What is CommonModule in Angular

Dimitar Stoev
Posted on March 26, 2023

Introduction
Hey there and thanks for stepping by!
So what is CommonModule? You have seen it, you know it delivered the *ngIf, *ngFor and so on, but what else do we have?
In the docs it says it’s reexported again with BrowserModule.. but why?
What is CommonModule in Angular
To understand what exactly is CommonModule we should first make it clear what exactly is a module and what it does for us.
In Angular we say we create modular applications because we scope and group together different entities. Through modules we declare and provide those same entities.
While our application grows it requires more features and more segregation. Defining every feature in a separate logical block is a good practice we should all follow.
To use components and directives from that module we need to provide its existence to Angular. That means to import it in other modules that require those components.
So to summarize and explain, the CommonModule is an Angular module that contains and exports Angular components, directives and pipes.
Checking app.module.ts is enough to understand why reexporting it in BrowserModule is enough to have access to CommonModule components in the app module.
I am not going to dive into the BrowserModule today, but keep in mind that BrowserModule must be imported only once, since it provides services that are essential to launch and run a browser application. And you don’t need that for your feature modules.
Do you need CommonModule if you don’t need CommonModule?
When you create a new module by using the Angular CLI, it automatically adds CommonModule to the imports. But since we already know that it is just for exporting basic utilities, you can safely delete it and everything should work just fine.
So.. Do you delete it if you are not going to use anything from it? Well, I always leave it there, but I will leave that decision up to you.
The CommonModule is acting as every other module out there.
If you have a SharedModule, you can import and export your CommonModule there and importing the SharedModule is going to be sufficient to have access to all CommonModule components, directives and pipes.
It could be useful, if you are planning to optimize your imports.
Inside the CommonModule
I believe that to have a good understanding, you have to check the source, rather than the docs.
The documentation is great for first look and getting started, but to understand the technology behind, you have to check the github repo.
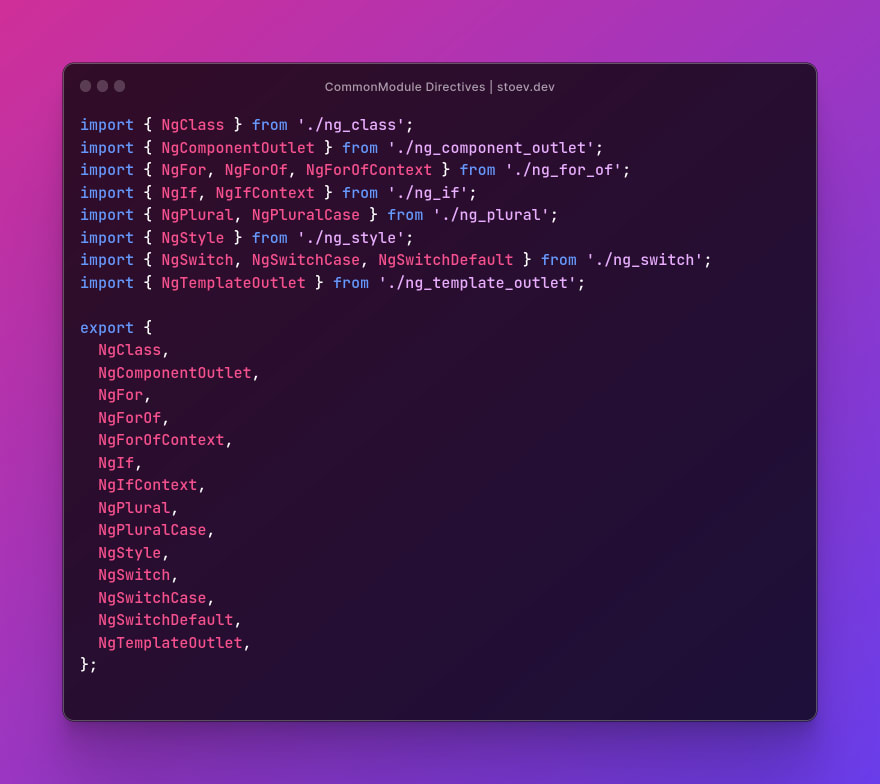
Let’s check the directive first. If we go to the common package in the official Angular repo, we can see an index file that exports all Angular directives.
NgClass - add or remove CSS classes from an HTML element based on a boolean expression
NgComponentOutlet - dynamically render a component based on a provided component type
NgFor - loop through an array or iterable and render a template for each item
NgForOf - a variation of NgFor
NgForOfContext - a class that represents the context in which NgForOf is rendered and it provides properties and methods for accessing information about the current item being rendered
NgIf - conditionally renders HTML elements based on a boolean expression
NgIfContext - a class that represents the context in which - NgIf is rendered and it provides properties and methods for accessing information about the current state of the directive
NgPlural - conditionally render HTML elements based on a numeric value and provides support for multiple plural forms
NgPluralCase - used inside of NgPlural to define a template for a specific plural case, such as “one”, “few”, or “many”
NgStyle - add or remove CSS styles from an HTML element based on a boolean expression
NgSwitch - conditionally renders HTML elements based on a provided value, and it supports multiple cases
NgSwitchCase - used inside of NgSwitch to define a template for a specific case value
NgSwitchDefault - used inside of NgSwitch to define a template that is rendered when none of the cases match the provided value
NgTemplateOutlet - render a template dynamically by specifying the template reference to be rendered
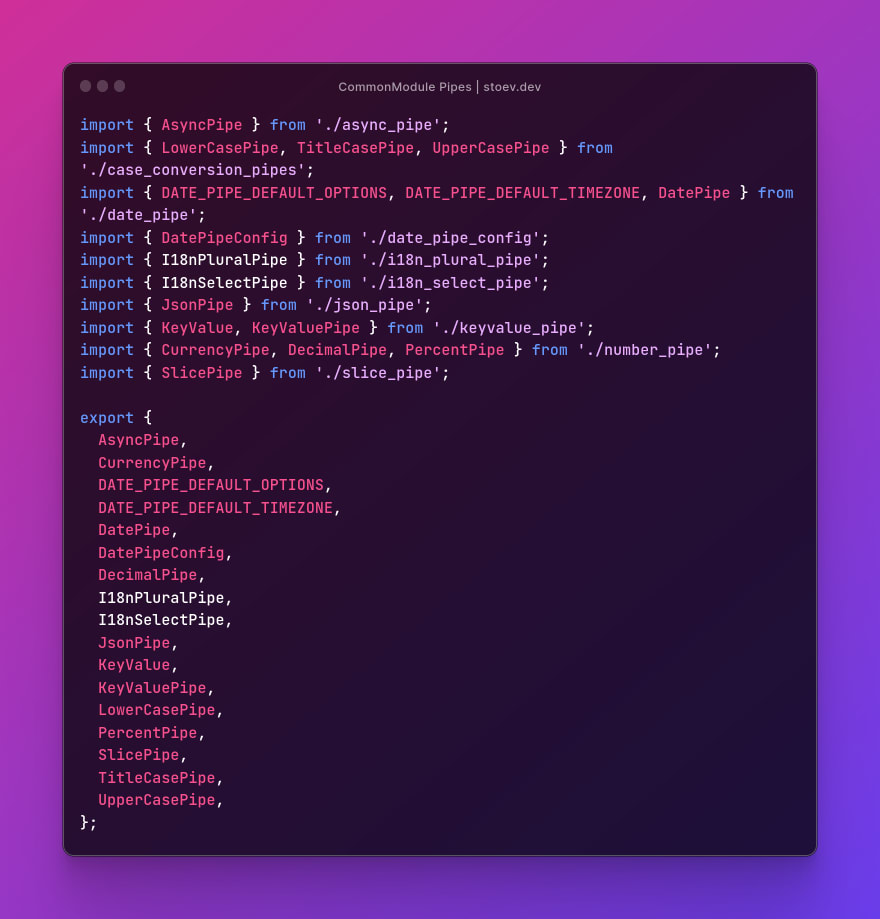
Let’s do the same for the pipes
- AsyncPipe - subscribe to an Observable or Promise and render the emitted or resolved value in the template
- CurrencyPipe - format a numeric value as currency according to a specified currency code and format
- DATE_PIPE_DEFAULT_OPTIONS - constant that defines the default options for the DatePipe, such as the format and locale
- DATE_PIPE_DEFAULT_TIMEZONE - constant that defines the default timezone for the DatePipe
- DatePipe - format a date value according to a specified format and timezone
- DatePipeConfig - interface that defines the configuration options for the DatePipe, such as the format and timezone
- DecimalPipe - format a numeric value as a decimal according to a specified format
- I18nPluralPipe - allows you to internationalize the pluralization of text based on a numeric value and a set of pluralization rules for different locales
- I18nSelectPipe - allows you to internationalize text based on a given value and a set of translations for different locales
- JsonPipe - transform a JavaScript object into a JSON string
- KeyValue - iterate over the properties of an object and render a template for each key-value pair
- KeyValuePipe - transform an object into an array of key-value pairs, which can be used with other pipes or directives
- LowerCasePipe - transform a string into lowercase
- PercentPipe - format a numeric value as a percentage according to a specified format
- SlicePipe - slice an array or a string and return a portion of it based on a start and end index
- TitleCasePipe - transform a string into title case, which means that the first letter of each word is capitalized
- UpperCasePipe - transform a string into uppercase
Conclusion
The CommonModule is an essential module in Angular that provides us with powerful tools that allows us to save time and effort in implementing common functionality and improve the consistency and maintainability of the code.
You can further expand and increase the utility of the CommonModule by adding more features to it. Since it's just a module, you import and re-export it again with extended functionality.
The Angular team is providing us with directives and pipes that are very crucial for building scalable and maintainable applications.

Posted on March 26, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.