Day 54: Internet

Dharan Ganesan
Posted on September 25, 2023
🎉 Congratulations on completing the TypeScript section! 🚀 Now, you're heading towards HTML.
In this article, we'll take a journey through the intricate workings of the Internet, demystifying the magic behind what we often take for granted.
Understanding the Internet 🌐
The internet, often called the "Information Superhighway," is a global network of interconnected devices. It's a vast, intricate system that allows us to share information, connect with people worldwide, and access a seemingly infinite ocean of knowledge.
Communication 📡
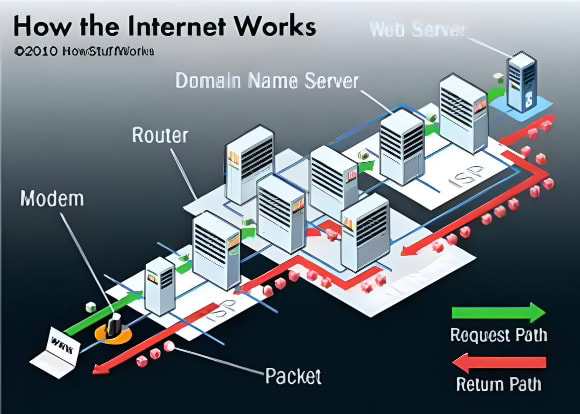
To understand how the internet works, let's break it down into a simple communication diagram.
User Device
|
Web Browser
|
Internet Service Provider (ISP)
|
Router
|
Destination Server
|
DNS Servers
User Device 📱💻: This is where it all begins. Your smartphone, tablet, or computer is your gateway to the internet. It's equipped with a web browser that interprets HTML, CSS, and JavaScript to display web content.
Web Browser : When you type a URL (Uniform Resource Locator) into your browser's address bar or click on a link, your browser sends a request to retrieve a specific web page.
Internet Service Provider (ISP) : Your request travels through your ISP's network. They act as a bridge, connecting you to the broader internet infrastructure.
-
Routers & Servers : Here's where the magic happens! Your request is routed through a series of routers and servers. These devices work together to find the destination server where the requested web page resides.
- Router : Routers are responsible for directing data packets between different networks. They play a vital role in determining the most efficient path for your data to travel through the internet.
- DNS Servers : Domain Name System (DNS) servers play a crucial role in translating human-friendly domain names (e.g., dev.to) into IP addresses that machines understand.
- HTTP/HTTPS Protocol 🔒: When your request reaches the destination server, the HyperText Transfer Protocol (HTTP) or its secure counterpart (HTTPS) is used for communication. HTTPS ensures your data is encrypted for security.
Web Server Response : The requested web page is found, and the server sends it back to your browser in the form of HTML, CSS, JavaScript, and other assets.
Rendering 🖥️: Your browser receives the response, processes the HTML, and renders the web page on your screen with all the interactive elements, images, and text.
Internet Protocols 📡
The internet relies on various protocols to ensure seamless communication. Here are a few key ones.
HTTP/HTTPS 🔒 (HyperText Transfer Protocol): The foundation of data communication on the web. HTTPS adds security through encryption.
TCP/IP 📡 (Transmission Control Protocol/Internet Protocol): These protocols govern how data packets are transmitted, received, and routed on the internet.
DNS 🌐 (Domain Name System): As mentioned earlier, DNS translates human-readable domain names into IP addresses.
SMTP/POP/IMAP 📧 (Simple Mail Transfer Protocol/Post Office Protocol/Internet Message Access Protocol): These protocols handle email communication.
FTP 📂 (File Transfer Protocol): Used for transferring files between computers on a network.
SSH 🔐 (Secure Shell): Provides secure access to remote systems over an unsecured network.
Conclusion 🚀
The internet, with its intricate web of communication protocols and interconnected devices, is a marvel of modern technology. It enables us to explore, connect, and create in ways that were once unimaginable.

Posted on September 25, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.