Android — Explorando ConstraintLayout (2)

Armando Picón
Posted on June 11, 2019
Android — Explorando ConstraintLayout (2)
Dimensionando y distribuyendo elementos
Bueno, bueno! aquí va la segunda parte. A medida que vas aprendiendo sobre ConstraintLayouts verás que siempre habrá algo nuevo que comentar.
Android — Explorando ConstraintLayout (1)
Antes de pasar a hablar sobre el dimensionamiento de elementos (View sizing) dentro de los ConstraintLayouts, vamos a aportar algunos datos ¿históricos?:
- Google introdujo los ConstraintLayout en elGoogle I/O 2016, o sea que ya llevamos algunos añitos con este componente encima.
- Ya vamos en la versión 2.0 de este componente también con algunas nuevas características que mencionaré en un artículo posterior.
- Recuerda que la idea de usar ConstraintLayout es evitar la sobreanidación de elementos o vistas en nuestras pantallas y con ello mejorar el tiempo que demora el sistema en mostrarlas.
Ahora sí, sigamos con lo nuestro…
View Sizing

Cuando trabajamos con vistas habitualmente tenemos tres formas de fijar el tamaño o dimensión de ellas:
- Wrap Content — Nos permite ajustar el tamaño de la vista a su contenido. Ej. android:layout_width="wrap_content"
- Fixed Size — Fijamos un tamaño fijo. Ej. android:layout_width="128dp"
- Match Parent — Hacemos que la vista ocupe el tamaño del contenedor padre. Ej. android:layout_width="match_parent"
Pero cuando trabajamos con elementos dentro de los ConstraintLayouts, debemos tener especial cuidado con el uso de Match Parent ¿Por qué? Porque podrías obtener comportamientos inesperados. En su lugar, hay una forma de fijar el tamaño obteniendo un resultado similar (aunque se asemeje más al deprecado Fill Parent ) que se conoce como Match Constraint.
- Match Constraint — Hacemos que la vista abarque todo el tamaño del contenedor o que abarque el tamaño disponible entre dos vistas; si y solo si fijamos los puntos de conexión de ambos lados de una vista hacia los de su padre (horizontal o verticalmente), o hacia otros elementos, y adicionalmente se establece el tamaño de la vista en 0dp. Ej. Para conseguir el mismo resultado de android:layout_height="match_parent" usaríamos el siguiente conjunto de atributos: android:layout_height="0dp" android:layout_constraintTop_toTopOf="parent" android:layout_constraintBottom_toBottomOf="parent"
Tengamos siempre en mente que la idea de usar ConstraintLayout y sus propiedades también es ganar flexibilidad.
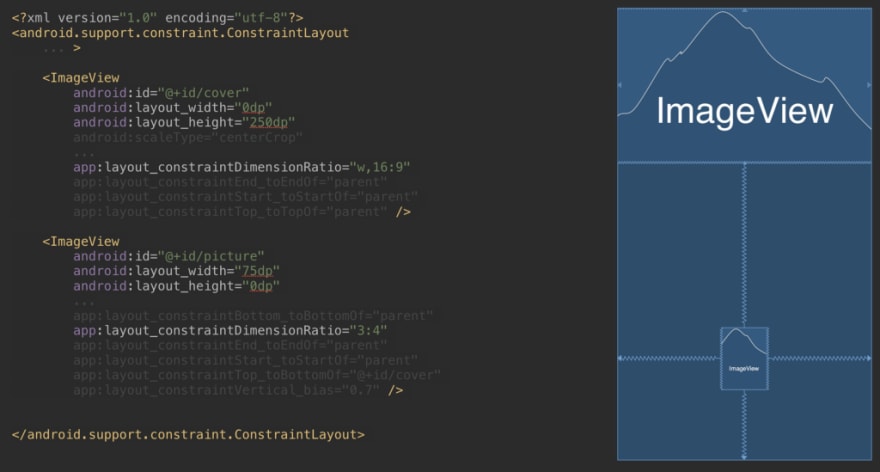
Dimension Ratio
Este constraint aplicable a los ImageView te permitirá indicarle la proporción deseada que mantendrá la imagen, tal como lo muestro en la imagen que aparece a continuación.
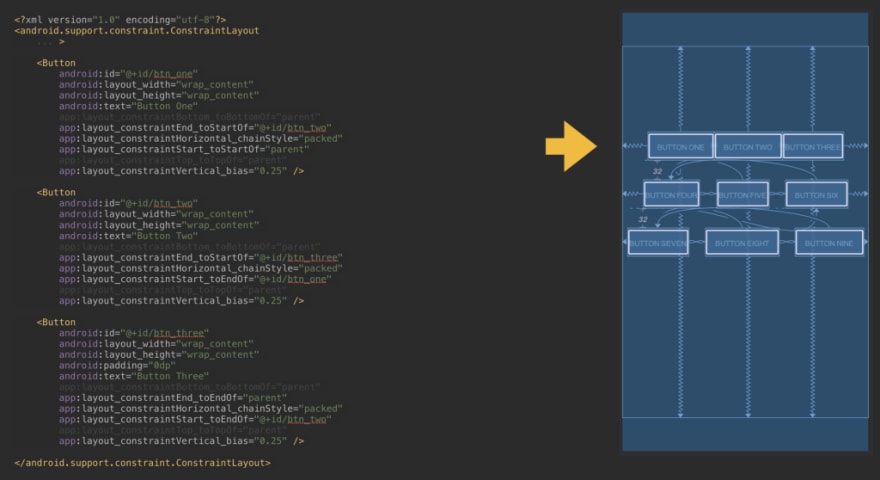
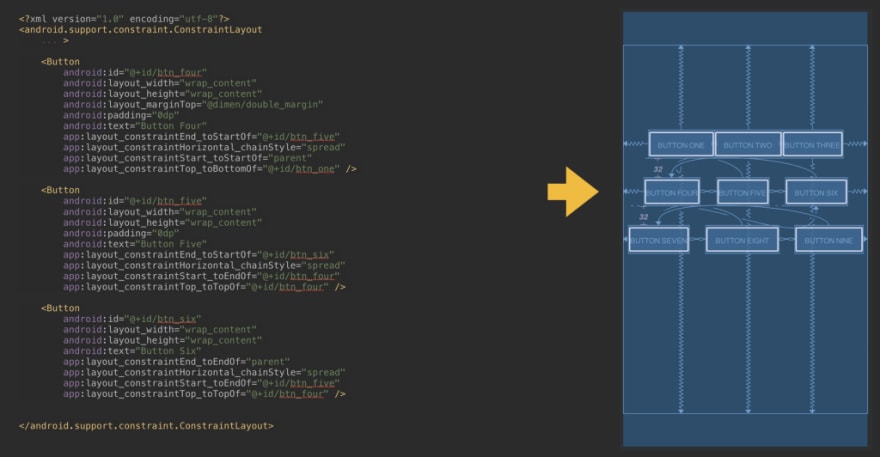
Chains
El concepto de chain viene de generar constraints “circulares”, es decir, teniendo dos elementos además de tener conexiones hacia los extremos, tienen conexiones entre sí. Existen varios estilos que se pueden establecer para los elementos que vayamos a anidar:
- Packed — nos permite “empaquetar” los elementos para que todos actúen como si fueran un solo bloque.
- Spread — es el encadenamiento por defecto, distribuye los elementos de forma concistente en el espacio disponible entre los constraints extremos.
- Spread_inside — en este caso los elementos extremos se situarán casi junto a sus límites exteriores y el resto de elementos se distribuirán en el espacio que hay entre los elementos extremos.
- Weighted — este último basado en el peso que le coloquemos a cada elemento y en combinación con match_constraint nos permitirá distribuir el ancho o alto de los elementos para llenar el espacio en el que se encuentren.
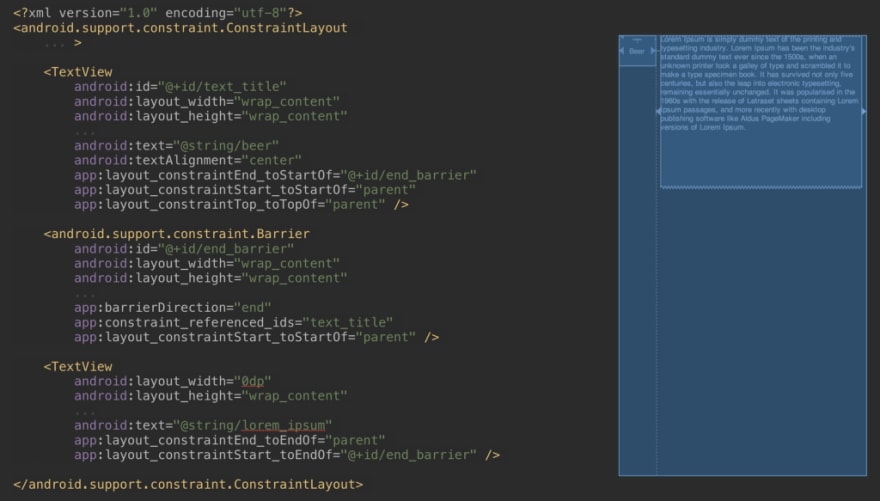
Barrier
Este componente es super genial. Establece una “pseudo-barrera” que contará con referencias a los elementos que lo podrán mover. En el ejemplo que coloco a continuación, presten atención inicialmente al atributo barrierDirection el cual establecerá la dirección en el que la barrera se moverá (en este ejemplo será hacia el final), luego con el atributoconstraint_referenced_ids, consigo que la barrera esté ligada al TextView que se encuentra a la izquierda. Finalmente, establecí un constraint lateral del segundo TextView hacia la barrera.
Aquí podrán apreciar cómo se comportan nuestros elementos cuando el contenido del TextView izquierdo cambia. Observen cómo el TextView derecho va ajustando su contenido.
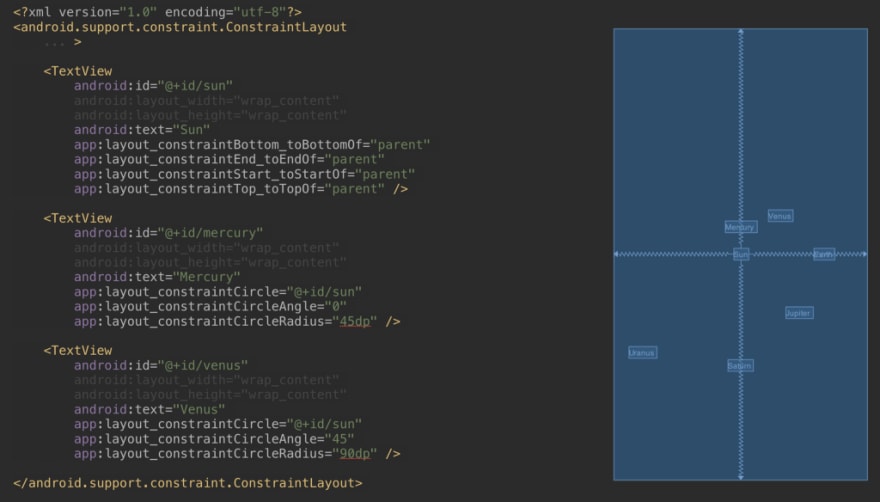
Circular constraint
Finalmente, los constraints circulares nos permitirán distribuir elementos en función a otro elemento base. Para conseguir ello, necesitaremos establecer el ángulo con el atributolayout_constraintCircleAngle, la longitud del radio con layout_constraintCircleRadiusy el elemento base de referencia mediante layout_contraintCircle.
Conclusión
Hasta aquí tenemos bastantes elementos para jugar y seguir transformando nuestros layouts. Al menos en mi experiencia actual, no he tenido problemas para ir convirtiendo mis layouts antiguos construidos mediante varios RelativeLayouts y LinearLayouts a ConstraintLayouts. Como lo comentamos anteriormente, el tiempo de cómputo de nuestras pantallas se reducirá especialmente cuando haya elementos que cambien su contenido dinámicamente.
Les comparto el enlace del proyecto en el que estuve armando los ejemplos junto con una demo aplicando todo junto.
DevPicon/constraint-layout-lab
También, no hace mucho hice un Live Stream para la comunidad GDG Santo Domingo en el que explico sobre los temas de este post y del anterior.
Referencias
- Android Jetpack https://developer.android.com/jetpack/
- Build a Responsive UI with ConstraintLayout https://developer.android.com/training/constraint-layout/

Posted on June 11, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.