Sharing In-app Images with Huawei's App Linking

Zachary Powell
Posted on February 21, 2022
App Linking allows you to create links that work across multiple platforms including Android, iOS, and web. When an Android or iOS device user taps a link created with App Linking, they will be redirected to the specific in-app content. If a user has not yet installed the app, they will be redirected to their local app store to download the app. After downloading and opening the app, the user will be taken to the in-app content.
The following shows you how to share in-app images with App Linking.
Service Setup
To integrate the service, perform the following steps:
- Create a project in AppGallery Connect.
- Request a URL prefix.
- Integrate the service SDK into your app and create a link using an API.
- Configure your Android app to receive and process the link of App linking.
To identify and load an image to be shared, you need to add the PhotoID parameter to the deep link of App Linking, and parse the deep link to obtain the parameter value when receiving the link.
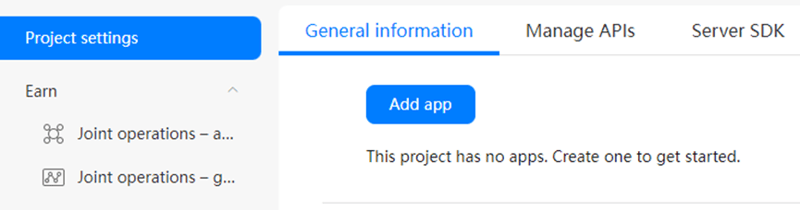
Creating a Project in AppGallery Connect
Sign in to AppGallery Connect and click My projects.
Click + to add a project on the displayed page. Enter a project name and click OK.
Add an app to the project, and configure the same package name as that set in your Android project.
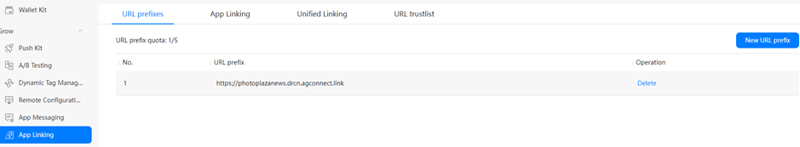
Requesting a URL Prefix
Go to Grow > App Linking.
On the App Linking page, click Use now to enable the service.
Under the URL prefixes tab page, click New URL prefix to add a unique URL prefix. AppGallery Connect automatically checks whether the URL prefix is unique.
In this example, the URL prefix is configured as follows.
Integrating the Service SDK and Creating a Link Using an API
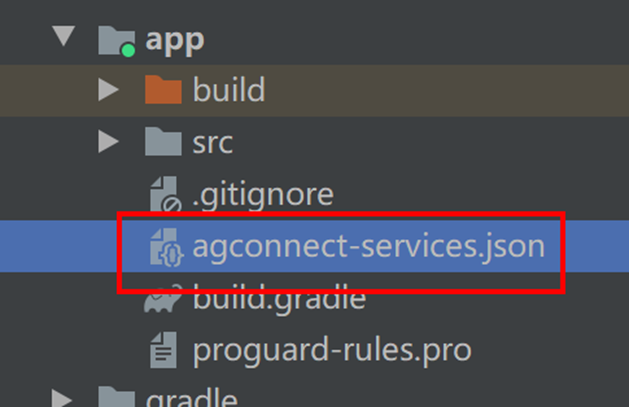
Go to Project setting > General information, download the agconnect-service.json file and add it to the App directory of your project.

Open the project-level gradle file, and add the Maven repository address and AppGallery Connect plugin to the file.
Apply the AppGallery Connect plugin in the app-level gradle file, and add the service SDK to the file.
Call an API to create a link of App Linking based on the photo ID.
Define the UserName and ImageURL input parameters for the preview page of the deep link, and encapsulate the PhotoID parameter into the deep link.
Receiving a Link of App Linking
First of all, create an activity on the ImageDetail page for receiving the deep link of App Linking, to which a user will be redirected after the link is tapped.
Add an intent filter for receiving the deep link to ImageDetailActivity in the AndroidManifest file
Under onCreate() of the ImageDetail file, add the following code for receiving and parsing a link of App Linking, and for obtaining the data of the deep link.
Additional Configurations
If a user has not installed your app, perform the following operations:
If a user has not installed your app, they will be redirected to the app details page on AppGallery or another local app store, to download your app, based on the app package name of your app.
When the user downloads and launches your app, the link of App Linking can still take effect and parameter values can be passed. However, the user will be redirected to the home page upon the first launch your app, as the intent filter configured in the last step does not take effect. Therefore, you need to configure the home screen for receiving the link of App Linking.
So for example set an activity for getAppLinking, for example, LoginActivity.
References
Service introduction of App Linking
Get Started tutorials
App Linking Videos: Troubleshooting

Posted on February 21, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
February 8, 2022
December 3, 2021
November 24, 2021