
Saurabh Sharma
Posted on March 13, 2022

Computers are dumb.
They're senseless machines that will do exactly what we ask them to do. If you ask them to kill themselves, they'll do so (Linux users might get it).
Why did I say that?
Well to tell that the code you write will only work if it's correct.
And that's the mistake almost all beginner programmers make. They make very silly syntax errors (the format that the code should be written in) and end up losing their minds over it.
HTML is no exception. Though it's not really a programming language, it's a markup language.
Now I won't go into a dictionary to find out what it means but what writing it for a couple of years tells me is that it's a structured language that helps you tell the web browser that you're using what to show and how to show it. (Well CSS does that but we'll get to it in a few chapters).
HTML stands for HyperText Markup Language.
HyperText simply means a link if that's what you were wondering. A link to another page on the internet (but what is the internet? I might cover this in another chapter).
Now coming back to it, HTML is what a web browser uses to render (show) content to the user's screen.
Now over years, there have been multiple updates to the way HTML should be written and rendered (I mean just take a look at computers from 20 years ago and now, there have to be such updates).
The version that's being used these days is called HTML5.
And we'll be learning some of that here.
And as I said at the beginning of this article, computers are dumb. There has to be a structure for the code we write. And that structure is called syntax.
Each language has its own set of rules that we need to follow. And as to who makes those rules, well that's a discussion for another day. (Quick answer, it's https://www.w3.org/).
Now that being said, the way a piece of HTML code (or some might call it document) should be structured is very similar to that of a human body (or anatomy? I was always bad at biology).
<html>
<head></head>
<body></body>
</html>
Ugh, what is that?
That's HTML! (🍾)
Okay but what's with those angle brackets (< and >)?
Those my friends are part of the set of rules or syntax that we talked about earlier.
Computers are dumb, so we need to follow a pattern to make sure they do exactly what we want them to do.
So let's start by analyzing that piece of code bit by bit.
We first write <html>. That's a tag. Or more specifically it's the starting tag for the element that's "html". And it has a counterpart as well!
Did you get that yet?
Voila! it's </html>.
They look pretty similar, don't they? But the ending tag (the counterpart), has a forward slash (/) before the "html" element name.
Also, we'll discuss what "elements" are later on in detail.
So up to here, we've talked about following a structure when writing code and that there's something called starting and ending tags.
<html></html>
Every HTML document or code or file or whatever you'd like to call it should have a root element that's "html".
What does root mean?
Let's recall that anatomy I talked about.
Consider human body for example. It has parts. Mainly head and the rest of your body (well technically there are way too many parts, but just to understand we'll only count these two).
In terms of an HTML document, that <html></html> denotes the start of your human skeleton as well as the end.
You'd need to put your head inside of it (your head's inside your human frame is it not?).
So we could write something like
<html>
<head></head>
</html>
That seems about right!
Now, what about the rest of your body?
<html>
<head></head>
<body></body>
</html>
Wait wait wait...
Can you notice that the body tag is adjacent to the head element and not inside it? That's the correct way to put it!
And now here's where we end that anatomy comparison.
Let's talk about what an "element" is!
Should we talk about chemistry a bit? Because element sure is a concept there.
Elements together make a compound (if I'm wrong, in my defense I hated my chemistry teacher, hate might be a strong word for it but yes I did).
And that's what elements do in HTML as well!
They're the building blocks of the entire HTML document.
The root element has a start and end tag <html> and </html> respectively.
And the root element has two elements inside of it, "head" and "body".
Now the people who made the rules decided that the elements that would eventually reside inside "head" shouldn't be displayed in the browser. They're there to store metadata (such as the document's title, other SEO-related elements).
And if these sound made-up things to you, well you can simply ignore the last part.
They also decided that whatever we write inside the "body" element's start and end tag should be displayed in the browser window.
Though these are the rules, browsers aren't very strict about that. If you end up writing something that should be in the body, inside the head element, it'd still render (but don't do it! 😠)
Okay, enough talk.
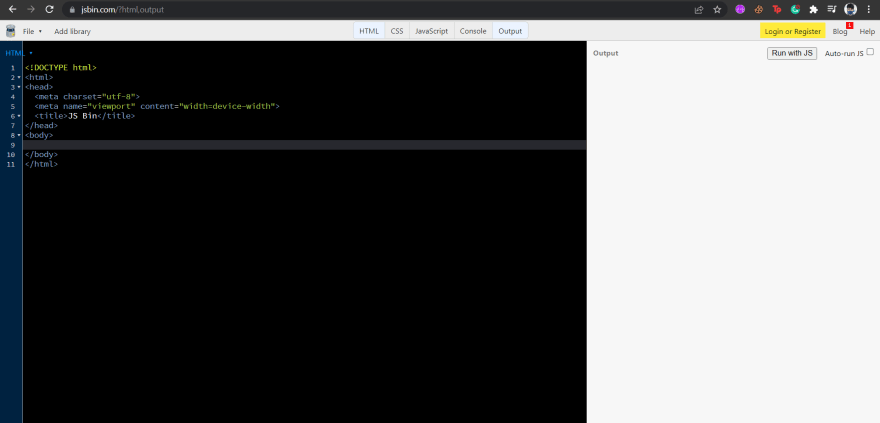
Open this JSBin link.
This tool lets us write HTML and render it as we write it.
If you open this link, it might look something like this.

(It might look white to you, I have the dark mode enabled).
Okay, so scary right!
There's a lot going on in the HTML code editor (the left panel).
Well, fear not!
You can delete the entire code that's there (select all, that's ctrl or cmd + "A" and delete).
Now write this instead.
<html>
<body>
Hello World!
</body>
</html>
Woah! Did you see that?
That's your first piece of code! And it works (it did right? 😬)
If you're wondering why didn't we include "head" in this one, well that's because we don't need it yet.
Also why "Hello World!"? It's a tradition. Programmers all around the world write code that outputs "Hello World!" to get started with anything. 🙏
We'll continue with detailed explanation about "elements" in the next chapter!

Posted on March 13, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.



