app
Após concluir essas etapas, o Backstage estará instalado e pronto para ser executado. Para isso, basta acessar o diretório de instalação do Backstage (se você seguiu a recomendação, o diretório será chamado "backstage") e, em seguida, executar o comando:
yarn dev
Atenção! Talvez você receba algumas mensagens de erro relacionadas ao Git quando subir o Backstage pela primeira vez. Para resolver isso, basta inicializar o Git no diretório do Backstage, e fazer o commit dos arquivos de lá, usando o
git init, e depois os comandosgit add .e então ogit commit -m“Primeiro commit”.
Pronto, o Backstage foi instalado e iniciado, e já pode ser acessado a partir da url http://localhost:3000. Assim que a página carregar, você verá isso:
Com o Backstage devidamente instalado, podemos iniciar a configuração dele
Configurando o banco de dados
Por padrão, o Backstage é iniciado com um banco de dados "in-memory", o que significa que todos os dados manipulados nele são armazenados na memória. No entanto, assim que o Backstage é interrompido, esses dados são perdidos. Então, a primeira coisa que eu recomendo fazer é configurá-lo para utilizar um banco de dados para armazenamento destas informações.
Se você já tiver um banco de dados que possa ser utilizado (eu usei o PostgreSQL), basta alterar o arquivo app-config.local.yaml, que está dentro do diretório do backstage, incluindo as configurações necessárias.
Ao abrir o arquivo em um editor, você verá o seguinte:
As configurações que você deverá incluir nele, para que possa utilizar um banco de dados como repositório são:
backend:
database:
connection:
host: localhost
port: 5432
user: postgres
password: secret
Importante! Não esqueça de alterar as configurações do host, port, user e password de acordo com as do banco que você irá utilizar!
Depois de alterado, o arquivo deverá estar assim:
Para aplicar as novas configurações, é só parar o Backstage (Control+C) e iniciá-lo novamente (yarn dev).
Configurando os repositórios
O Backstage possui um arquivo chamado app-config.yaml. É nele que estão as configurações que iremos alterar.
Configurando o Github como repositório
Ao abrir o arquivo app-config.yaml, localize a seção integrations:
Você verá que o arquivo já está preparado para integrar com o Github - para isto basta apenas criar uma variável de ambiente com o nome GITHUB_TOKEN, e atribuir a ela o seu Personal Access Token.
Se você não quiser ou não puder criar uma variável de ambiente, pode inserir no próprio arquivo o seu token no lugar da variável GITHUB_TOKEN. Dessa forma, ele ficará assim:
Configurando o Azure como repositório
A configuração do Azure é basicamente a mesma que a do Github. A diferença é que como não existe uma seção para o Azure dentro da seção integrations, você terá que criá-la. E, do mesmo jeito que no Github, você poderá utilizar uma variável de ambiente para armazenar seu Personal Acess Token (informando ela no arquivo de configuração), ou inserir o token diretamente no arquivo.
Dica: O host do Azure é o
dev.azure.com!
Se fizer usando a variável de ambiente, seu arquivo ficará assim:
Pronto! Com essa configuração já podemos partir para o próximo passo: demonstrar como criar templates de software para o desenvolvimento de novas aplicações. Mas isso é assunto para o próximo post.
Bem, por hora é isso... como sempre, comentários, críticas e sugestões são sempre bem-vindos.
Grande abraço, e até mais!

Posted on June 19, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.










