Flutternomics: The study of Flutter for UI Design

dREWbxKewb
Posted on April 24, 2023

Intro
Cheesy title I know, but it's exciting to talk about something that I didn't have much knowledge on prior to coming into this topic. In case you are wondering what I'm taking about, the answer is Flutter. Flutter is Google's version of React in the case of front-end web design. It makes creating any kind of app easy, with some context. Obviously it still takes some learning to design anything with code, but today we are gonna embark on the journey together as I cover some cool stuff that comes with Flutter, but first we have to talk about the big question. Why use Flutter over React?
Brief React Overview and Why Flutter?
Lets start by saying this; when it comes to creating an application you should go with what you are most comfortable with. If you feel the need to explore, then do so but make sure you do your research. Anyways lets talk about React for a second. So React and all of it's different version were created by Meta (formally Facebook) to make front-end web design easier to use over the likes of HTML5. Fun fact, did you know that Facebook's mobile app was designed with HTML5 back in the day.
When I’m introspective about the last few years, I think the biggest mistake we made as a company is betting too much on HTML5 as opposed to native…
Mark Zuckerberg "Tech Crunch's Disrupt event 2012"
Around 2012 at a tech conference, Mark Zuckerberg talk about his griefs with Facebooks mobile app and how HTML5 create a lot of performance issue for it. This lead them to create React as a counterpart and a dynamic way of making nice and responsive applications. However over time Meta began dipping it's toes into other technologies like VR and AI. This cause React to become more of a side project. Below is a article by a CTO who didn't like the problems with support that React was receiving and caused him to switch to Flutter.
The gist of the article is the focal point that brings us back to the ultimate question, why Flutter? To be honest though and to reiterate, use whatever you feel comfortable with. At the end of the day it's a choice, but could benefit you to stick around and learn some Flutter.
The Tech that is Flutter
While I'm no expert (quite literally and figuratively) Flutter seems very intuitive. Most of the learning comes from the main topic of discussion in relation to Flutter, the framework. Flutter's language of choice is a C clone called Dart.
class Person {
String name;
int age;
Person(this.name, this.age);
void introduce() {
print('Hi, my name is $name and I am $age years old.');
}
}
void main() {
var john = Person('John', 30);
john.introduce();
}
Example of Dart creating a person class with name and age
Dart follows standard C language rules: being class-oriented, class-based, and garbage collecting. Dart is also standalone from Flutter in case you were wondering. Dart works in conjunction with Flutter's foundation libraries that act as simple classes and functions that make programming with the language easy. Next we will talk about the Flutter Engine.
Example of an apps view rendered in it's engine
The Flutter Engine is the low-end rendering engine that gives the code you are making a physical display. The engine runs natively with Google Skia (Google's 2D rendering library), but also allows for custom importing. Skia docs.
While it's not made for crazy UI design, this engine can be used in conjunction with other engines to make web browser games and mobile games (hint to the next blog). The engine is written mostly in C/C++ and compiles all kinds of languages so you could in theory feed it some JS and it would compile it to C language readable. Finally lets talk about Widgets
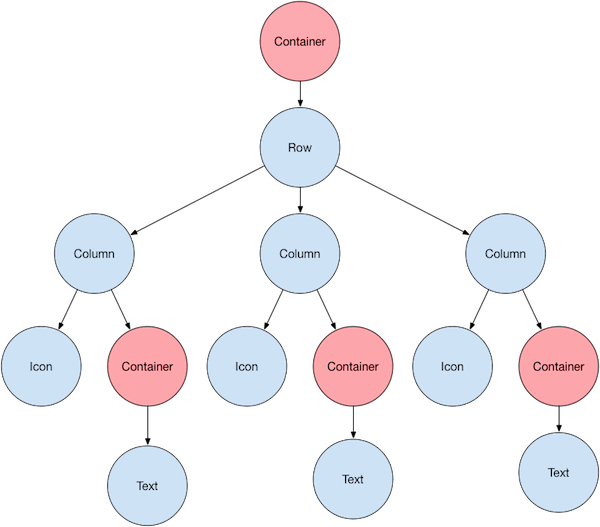
Flutter Widget Tree example
Standardly, Widgets are interactable bits of a app. These can be in the form of a picture, an icon, or text. Widgets are kind of like small components, but act like state values. Widgets can have sub-Widgets that interact with the parent to store information. A good example shown here is a app with a cart, that watches when a user add something to their cart. When clicked though, it will give a list of all the items added and the total value that you owe for them. Widgets can be parents of other widgets that pass state around to do what was described above. This is standard for Flutter, as because of how it renders components makes for a smooth user experience all around.
Conclusion
Flutter as a front-end design library is pretty versatile. Aside from the language curve and the docs (which in my opinion are great when it comes to Google docs) allows for most web browser and app building to be simple and enjoyable. This is key because Flutter also can be wrapped by another library which in my next blog I'm gonna talk about called Flame. I hope this finds you well and you get the bug to explore the concepts of front-end outside of just using React.
Resources: Flutter Wikipedia, Flutter Docs, Dart Wikipedia

Posted on April 24, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024