Manage local state with useState hook

Eduardo Alvarez
Posted on March 13, 2021

Video tutorial for this article
Let's put into practice the concepts of state by using the useState hook to show and update information on the screen.
Pre-requisites
Destructuring: Watch from the beginning when it mentions arrays until it mentions objects.
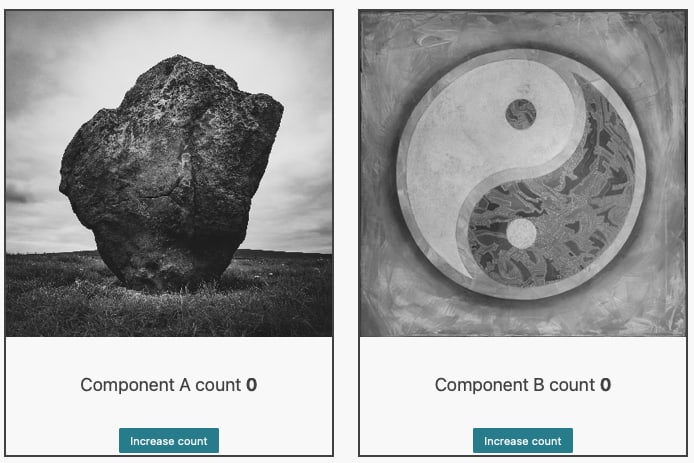
Intended result

Figure 1: The components we will build, the one on the left without state and the one on the right with the state hook.

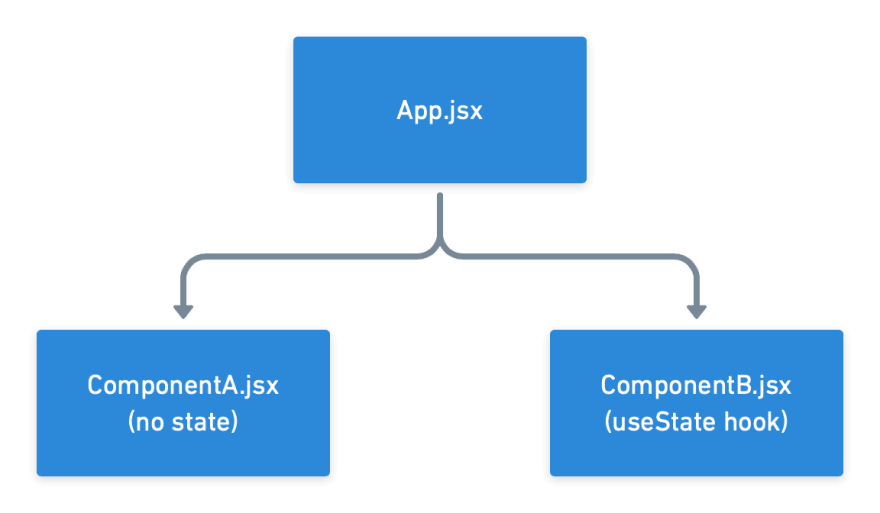
Figure 2: The application hierarchy diagram.
Type of React Hooks
React has many kinds of hooks, but today we will focus on the most basic yet most used scenario to keep the learning process simple.
The most common used React Hooks to manage different kinds of state:

This article will cover the first case, the useState() variable for local state management.
Creating a useState() hook
To create a useState() state, follow these steps:
import { useState } from "react";
export default function App() {
const [state, setState] = useState(0);
function increase() {
setState(state + 1);
}
return (
<div className="App">
<p>Count {state}</p>
<button onClick={increase}>Increase counter</button>
</div>
);
}
For now ignore, the button that calls a function, we will see it in greater detail on the article about buttons.
Let's analyze the code line by line:
-
import {useState} from "react"allows us to import the React Hook functionality. -
const [state, setState] = useState(0);allows us to initialize the React Hook.- The first value is the getter.
- The second value is the setter.
- Inside
useState(), we put the initial value.
-
{state}inside the JSX is used to call the getter and display the information on the screen. -
setState()is used to call the setter and update the information on the screen.
You can create hooks using strings, numbers, booleans, arrays, and objects.
Technically, it will allow you to use functions and classes, but those have some synchronization issues, so please stick with the basic data types mentioned above.
Conclusion
By reading the theory article and practicing with the code example, it will be easy to understand how to use hooks.
Now we can move to the next article: Button events in React, to learn how to use events to manipulate the page using buttons.
In you want to see a similar exercise, open this link and open the branch state.
Additional reading
- State and Lifecycle: The official documentation of React covering state management. Ignore the components that use classes because they are obsolete and focus only on components that use functions.
- Hook API Reference: The official documentation of React covering the topic of React Hooks. Read it in case you want a in depth review of how hook works and more advance types of hooks.
Credits
- Cover: Photo by Mael BALLAND on Unsplash
- Video tutorial: Learn useState In 15 Minutes - React Hooks Explained by Web Dev Simplified.

Posted on March 13, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.