Omega: The spreadsheet Manager (Final)

Smruti Ranjan Rana
Posted on January 8, 2021
What I built
A spreadsheet manager app, which will help you to manage your spreadsheets from different Google Accounts in one place.
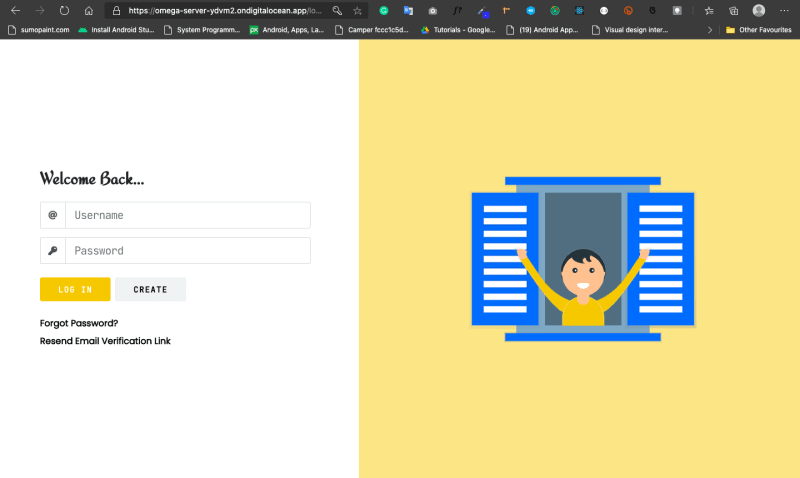
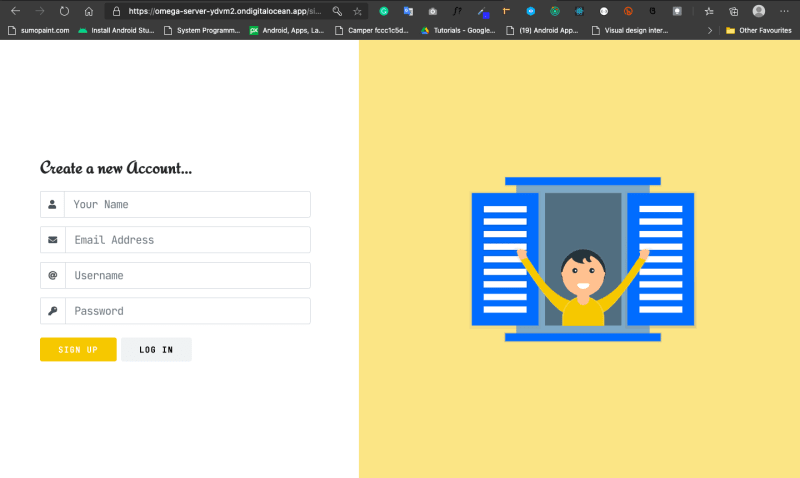
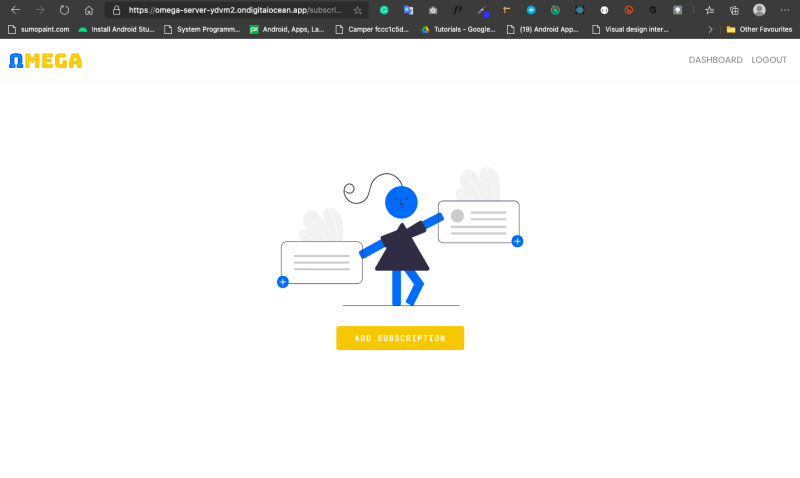
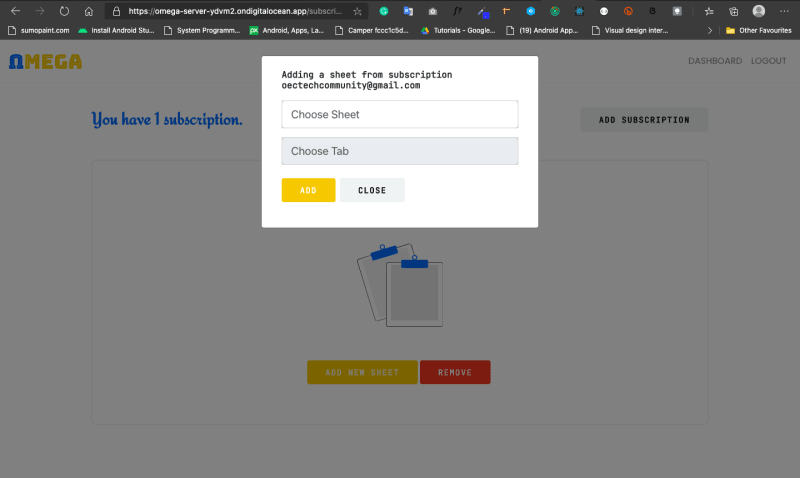
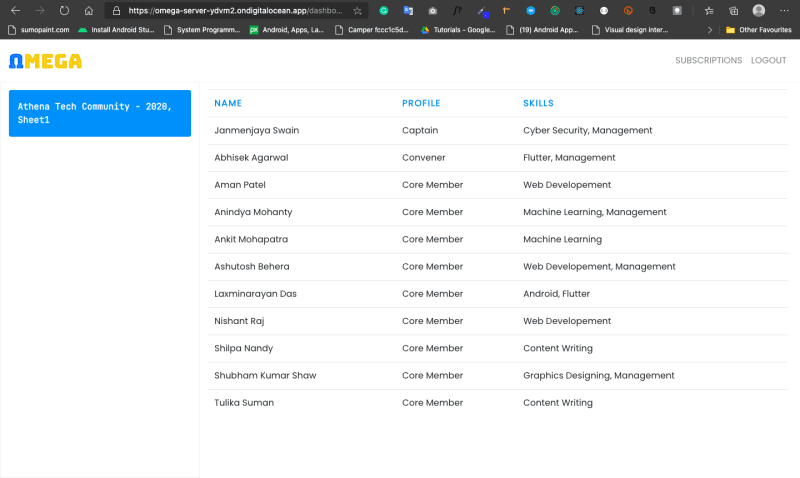
Screenshots
Description
Tech Stack
- Backend : Node JS & Express JS
- Frontend : React JS, Redux
- Database : Mongo DB
Features
- Login with Username & Password
- Add Google Accounts as Subscriptions
- Add Spreadsheets from Subscribed Google Account
- Get all subscribed spreadsheet in the Dashboard
Link to Source Code
- Omega Server: https://github.com/devsmranjan/omega-server
- Omega Client: https://github.com/devsmranjan/omega-client
Permissive License
Background
I've different spreadsheets in different Google Accounts. But there is no way to manage these spreadsheets in one place from all the Accounts. This app will help you to manage your spreadsheets from different Google Account in one place.
How I built it
Here, In this project, we will mainly use,
- JWT for Authentication with Username & Password
- SendGrid to send Email Verification, Password Verification URLs.
- Google OAuth2 to add Google Accounts
- Google Drive API & Google Spreadsheet API to get all the spreadsheets.
Additional Resources/Info
If you want to run this project,
Server
- Clone Omega Server Repo from here
- Add
.envfile in the root directory - Inside
.envadd the following variables
* API_ENDPOINT=<API Endpoint ex: /api>
* SERVER_ROUTE=<Inital route of server after domain name. ex: /app>
* CLIENT_URL=<Client URL ex: http://localhost:3000>
* MONGO_URI=<MongoDB URI>
* JWT_SECRET=<Random String for JWT Secret>
* SENDGRID_API_KEY=<Sengrid API Key>
* SENDGRID_FROM_EMAIL=<Email of the sender>
* GOOGLE_CLIENT_ID=<Google Client ID>
* GOOGLE_CLIENT_SECRET=<Google Client Secret>
- Run
npm installto install all the dependencies. - Now run
npm run devto run the server on port8000
Client
- Clone Omega Client Repo from here
- Add
.envfile in the root directory - Inside
.envadd the following variables
* REACT_APP_SERVER_ENDPOINT=<Server API Endpoint ex: /api>
* SERVER_URL=<Server URL ex: http://localhost:5000>
- Run
npm installto install all the dependencies. - Now run
npm startto run the server on port3000
💖 💪 🙅 🚩

Smruti Ranjan Rana
Posted on January 8, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.