Dependency management made easy with Dependabot and GitHub Actions

Duncan Lew
Posted on April 9, 2022

Updating your project dependencies shouldn’t be difficult — just automate it!
Every software project uses dependencies and libraries to deliver features so that you don’t have to write them yourselves. Think about cryptography for example. Why would you want to reinvent the wheel, by implementing your own AES-algorithms in JavaScript, when you can use the delivered knowledge of a group of experts on this topic? This can be extrapolated to many other subjects and components to make software engineering more robust and reliable. It’s about relying on the knowledge of the masses to deliver products in a record time.
This reliance on the knowledge of the masses with open-source projects does come with some drawbacks. Vulnerabilities can be found in these projects, and it will then become a necessity to upgrade these dependencies. These open-source projects fix these security leaks and issue a new and secure version that you can use. But can you imagine, going through your entire dependencies manifest to figure out what can be upgraded? And how often would you do such a check? There should be better ways to maintain all of this by automating it.
What is Dependabot?

Dependabot is a free service provided by GitHub to update your dependencies automatically. It takes the burden away of checking your packages for available updates on a regular basis. Dependabot does this by scanning your repository and creating automated pull requests if something can be upgraded. It is important to review these pull requests and check if any breaking changes are introduced with the version upgrades. You can mitigate the risks of upgrading your dependencies by always running a GitHub Actions pipeline for a pull request. If the tests and build are successful, there is a very small chance that the security update that Dependabot created a pull request for will introduce any problems. In these cases, you can even decide to always put these Dependabot PRs to auto-merge if the build is successful.
Requirements for using Dependabot
The only requirement for using Dependabot is to host your codebase in GitHub. If your code repository is hosted elsewhere like Azure DevOps or GitLab, you will have to look for similar implementations for those platforms. For this article, we’re going to be using a TypeScript project with npm as a package manager. You can use this GitHub repository to get started.
Create a config file for Dependabot
In order to use Dependabot, we need to create a config file. There are two ways to create this file. You can create this file in .github/dependabot.yml and commit it to your repo. The other option is to create it via the GitHub interface. We will create it via the GUI option since it will also provide some default options.
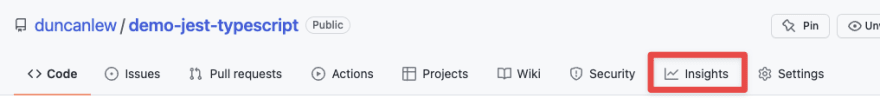
The first thing you have to do is to open up your code repository on GitHub and click on the Insights tab.

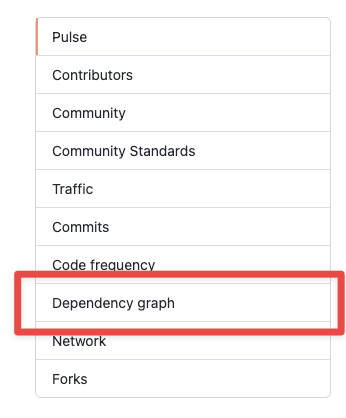
The next step is to click on Dependency Graph in the list of options on the left:

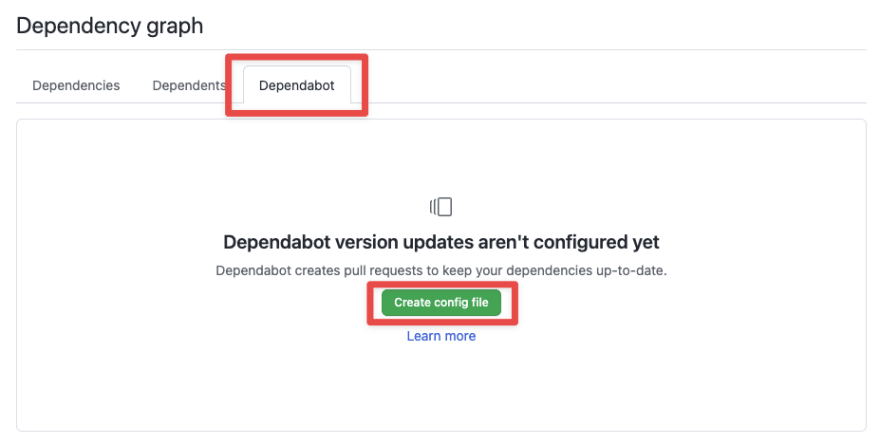
Finally clicking on the Dependabot tab will show a green Create config file button.

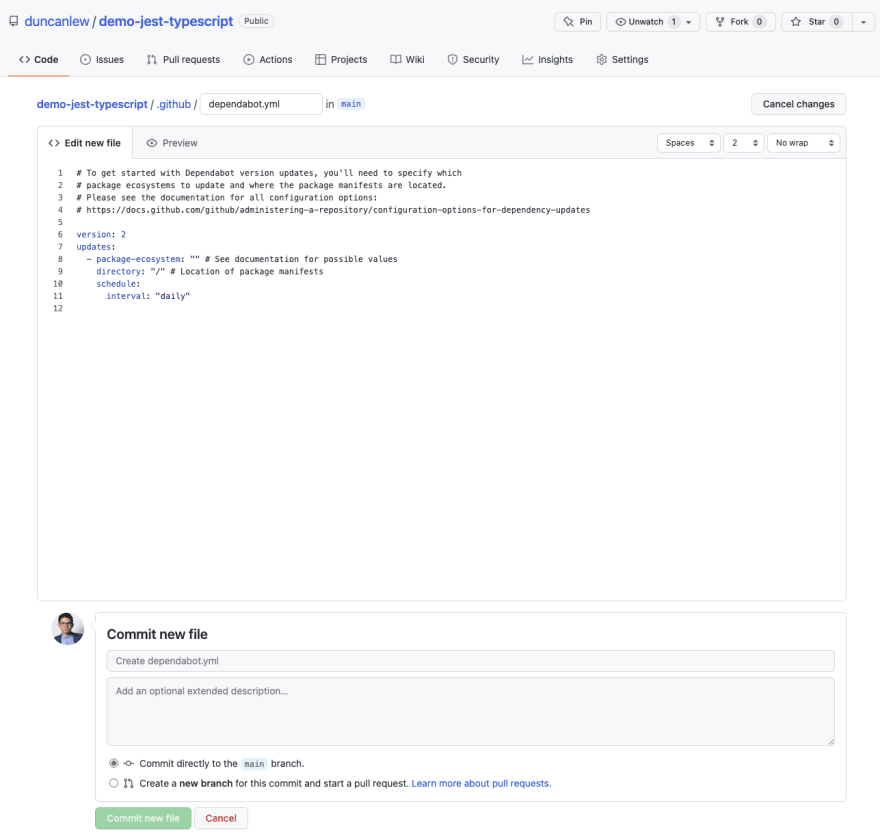
Click on this green button to create a config file for Dependabot. It will open up a page to create the .github/dependabot.yml in your repo like this:

GitHub has created a default file with some placeholder option values for us. These options still have to be filled in for our situation. For our TypeScript project, we’re using npm as a package ecosystem. We don’t have to configure the directory option since it is already defined correctly in the root. The schedule that we’re going to use for checking our dependency is daily. Other schedule options that you can also choose from are weekly and monthly. When you’ve entered the correct values, make sure to click on the green button Commit new file to add it to your repository. The created dependabot.yml file should look like this:
Pull Request created by Dependabot
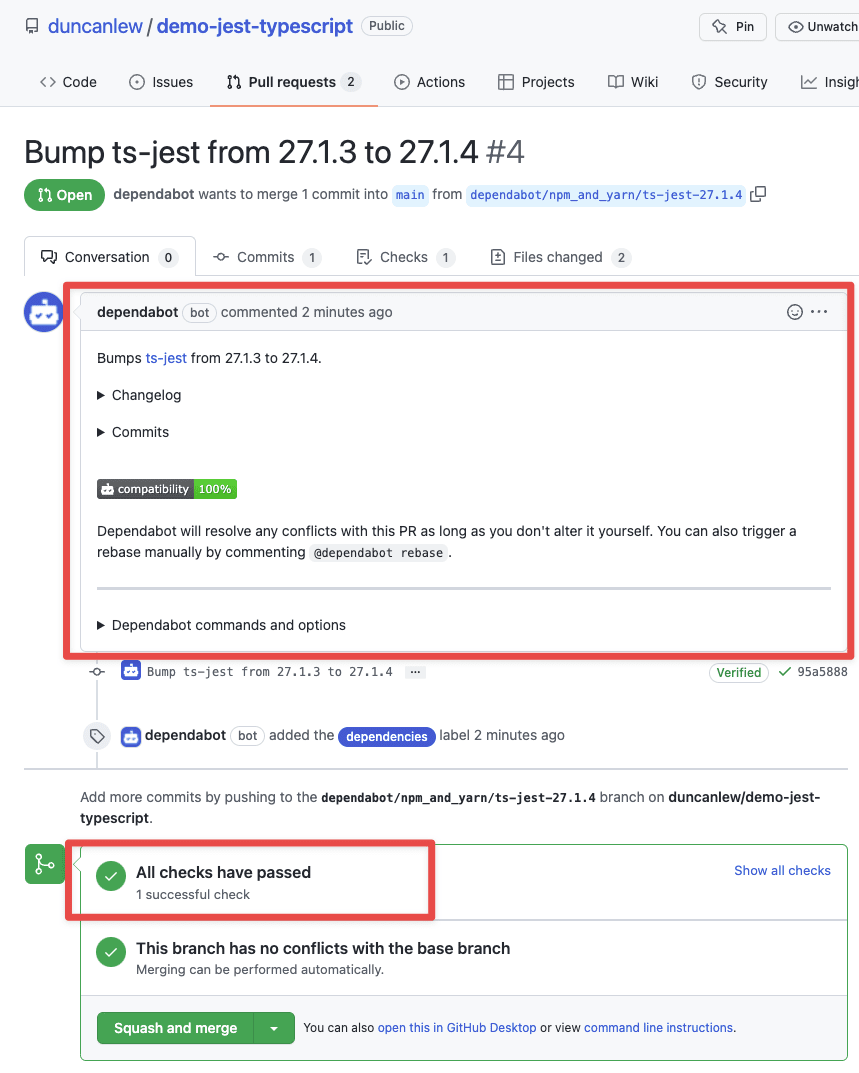
Right after you’ve created the dependabot.yml file, Dependabot is going to check your repository and create a PR if it finds any dependency to be upgraded. Such a PR will look like this:

Make sure to check the release notes for the dependency that is getting upgraded. In addition to that also review the GitHub Actions pipeline for a successful test and build stage. If you agree with all of that, make sure to click the green button to Squash and merge 🚀.
Alternatively, you can configure your pull requests created by Dependabot to auto-merge if certain conditions are met. Conditions that can be settled on are the PR label and a green pipeline for Github Actions. This takes away the hassle of checking every pull request. This does require self-discipline that you have created sufficient tests and a reliable build pipeline that you trust. This auto-merge feature can be added easily with an Action provided by GitHub called Auto-Merge Pull Request.
[Optional] Dependabot configurations to consider
We’ve only configured the bare minimum required to get Dependabot running. There is a myriad of options that can be configured by checking the documentation. Options that you can consider are:
- commit-message
In an enterprise environment, you might be using ticket numbers or prefixes to identify maintenance tasks for the teams. Dependabot can take this into account in the commit message
- ignore
There can be specific dependencies for which you know that bumping the version number can cause problems in your project. You can instruct Dependabot to ignore this specific dependency with this option.
Takeaway
Keeping all your dependencies in your project up-to-date can be a laborious task. That’s why developers always think of techniques to automate this process. With this article, we hope that you’re also convinced of how easy it is to incorporate this into your existing project. Make sure to tailor the Dependabot configuration to your needs and liking. Happy coding to you all! 👋
The complete source code can be found here.
If the content was helpful, feel free to support me here:


Posted on April 9, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.