Visual Studio Code Extension For Taking Screenshot Of Your Codebase

Domenico Solazzo
Posted on March 28, 2020

Hello Dev.To developers,
Whenever you are writing documentation for your current project or just making the next blog posts on Dev.to in Software Development, you might need to take screenshots of your code.
How can you grab a screenshot of your own codebase in an easy way and without effort?
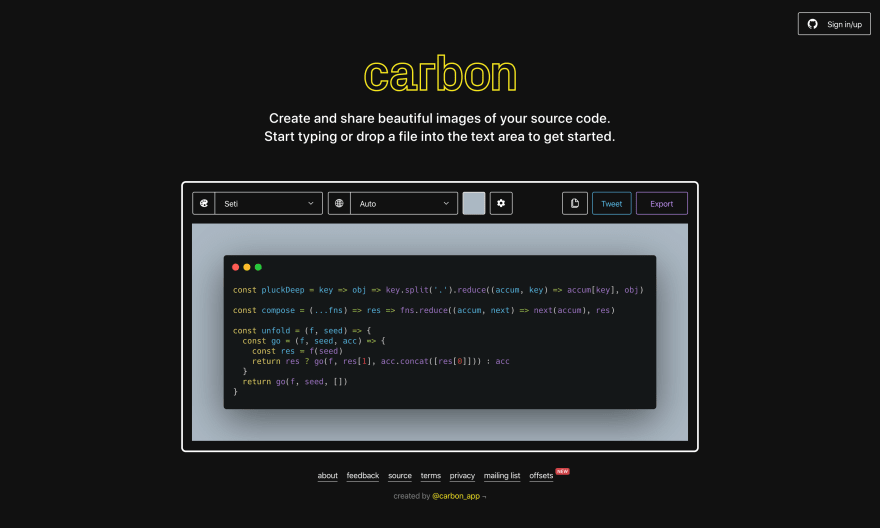
Carbon
There are several ways and for sure, one of the most common site to make a screenshot of your own codebase is a website called Carbon

I used this site a lot in the past and it is actually quite good.
You copy your code on this webpage and you can customize fonts, syntax highlights, background color, export the image to PNG or SVG and much more.
Great site, used a lot and highly recommended.
The only thing with this site is that you have your own code on your editor already. You have to copy your code on this external site and adjust the look & feel to make it look right on your social media.
But wait...
The code is already on my editor, Visual Studio Code.

I have already everything set up on the editor: fonts, theme and how my code will look & feel.
What if you could take a screenshot of your own codebase using your own editor without using the need to copy-paste the codebase on external sites?
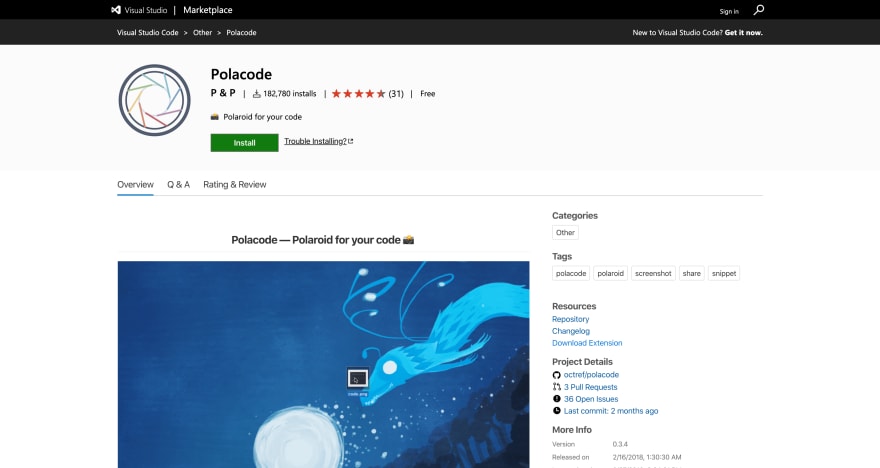
POLACODE
Enter Polacode.
An extension for Visual Studio Code to take a screenshot from your own editor.
Let's see how to install it and use it.
INSTALL THE EXTENSION
Just install it from your marketplace. Search for "Polacode" in the Visual Studio Marketplace and click the install button.
CONFIGURE IT
Configure the extension: there are not many settings.
For example, you can decide if you want a color for your background as well as using a transparent background.
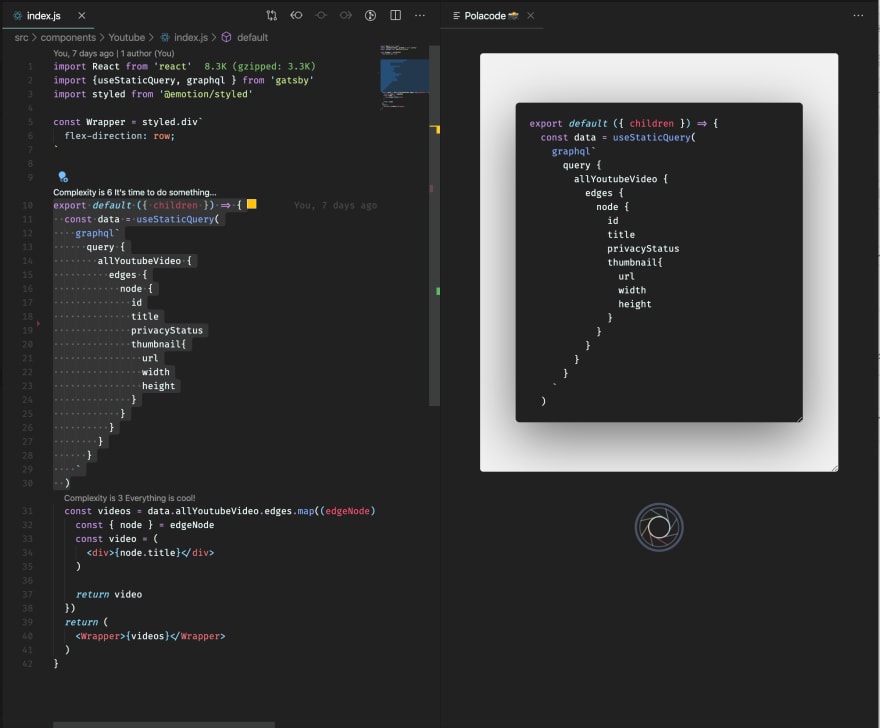
SCREENSHOT
Find the codebase that you want to take a screenshot of.
Open the Command Menu in VSCode (Command + Shift + P on the Mac), and write Polacode.
A window will open side-by-side to your own code. This is the preview of the code that will appear in the final image.
Highlight the code that you want in your image and you are done.
The code will appear in the preview while you are highlighting it.
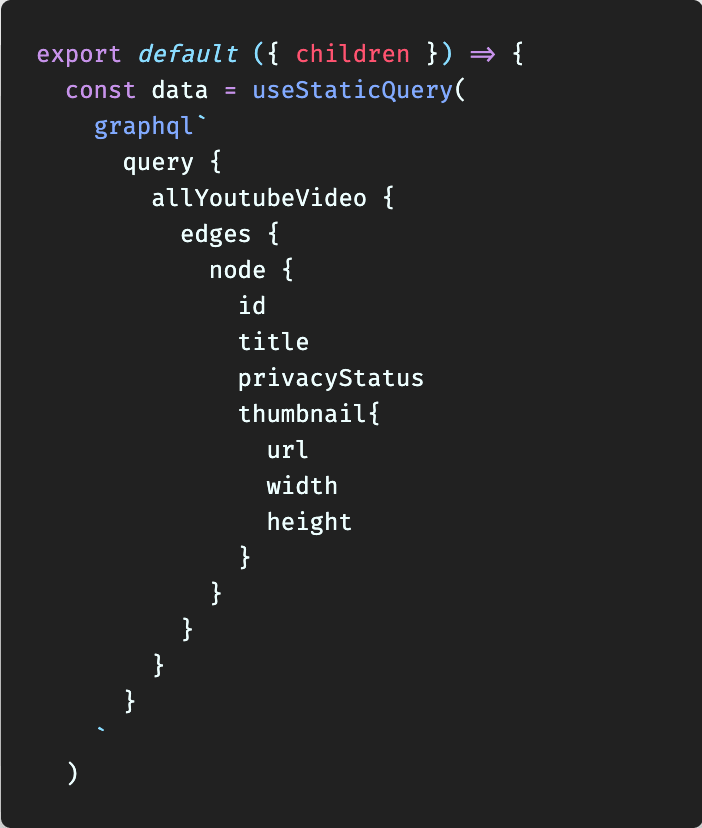
When you are happy with what you see, click that Screenshot button and you are done. A popup will appear to ask you where to save the final image.
Yes, it is that easy! Pretty amazing, uh?
WHAT ARE YOUR THOUGHTS?
This really shortens the time for getting your screenshots out when working on both personal branding on Instagram and on my blog posts.
Tell me: what is your favorite VSCode extension and why?
Well, the last thing: If you arrived here, thank you so much for your support and time that you spend on this page.
If you enjoyed this story, please click the like button and share it to help others find it! Feel free to leave a comment below.
⠀
⠀
⠀
⠀
ABOUT THE AUTHOR
Domenico is a tech lead and software developer with a passion for design, psychology, and leadership.
If you need help with software development, you need consultancy for your technical challenges or you need a leader for your software team or just want to collaborate online, feel free to contact me!
FOLLOW ME
Do you know that I have a YouTube channel? Subscribe!
Where can you find me?
Youtube: Domenico Solazzo's Channel
Instagram: domenicosolazzo
Linkedin: solazzo
Medium: domenicosolazzo
Facebook: domenicosolazzo
Twitter: domenicosolazzo
Snapchat: domenicosolazzo
Github: domenicosolazzo
Website: https://www.domenicosolazzo.com
Dev.To: https://dev.to/domenicosolazzo
Hashnode: https://hashnode.com/@domenicosolazzo

Posted on March 28, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.