Diogo Capela
Posted on March 15, 2023

CSS is an essential part of web development, as it determines most of the layout and appearance of websites. If you are looking to brush up on your CSS skills, these can be a great way to learn and improve.
Flexbox Froggy
Learn the concepts of flexbox in CSS
Flexbox Froggy introduces players to the concepts of flexbox layout in CSS. Players must use flexbox properties to position frogs on a lily pad, working their way through progressively more difficult levels.
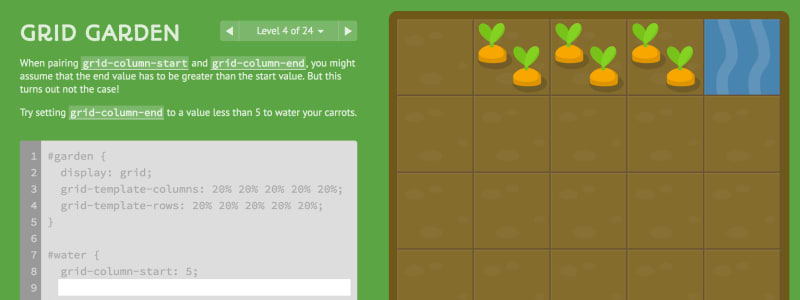
Grid Garden
Learn about the CSS grid layout system
Grid Garden teaches players about the CSS grid layout system by challenging them to grow a garden by writing CSS code. Players must use grid properties to arrange plants in a grid, working through various levels.
CSS Diner
Learn the basics of CSS selectors
CSS Diner takes players through a series of increasingly difficult challenges that teach the basics of CSS selectors. Players must use the correct selectors to select a series of dishes to advance each level.
Flexbox Defense
Move around towers to defend a road from attacks
Flexbox Defense has 12 different levels and is a great game for learning CSS. It involves placing towers to protect a road from enemy attacks.
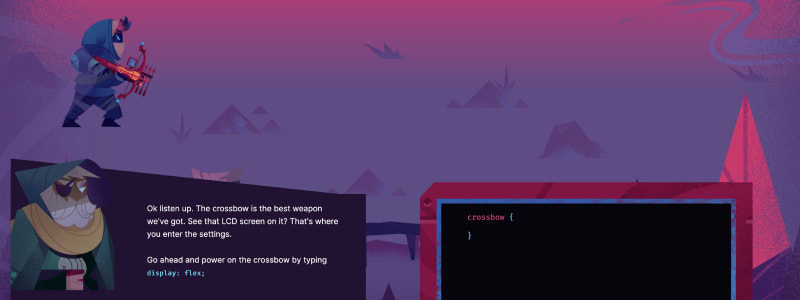
Knights of the Flexbox Table
Navigate the knight through the dungeon using Tailwind CSS
Knights of the Flexbox Table is a game where you help Sir Frederic Flexbox and his friends to uncover the treasures hidden in the CSS dungeons. You can navigate the knight through the dungeon by changing his position within the dungeon using Flexbox and Tailwind CSS.
Flex Box Adventure
A game with 24 levels of CSS challenges
Flex Box Adventure has 24 levels and is a game where you'll have the opportunity to learn from helpful hints and test your skills with a variety of tasks. It's a great way to continue improving your understanding of CSS.
Grid Attack
An interactive game to practice CSS grid
Grid Attack is expertly designed and will provide you with a fun and interactive way to learn about CSS Grid. The objective is to use CSS Grid to alter the landscape to defeat demons. With 80 levels to play through, you'll have plenty of opportunities to practice and master this important web development skill.
Flexbox Zombies
Shoot zombies while learning about flexbox
Flexbox Zombies has 12 chapters and up to 25 levels in each, there's plenty of content to keep you entertained. Normally, this game comes with a price tag, but it appears to be free to play indefinitely.
Guess CSS
Guessing game with CSS selectors
Guess CSS challenges you to determine which selector produces the desired result. One of the benefits of this game is that you get to see the correct answer, which helps you learn. Additionally, it covers a wide range of CSS concepts, rather than focusing on just one specific aspect.
CSS Speedrun
CSS selector game with time pressure and replayability
CSS Speedrun requires you to use CSS Selectors to target and select certain elements on the page. It adds an extra level of difficulty by requiring you to do it quickly. With 10 levels to play through, you can test your skills and try to improve your speed with each attempt.
CSS Challenges
Improve CSS skills with daily challenges
CSS Challenges is a great tool for improving your CSS skills and learning new tricks. It provides daily challenges that will help you grow as a web developer.
CSSBattle
Use your CSS skills to replicate targets with the smallest possible code
CSSBattle challenges players to build images using CSS. Players are given a set of design constraints and must use their CSS skills to replicate targets with the smallest possible code.

Posted on March 15, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.