DEVCODE - Grow, Share and Connect with Developers. MongoDB Hackathon Submission On Dev

Devarshi Shimpi
Posted on December 7, 2022

What we built
Have you ever faced the difficulty to find collaborators on an awesome open-source project you built? Have you ever lacked funds for your project? Did you want to work on an open-source project but can't find the right one?
We have got you covered. We built a project called "DEVCODE - Grow, Share and Connect with Developers."
Category Submission:
Choose Your Own Adventure
Team
This was a team project made by @devarshishimpi and @abhinandan__wadhwa
App Link
Screenshots
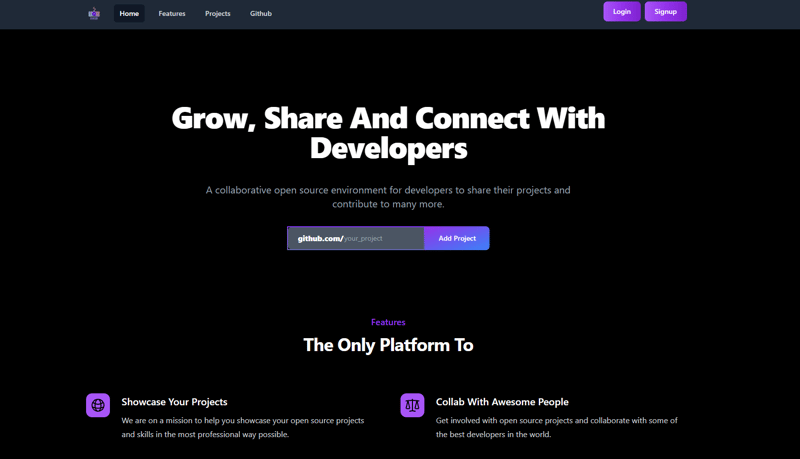
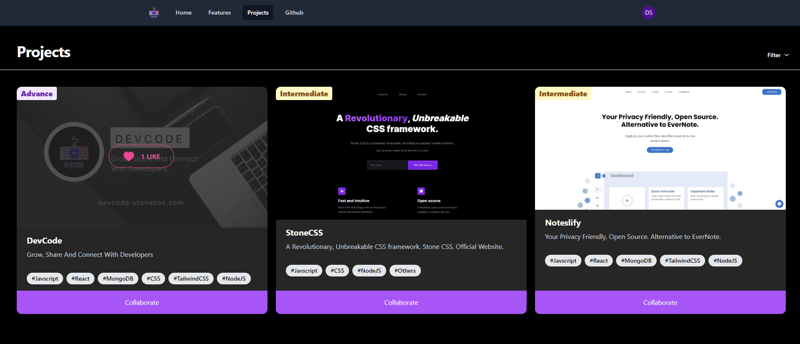
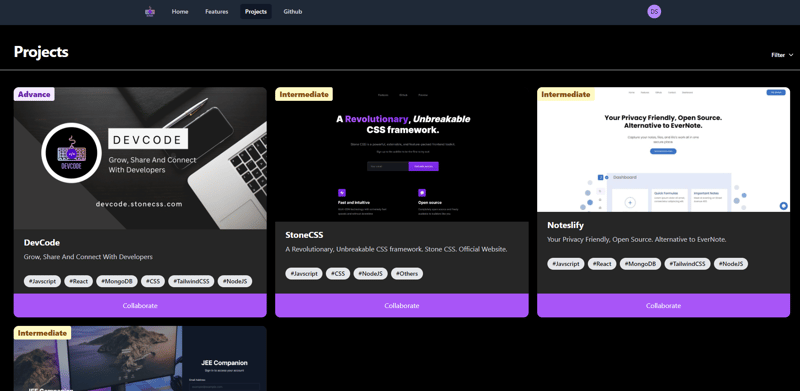
DEVCODE Landing Page
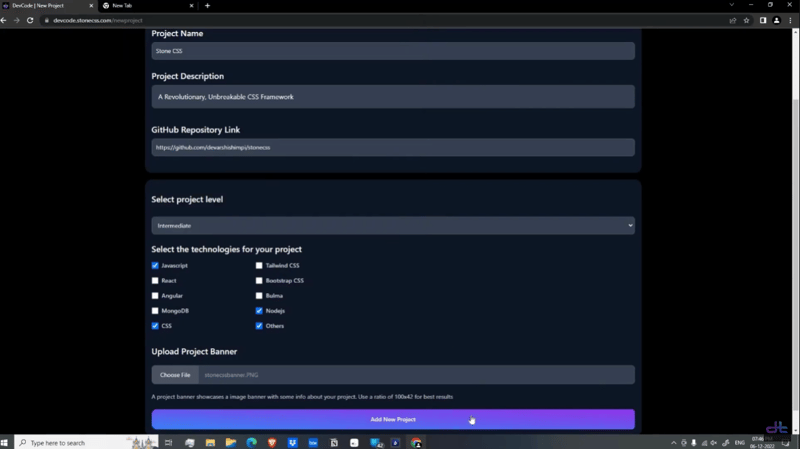
Adding A New Project
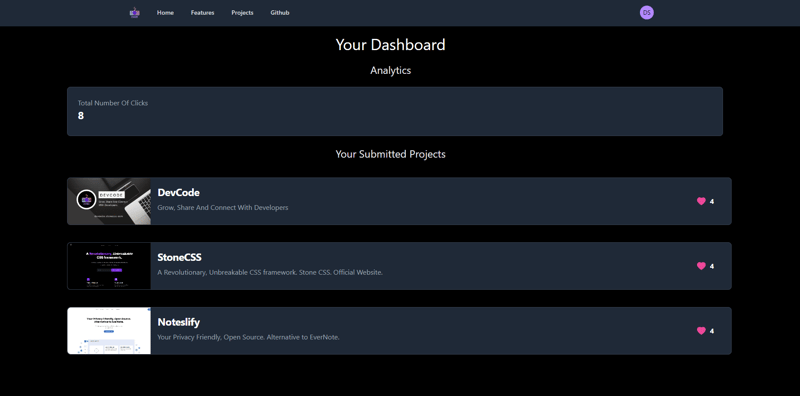
User Submitted Projects with Analytics
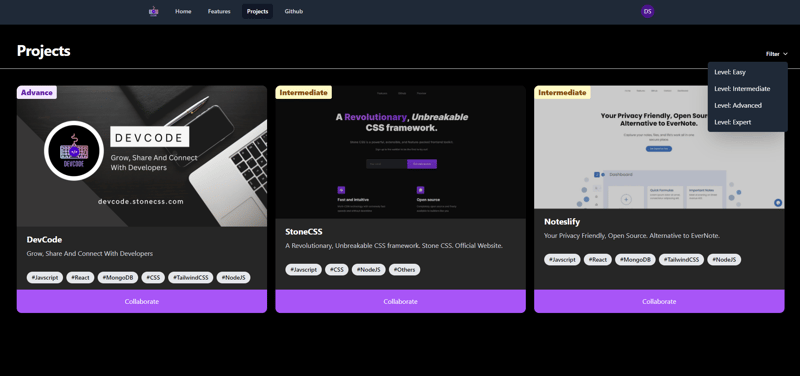
Filter different Projects for contributing
Like A Project You find Useful
Viewing Publicly Submitted Projects
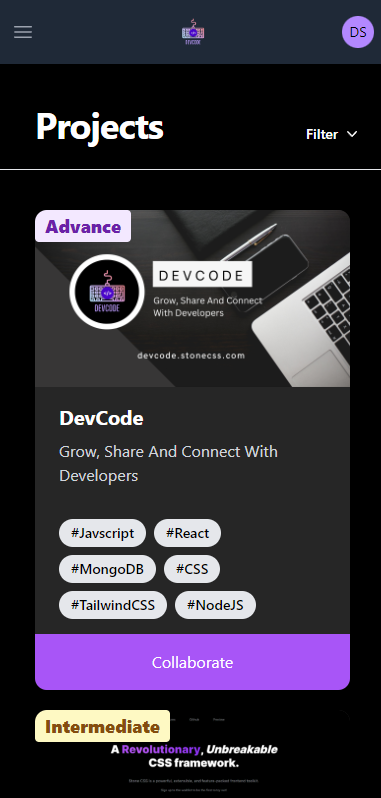
Mobile Friendly Design
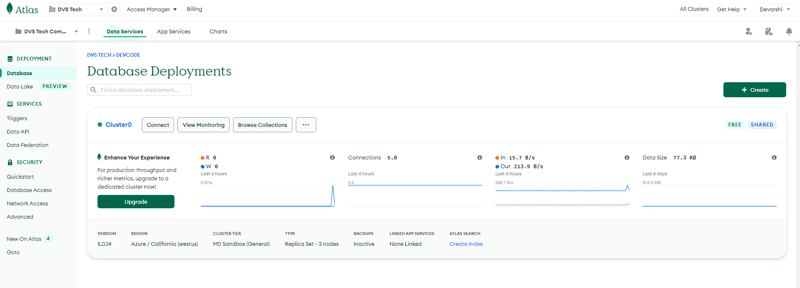
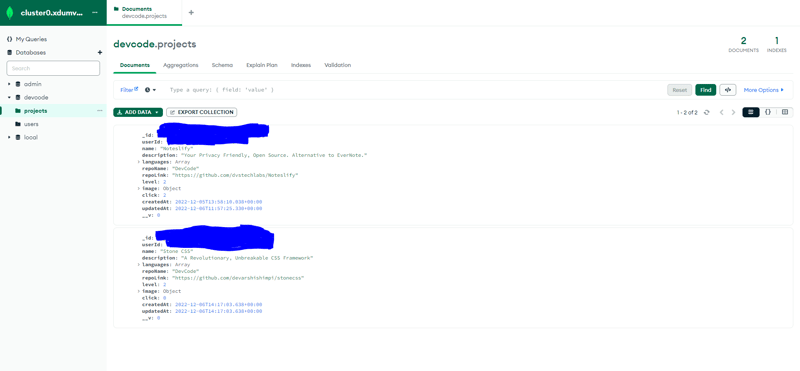
MongoDB Atlas Dashboard
Using MongoDB Atlas as Database Solution
Video
Note: There were few selective features which were implemented after making the Video, so they won't be present in the Demo.
Description
A collaborative open source environment for developers to share their projects and contribute to many more.
Link to Source Code
https://github.com/dvstechlabs/devcode
Permissive License
MIT License
Background
While thinking for ideas, we noticed that few open-source projects made in the past by us and everyone have one difficulty, and that is to find collaborators for the project. Making people engage in the project. We decided to make this platform only for open-source projects which are non-paid work, or rather volunteering since we didn't want to make this a work-finding platform. Then further, we realized that as contributors too it's hard finding for great projects so we made that people can contribute to projects sorted by Difficulty and Languages and tools used in it.
How we built it
We used the well known MERN Stack for this project. We made use of Tailwind CSS due to it's simplicity and great design for the frontend. We used MongoDB Atlas as solution for Database. Along the way, we learnt how to implement image upload feature in Cloudinary along with MongoDB Database.
Tech Stack
- Frontend - React
- Backend - Nodejs
- Database - MongoDB Atlas
- Framework - Tailwind CSS
- Image Hosting - Cloudinary
Additional Resources/Info
What's next to DEVCODE???
- Adding "Edit" and "Delete" functionality to the project for users to change their already submitted project.
- Building the real-time collaboration system with Socket.io
- Funding options for the projects.
- Building A Profile Dashboard for users to edit their profile and giving more control over what they can change.
- Adding The Functionality to Comment the submitted projects.
Thanks For Reading Till Here!!!
Thanks to @mongodb_staff and @thepracticaldev for this amazing opportunity!!

Posted on December 7, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

December 7, 2022