CSS tips and tricks.

Syed Mohsin Raza
Posted on April 10, 2022

As we are done with HTML and JavaScript tricks now its time to cover CSS Tips and Tricks 💖✨
The print media queries
You can style the printable version of your sites using print media queries.
@media print {
* {
background-color: transparent;
color: #000 ;
box-shadow: none;
text-shadow: none;
}
}
The gradient text
h1{
background-image: linear-gradient(to right, #C6FFDD, #FBD786, #f7797d);
background-clip: text;
color: transparent;
}
Improve media defaults
When writing css reset add these properties to improve media defaults.
img, picture, video, svg {
max-width: 100%;
object-fit: contain; /* preserve a nice aspect-ratio */
}
Centering with positioning
In case you don't know grid or flex this is the way to center a div vertically and horizontally.
div{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
The comma separated list
This is the code required to craft a comma separated list.
li:not(:last-child)::after{
content: ',';
}
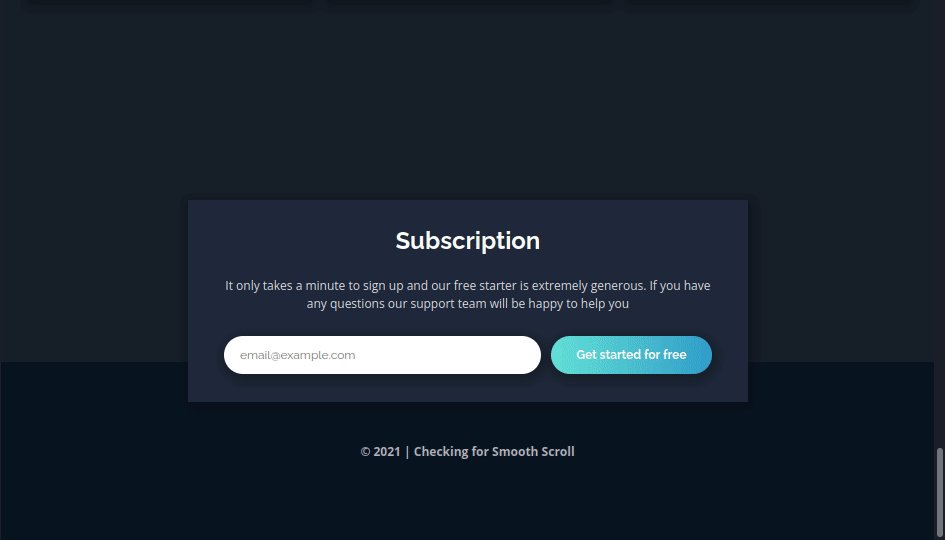
The smooth scrolling
You are just one line away from smooth scrolling.
html {
scroll-behavior: smooth;
}
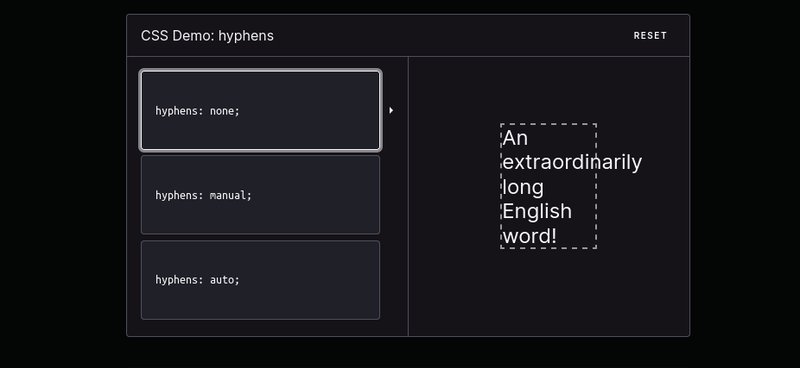
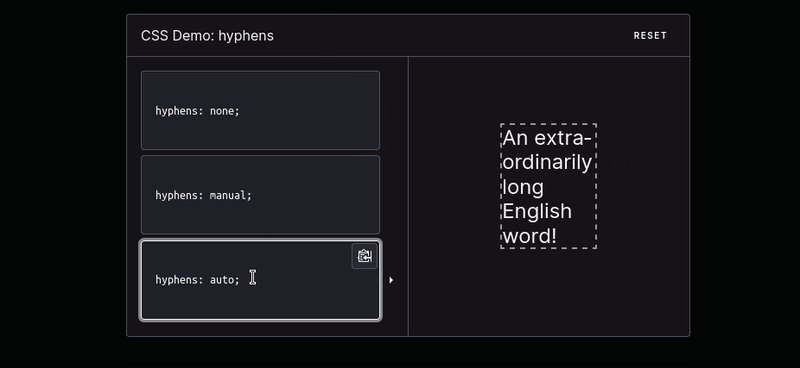
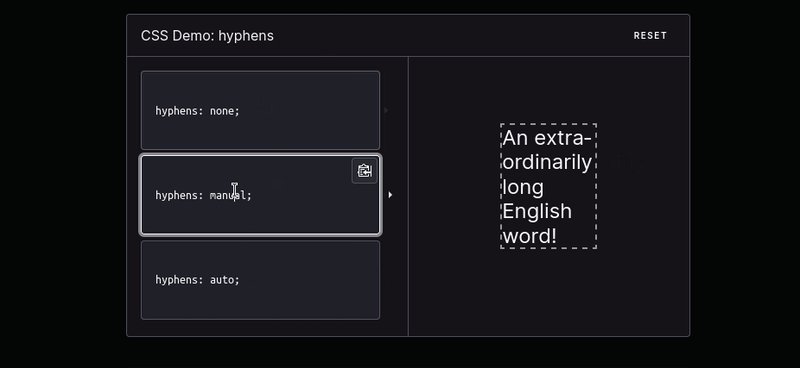
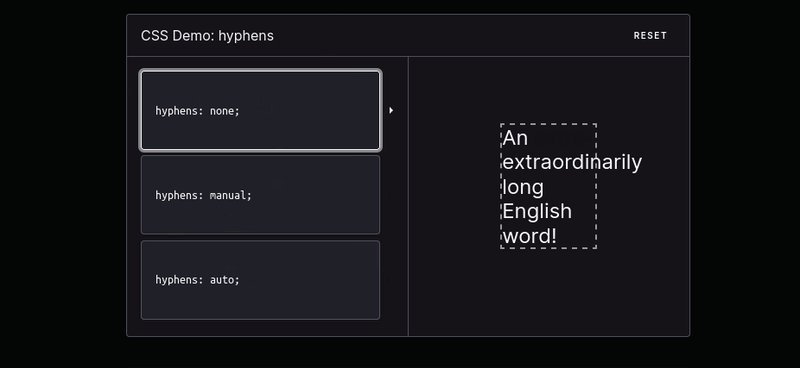
The hyphens
Set hyphens property on your text content to make it hyphenated when text wraps across multiple lines.
The first letter
Avoid unnecessary spans and use pseudo elements to style your content likewise first letter pseudo element we also have first-line pseudo element.
h1::first-letter{
color:#ff8A00;
}
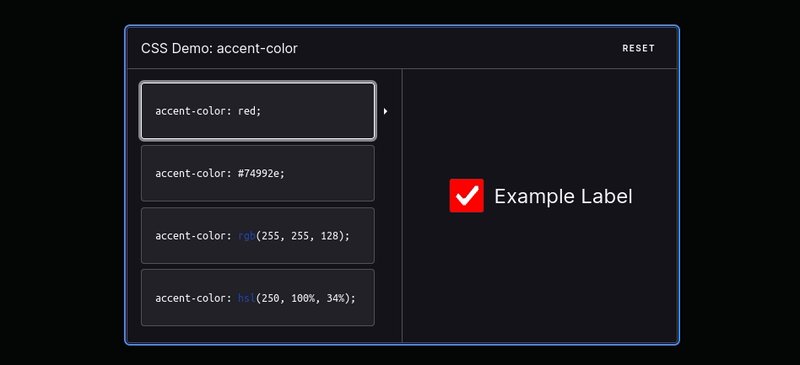
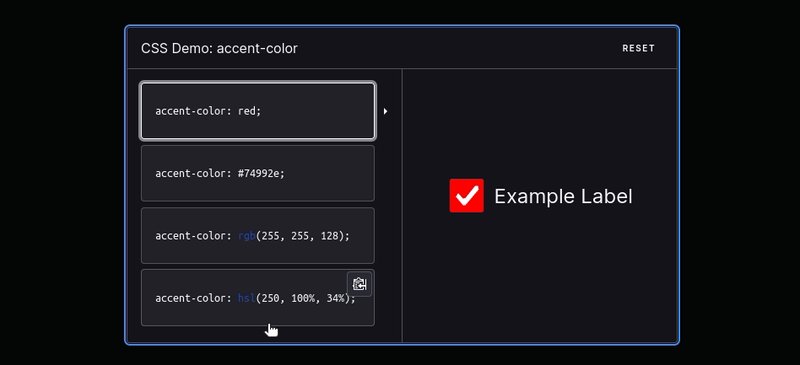
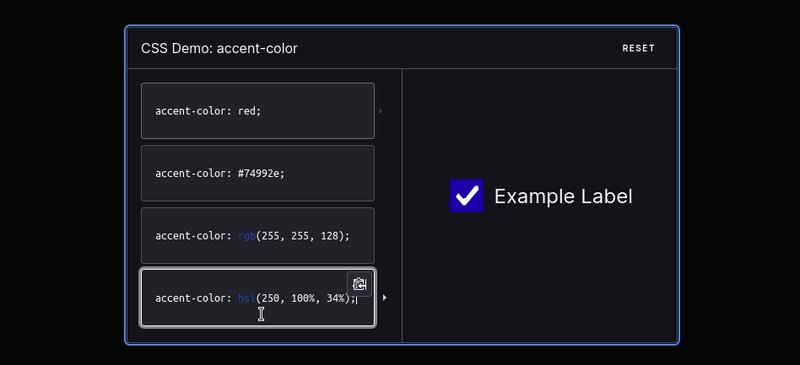
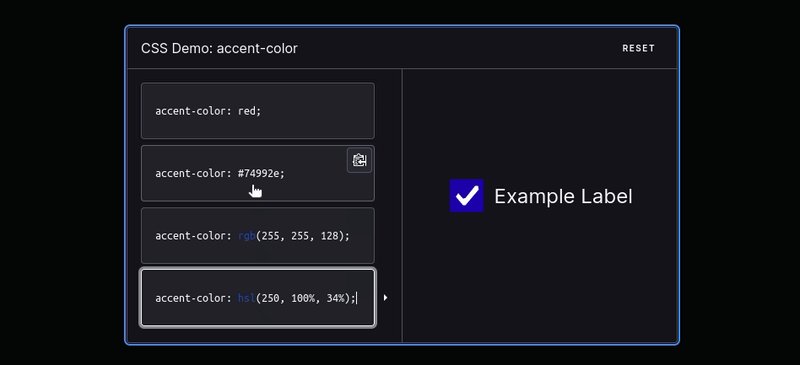
The accent color
Instead of using builtin default colors customize your form controls colors using accent color this has builtin color contrast accessibility features.
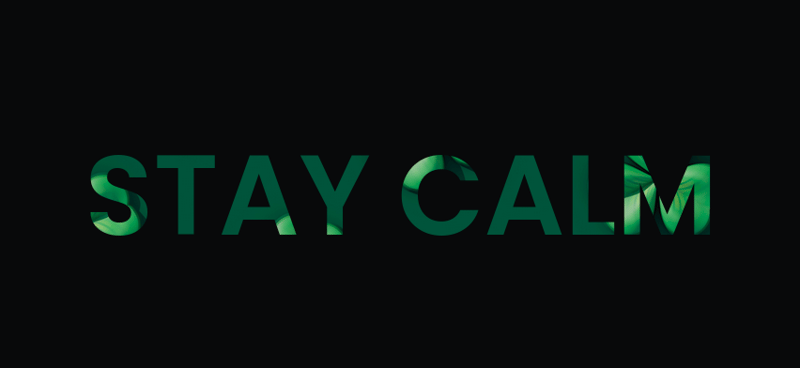
The Image filled text
h1{
background-image: url('illustration.webp');
background-clip: text;
color: transparent;
}
The placeholder pseudo-element
Use placeholder pseudo-element to style placeholders.
::placeholder{
font-size:1.5em;
letter-spacing:2px;
color:green;
text-shadow:1px 1px 1px black;
}
The colors animation
Change elements colors with hue-rotate filter.
button{
animation: colors 1s linear infinite;
}
@keyframes colors {
0%{
filter: hue-rotate(0deg);
}
100%{
filter: hue-rotate(360deg);
}
}
Centering with margin
.parent{
display: flex; /* display: grid; also works */
}
.child{
margin: auto;
}
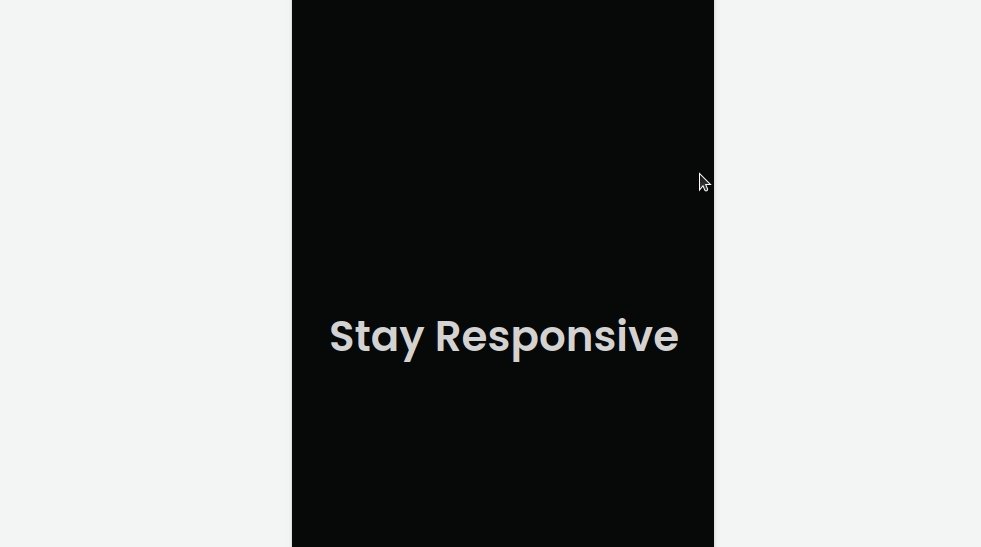
The clamp function
Use clamp function for responsive and fluid typography.
h1{
font-size: clamp(5.25rem,8vw,8rem);
}
The selection pseudo element
Set styles on content selection.
::selection{
color:coral;
}
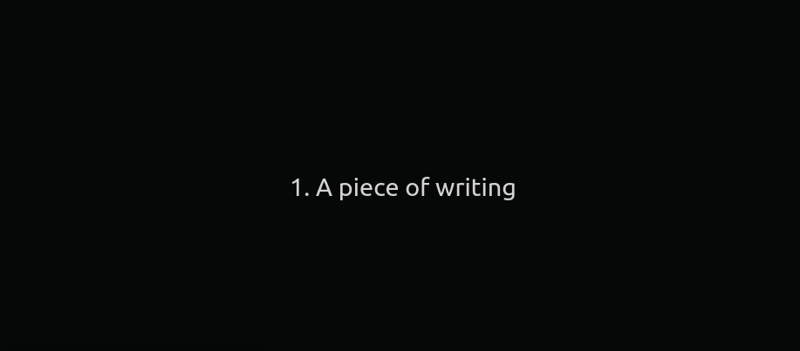
The decimal leading zero
Set list style type to decimal leading zero to append leading zero to your ordered list items.
li{
list-style-type:decimal-leading-zero;
}
Centering with flex
.parent{
display: flex;
justify-content: center;
align-items: center;
}
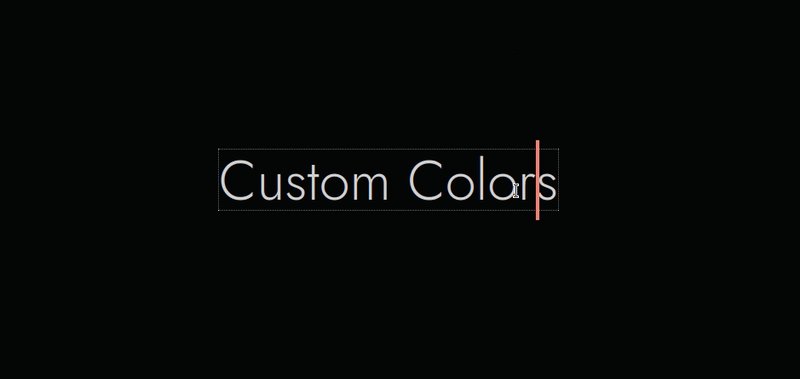
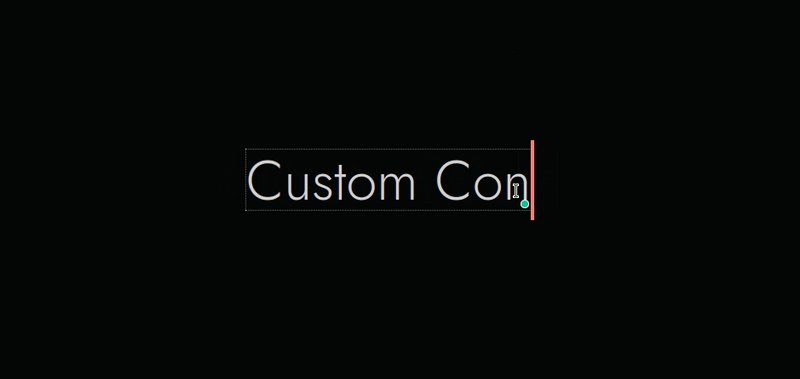
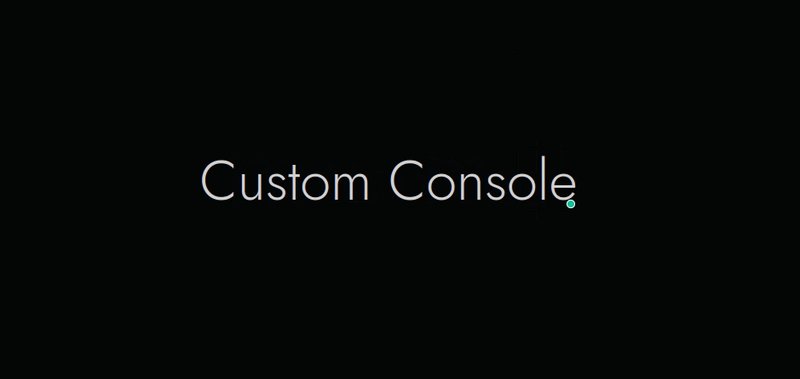
The caret color
You can customize your text input cursor color using caret color property.
input{
caret-color:coral;
}
The resize property
Set resize property to none to avoid the resizing of textarea
textarea{
resize:none;
}
The only child
Only child pseudo-class selects an element if it is only child of its parent.
li:only-child{
color:lightgrey;
}
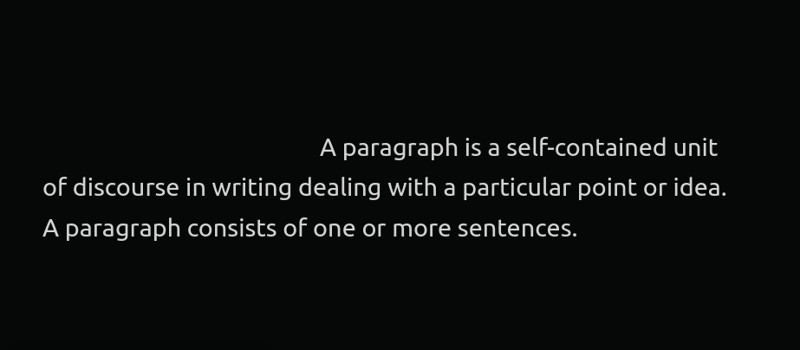
The text indent
Text indent property allows us to indent the first line of text we can also use negative values.
p{
text-indent:5.275rem;
}
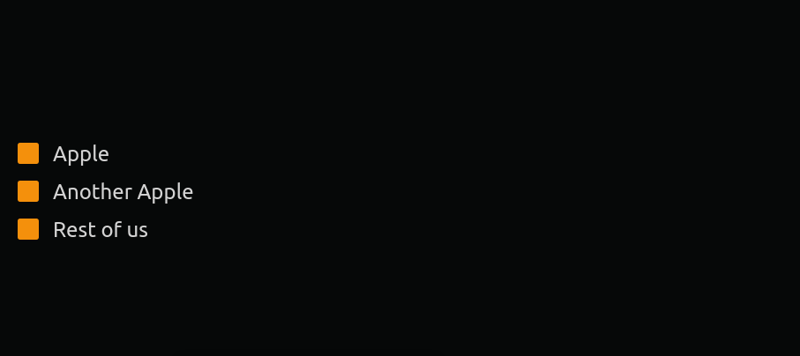
The list style type
You can set a emoji as a list style type.
li{
list-style-type:'🟧';
}
Hope you enjoyed reading this article! if you have something to say or have any questions feel 💯 free to comment below.
Happy Coding 📕✨

Posted on April 10, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.