Integrating Auth Service into a Xamarin Android App

Zachary Powell
Posted on January 10, 2022
Xamarin (Microsoft) is a multi-system development platform for mobile services that many developers use. Many AppGallery Connect services now support Xamarin, including Auth Service. Here I'll explain on how to integrate Auth Service into your Xamarin.Android app that requires mobile number sign-in support.
Install the Xamarin environment.
You'll need to first download and install Visual Studio 2019.
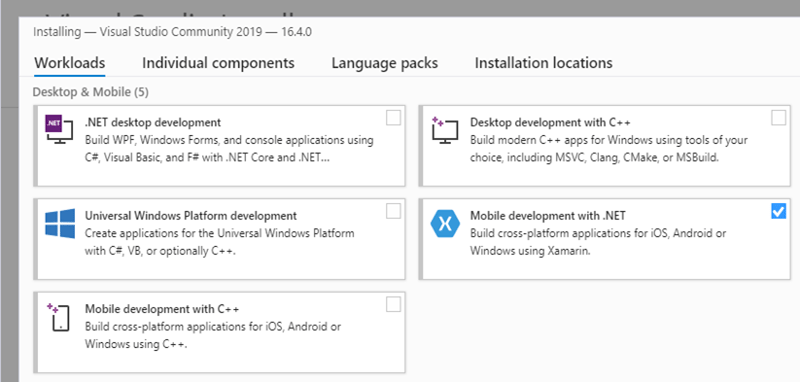
Open Visual Studio and select Mobile development with .NET to install the Xamarin environment.
Next make sure you have enabled the Auth Service in AppGallery Connect.
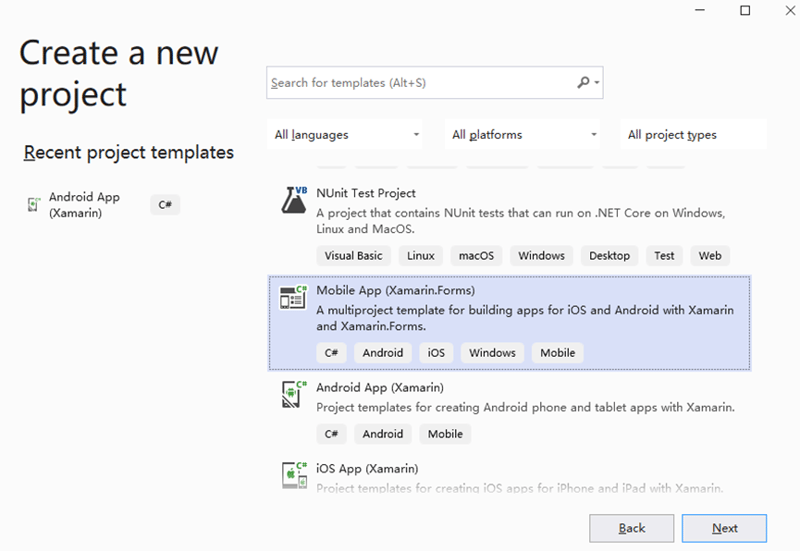
Open Visual Studio, click Create a new project in the start window, select Mobile App (Xamarin.Forms), and set the app name and other required information.
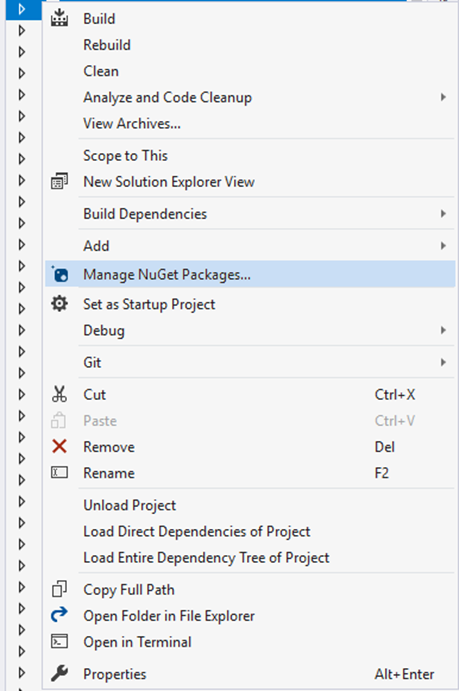
Right-click your project and choose Manage NuGet Packages.

Search for the Huawei.Agconnect.Auth package on the displayed page and install it.

Download the JSON service file from your AppGallery project and add it into the *Assets directory in your project.

Create a new class named HmsLazyInputStreams.cs, and implement the following code to read the JSON file.
Then add the following code to AttachBaseContext under MainActivity.
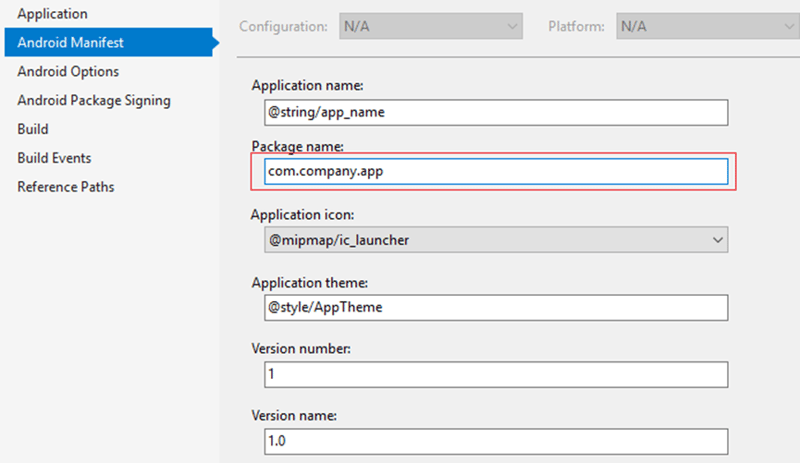
Right-click your project and choose Properties. Click Android Manifest on the displayed page, and set a package name.

Once you've completed all of these preparations, you'll be able to develop app functions.
If your app requires mobile number sign-in support, the Auth Service SDK can help you implement both sign-up and sign-in for this authentication mode. You'll need to send verification codes to your users for both stages. Auth Service can help you with that as well.
Setup Mobile Number verification
Create a VerifyCodeSettings object that contains the SMS messaging settings, including the action and language.
Call the RequestVerifyCodeAsync method to send a request to the Auth Service server, and pass the country code and mobile number entered by a user, and the VerifyCodeSettings object you just created, for Auth Service to send a verification code SMS message to the user.
Upon receiving the verification code, the user can start sign-up.
First, you'll need to create a PhoneUser object to store the user's inputs, including the mobile number, country code, verification code, and password. The user can choose whether to set a password. If so, they'll need to enter a password when signing in to your app.
Call the CreateUserAsync method to create a user.
Once sign-up is complete, the Auth Service SDK will automatically sign the user in to your app, and you won't need to call the sign-in API again.
For an existing user, you need to implement the sign-in process, either via a verification code or a password.
You can call CredentialwithPassword or CredentialWithVerifyCode to generate a credential for a password sign-in or a verification code sign-in, respectively. Then call the SignInAsync method to pass the credential for sign-in.
And thats it! We now have a fully functional authentication system using the users mobile number to confirm they are who they say they are.

Posted on January 10, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.