One bash command to start the day 🌅

Doaa Mahely
Posted on August 23, 2020

When I first started at my current job, I was using my personal laptop. Being a stickler for the separation between work-time and non-work-time, I would routinely open GitLab, ClickUp, Slack, Localhost, MAMP and VS Code in the morning and promptly close all those windows come 6 o'clock. I did this manually every day for weeks.
Eventually, I decided to write something that I can run once so that everything I needed open will open quickly.
1. Opening links in Safari
I wrote a Python script that uses the webbrowser module to open the websites I needed. It looks like this
# work.py
import webbrowser
websites = [
'<https://app.clickup.com>',
'<https://app.slack.com>',
'<https://gitlab.com>',
'<http://localhost:3000/>'
]
for website in websites:
webbrowser.open_new(website)
Note: the webbrowser module will open the provided links with the default browser
2. Opening MAMP
I use MAMP to start my local server and database. I'm able to do this from the command line by using this snippet cd /Applications/MAMP/bin && ./start.sh. Make sure to substitute the path for MAMP for its path on your machine. I aliased this command in my bash_profile file with the alias startm. Now in my terminal I can run startm and the MAMP server will start. This also saves me some space in my Dock because having too many icons at the bottom stresses me out. Alternatively, to close the server I use stopm which is aliased to cd /Applications/MAMP/bin && ./stop.sh
# .bash_profile
alias startm='cd /Applications/MAMP/bin && ./start.sh'
alias stopm='cd /Applications/MAMP/bin && ./stop.sh'
3. Opening VS Code
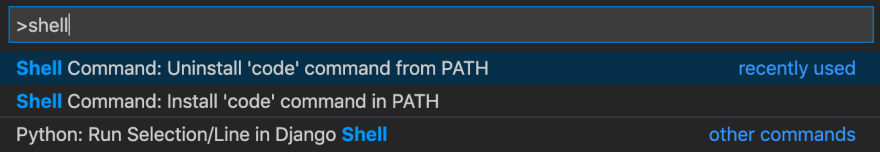
VS Code has a command line utility that allows us to launch it with the working directory right from the terminal. To make sure this utility is running, open the Command Palette on Code by clicking on ⇧⌘P on a Mac, and search for 'shell'. Then, click on "Shell Command: Install 'code' command in PATH" and the code utility will be available.
Note: this may require restarting the terminal
4. Navigating to different projects
I work on a couple of different projects on a given day, so I have aliases for quickly cd'ing into those directories. You can choose the appropriate names as you see fit.
# .bash_profile
alias project1='cd /projects/project1'
Here, we can even go further and couple this command with the code command which will navigate us into the project's package and launch it on Code. This would look like this:
# .bash_profile
alias project1='cd /projects/project1 && code .'
5. Putting it all together in one command
Now that I set up my .bash_profile and made sure the code utility is installed, I aliased one more command that will allow me to prep for the work day in four letters:
# .bash_profile
alias work='python ~/work.py && startm && project1'
So now I just type work into my terminal, go to get myself a coffee then sit down to start the day. What programs or websites would you substitute for your workflow?
Thank you for reading. Let me know how I can make this article better. Until next time 👋
Cover photo by Sara Codair on Unsplash.

Posted on August 23, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.