How to Build a Text Transfer AI App

EdemGold
Posted on January 28, 2022

As more and more artificial intelligence is entering into the world, more and more emotional intelligence must enter into leadership. -Amit Ray
Have you ever written a text (email, message, etc) and you feel your tone seems too casual and your message might be misinterpreted, you want to change the tone of your text but have no idea how?
In this article, we are going to build a Neural Network powered Artificial Intelligence Application that enables you to transfer the tone of your text from Casual-to-Formal, Formal-to-Casual, Active-to-Passive, Passive-to-Active, we will also host our Application on Hugging Face spaces.
For this article we will be making use of an Open Source Libraries PyTorch StyleFormer, and Gradio.
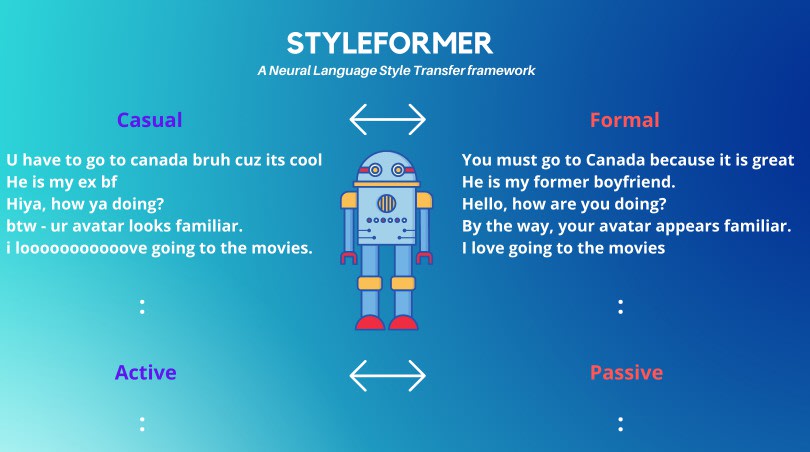
What is StyleFormer
StyleFormer is relatively unknown amongst our 3 projects above, I feel it would be beneficial if we get a clear picture of what StyleFormer entails.
StyleFormer is a Neural Language Style Transfer framework that transfers natural language text smoothly between fine-grained language styles like formal/casual, active/passive, and many more. OIt was created by Prithiviraj Damodaran.
Project Workflow
Pre-Requisites
To efficiently follow up this article:
- You must have Python Installed
- Have an IDE or Jupyter Notebook Installed
- Have basic Python Knowledge.
If at any point during the tutorial, you can always refer to:
Install Dependencies
Installing Gradio
pip install gradio
In a jupyter Cell:
!pip install gradio
Installing StyleFormer
pip install git+https://github.com/PrithivirajDamodaran/Styleformer.git
In a Jupyter Cell:
!pip install git+https://github.com/PrithivirajDamodaran/Styleformer.git
Installing Pytorch
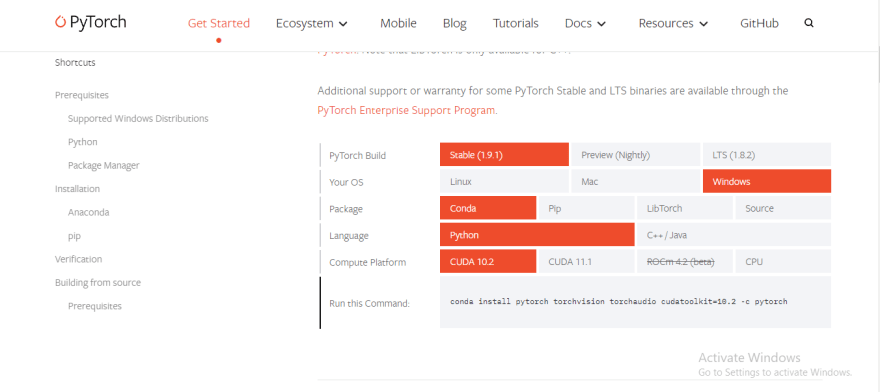
To install Pytorch you have to install a specialized version, in the photo below you will find my personalized version, feel free to use a version that suits your system's requirements.
To install your version of PyTorch visit the PyTorch website and install your specialized version.
Importing Dependencies
Here we are going to import our installed dependencies.
#Importingdependancies
from styleformer import Styleformer
import gradio as gr
import torch
import warnings
warnings.filterwarnings("ignore")
Above we imported our dependent libraries and told python to ignore all warnings in the last line.
Set Seed
def set_seed(seed):
torch.manual_seed(seed)
if torch.cuda.is_available():
torch.cuda.manual_seed_all(seed)
set_seed(1234)
Above we set the torch seed in other to enable reproducibility. Unfortunately, explaining this is way out out of the scope of this article but if you want to know more about this feature, check out the PyTorch Documentation
Downloading and Instantiating Style Transfer models
#Casual-Formal
sf_0 = Styleformer(style=0)
#Formal-Casual
sf_1 = Styleformer(style=1)
#Active-Passive
sf_2 = Styleformer(style=2)
#Passive-Active
sf_3 = Styleformer(style=3)
Above we installed and instantiated all the models that are going to make up our App's features.
NOTE: For the style argument, you pass 0 for the Casual to Formal model, 1 for the Formal to Casual model, 2 for the Active to Passive model, 3 for the Passive to Active model.
Build Gradio Function
def func(text, tone):
if tone=="Casual-Formal":
return sf_0.transfer(text)
elif tone=="Formal-Casual":
return sf_1.transfer(text)
elif tone=="Active-Passive":
return sf_2.transfer(text)
eliif tone=="Passive-Active":
return sf_3.transfer(text)
else:
return "No available Transfers"
Above we created a function that will act as a workflow to tell gradio how we plan to process our input text, we created conditional statements which will enable gradio to efficiently and correctly send text input to the model requested by the user.
Initializing Gradio App
#Initalizing Gradio App
app_description = "This model transforms the tone of the text, from formal to informal, from Active to Passive. Choose your option below."
app_title = "Tone Transfer"
app = gr.Interface(func,["text",gr.inputs.Radio(["Casual-Formal", "Formal-Casual", "Active-Passive","Passive-Active"])],"text",description=app_description, title=app_title)
app.launch()
Above we wrote down the description and the title of our application. We will pass the variables later into our app Interface.
For the app interface, we passed our wrapping function, our input UI component is made up of a text box that will take in the user's text, then a radio where the user will choose what style process he would like to undertake either Casual-to-Formal, Formal-To-Casual, etc.
We then passed our description and title variables.
Lastly, we launched our gradio application.
Hosting on Hugging Face Spaces
Hugging Face Spaces, is essentially free hosting offered by Hugging face for models, it provides containers where engineers can host, run and share their application free of charge.
To host on Hugging face spaces, create a Hugging Face account, once you do that you go onto the HuggingFace Space page and click on the create Space Button, choose gradio as your option and then follow the instructions on the resulting page.
Requirements.txt Items
In order, to enable the Hugging Face to build your App using their containers, you have to provide
list of libraries your app is dependent on, this is where your requirements.txt file comes in.
When you want to push the final repo containing your app.py file to gradio spaces also add a requirement.txt file and put in the items listed below.
git+https://github.com/PrithivirajDamodaran/Styleformer.git
torch
Important Links
EndNote
AI tools are quickly taking over most of the boring tasks that used to be performed by humans, and StyleFormer is one of those tools.

Posted on January 28, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.